CSS를 사용하여 프레임별 애니메이션을 구현하는 텍스트를 만드는 방법(코드 포함)을 단계별로 가르칩니다.
이전 글 "css3를 사용하여 멋진 네비게이션 바 효과를 만드는 방법을 단계별로 가르쳐주세요(자세한 코드 설명)"에서 CSS3를 사용하여 멋진 네비게이션 바 효과를 만드는 방법을 소개하겠습니다. CSS3를 사용하여 멋진 탐색 모음 효과를 만드는 방법 CSS를 사용하여 프레임별 애니메이션을 구현하는 방법을 살펴보겠습니다.

텍스트 프레임별 애니메이션은 웹 페이지에서 가장 일반적인 구성 요소입니다. 텍스트에 프레임별 애니메이션 효과를 추가해 보세요. 렌더링을 공유하겠습니다
효과를 본 후 어떻게 하는지 연구해 보겠습니다.

메소드 단계
HTML 부분
1. HTML을 생성하여 텍스트가 포함된 div 제목을 정의하고 class 속성을 사용하세요. 스타일을 지정하세요. div大标题同时使用class属性向样式。
Html编辑代码示例
<div> <div>昵 称 过 于 强 大</div> <!--<div>五 四 三 二 一 零</div>--> </div>
代码效果

Html编辑写好了,然后使用css样式来进行修饰。
CSS部分
1、给网页添加背景颜色
body{
background:#333;
}2、cell标题文本样式,利用dashed属性添加元素边框的样式和颜色,又利用position:absolute属性是绝对定位放在中间。
代码示例
.cell{
width: 1em;
height: 1em;
border:1px dashed rgba(255,255,255,0.1);
font-size:120px;
font-family:Frijole;
overflow: hidden;
position:absolute;
top:50%;
left:50%;
margin:-0.5em 0 0 -0.5em;
opacity:0;
animation:go 6s;
transform-origin:left bottom;}3、num标题文本样式利用animation属性steps()逐帧动画,又利用text-shadow属性添加文字阴影和颜色,又利用position:absolute
.num{
position:absolute;
width: 1em;
color:#E53F39;
line-height: 1em;
text-align: center;
text-shadow:1px 1px 2px rgba(255,255,255,.3);
animation:run 6s steps(6);
} Html을 편집하고 작성한 후 CSS 스타일을 사용하여 수정합니다.
Html을 편집하고 작성한 후 CSS 스타일을 사용하여 수정합니다. CSS 부분
1. 웹페이지에 배경색을 추가합니다
@keyframes run{
0%{top:0;}
100%{top:-6em;}
}
@keyframes go{
0% {opacity:1;}
84% {opacity:1;transform:rotate(0deg) scale(1);}
100% {opacity:0;transform:rotate(360deg) scale(.01);}
}2. cell 제목 텍스트 스타일, 스타일과 색상을 추가하려면 dashed 속성을 사용하세요. 요소 테두리의 중간에 절대 위치를 배치하려면 position:absolute 속성을 사용하세요.
<div> <div>昵 称 过 于 强 大</div> <!--<div>五 四 三 二 一 零</div>--> </div>
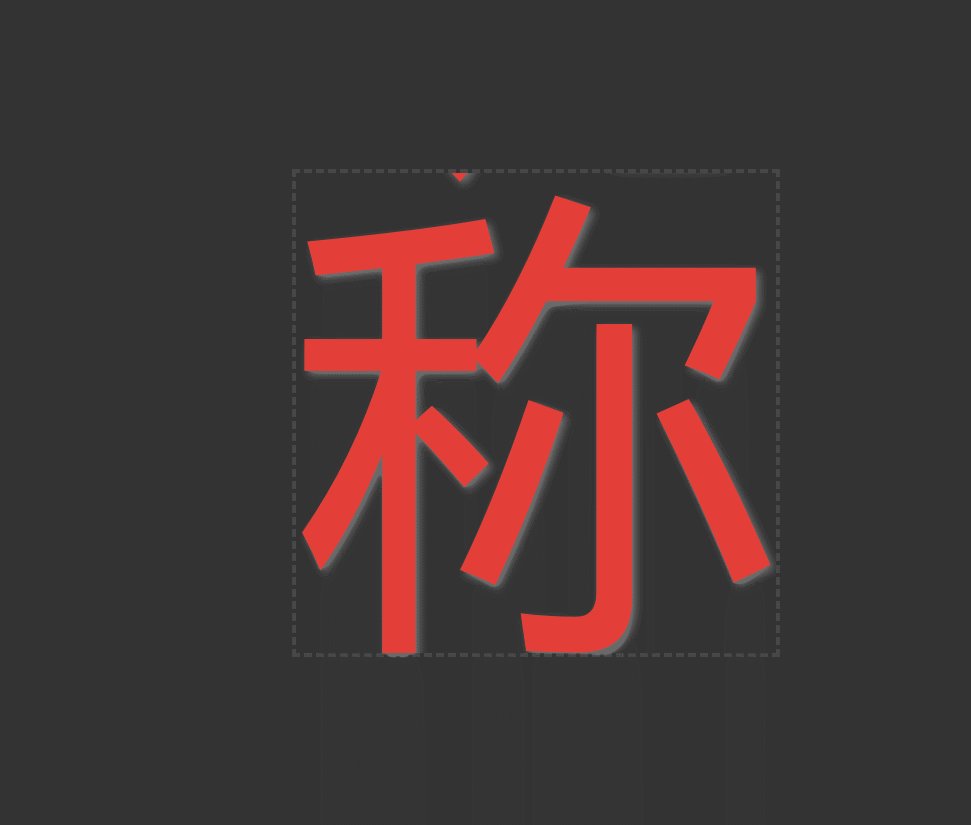
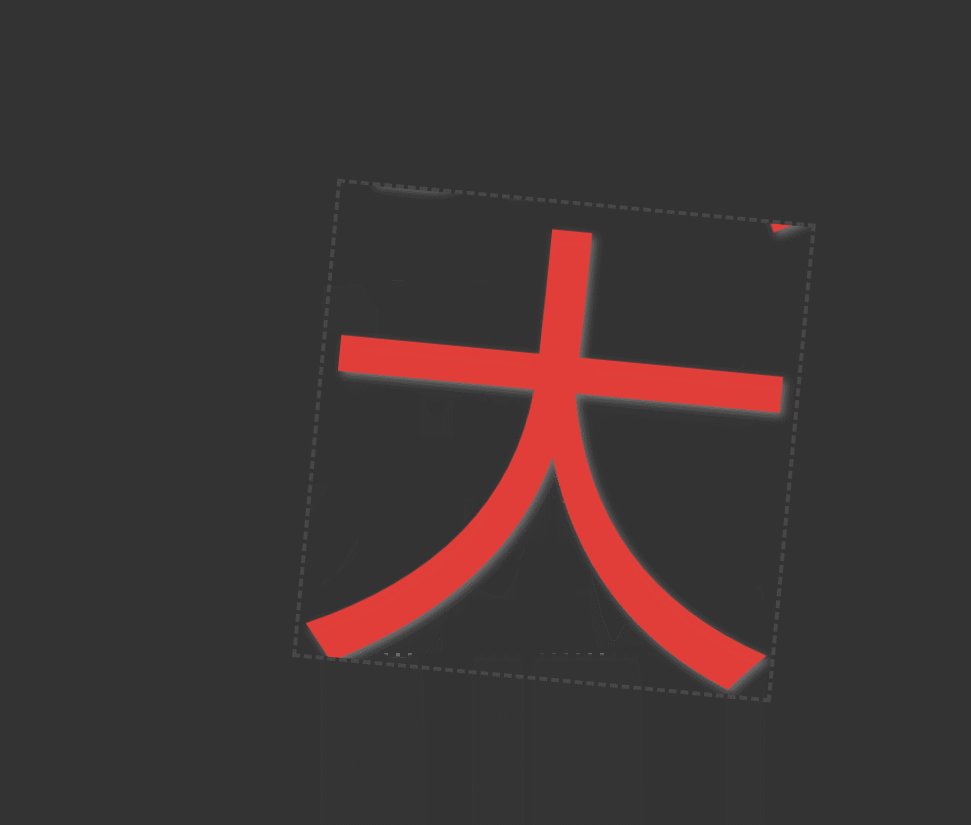
num 제목 텍스트 스타일은 animation 속성 steps()를 사용하여 프레임별로 애니메이션을 적용합니다. text 사용 -shadow 속성은 텍스트 그림자와 색상을 추가하고 position:absolute 속성을 사용하여 중간에 절대 위치를 배치합니다. rrreee다음으로 애니메이션 효과를 추가하여 텍스트를 동적으로 만들고 프레임별 애니메이션 효과를 얻습니다. 🎜🎜애니메이션을 숫자 태그에 바인딩합니다. 🎜🎜두 개의 @keyframes 규칙을 사용하여 두 애니메이션의 각 프레임에 대한 작업을 설정합니다. 🎜rrreee🎜최종 효과🎜🎜🎜🎜🎜전체 코드는 아래와 같습니다🎜rrreee🎜[끝]🎜🎜🎜추천 학습: 🎜CSS 비디오 튜토리얼🎜🎜위 내용은 CSS를 사용하여 프레임별 애니메이션을 구현하는 텍스트를 만드는 방법(코드 포함)을 단계별로 가르칩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 CSS를 통해 일류 이름 항목으로 자식 요소를 선택하는 방법은 무엇입니까?
Apr 05, 2025 pm 11:24 PM
CSS를 통해 일류 이름 항목으로 자식 요소를 선택하는 방법은 무엇입니까?
Apr 05, 2025 pm 11:24 PM
요소 수가 고정되지 않은 경우 CSS를 통해 지정된 클래스 이름의 첫 번째 자식 요소를 선택하는 방법. HTML 구조를 처리 할 때 종종 다른 요소를 만듭니다 ...
 H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
코드 취약점, 브라우저 호환성, 성능 최적화, 보안 업데이트 및 사용자 경험 개선과 같은 요소로 인해 H5 페이지를 지속적으로 유지해야합니다. 효과적인 유지 관리 방법에는 완전한 테스트 시스템 설정, 버전 제어 도구 사용, 페이지 성능을 정기적으로 모니터링하고 사용자 피드백 수집 및 유지 관리 계획을 수립하는 것이 포함됩니다.
 모바일 터미널의 멀티 라인 오버 플로우 누락과 호환되는 방법은 무엇입니까?
Apr 05, 2025 pm 10:36 PM
모바일 터미널의 멀티 라인 오버 플로우 누락과 호환되는 방법은 무엇입니까?
Apr 05, 2025 pm 10:36 PM
VUE 2.0을 사용하여 모바일 애플리케이션을 개발할 때 다른 장치에서 멀티 로우 오버플로의 호환성 문제가 종종 텍스트를 넘어서야 할 필요성을 만듭니다 ...
 H5로 진행률 표시 줄을 만드는 방법
Apr 06, 2025 pm 12:09 PM
H5로 진행률 표시 줄을 만드는 방법
Apr 06, 2025 pm 12:09 PM
HTML5 또는 CSS를 사용하여 진행률 표시 줄을 만듭니다. 진행률 표시 줄 컨테이너를 만듭니다. 진행률 막대 너비를 설정하십시오. 진행률 표시 줄의 내부 요소를 만듭니다. 진행률 표시 줄의 내부 요소 너비를 설정합니다. JavaScript, CSS 또는 Progress Bar 라이브러리를 사용하여 진행 상황을 표시하십시오.
 중첩 된 div 요소의 스타일을 효율적으로 수정하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:45 PM
중첩 된 div 요소의 스타일을 효율적으로 수정하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:45 PM
중첩 된 DIV 스타일 수정 방법에 대한 심층적 인 논의이 기사는 중첩 구조의 DIV 요소 스타일을 효과적으로 수정하는 방법을 자세히 설명합니다. 우리가 직면 한 도전은 어떻게 ...
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5 테이블 테두리를 설정하는 방법
Apr 06, 2025 pm 12:18 PM
H5 테이블 테두리를 설정하는 방법
Apr 06, 2025 pm 12:18 PM
HTML에서 CSS를 통해 H5 테이블 테두리를 설정하십시오. CSS 스타일 시트를 소개하고, 테두리 속성 (테두리, 국경 스타일 및 경계 색상 하위 단점 포함)을 사용하여 테두리 스타일 및 테이블 요소에 스타일을 적용하십시오. 또한 국경 위장, 국경 오른쪽, 국경 바닥 및 국경 왼쪽과 같은 특정 테두리 스타일을 설정할 수 있습니다.




