유니앱 미니프로그램 위챗 로그인 기능 구현 방법 (프로세스 요약)
유니앱 미니프로그램 위챗 로그인 기능은 어떻게 구현하나요? 다음 글에서는 uniapp 미니 프로그램의 WeChat 로그인 기능의 구체적인 작동 과정을 공유하겠습니다. 도움이 되셨으면 좋겠습니다!

uniapp 개발 WeChat 로그인 기능을 소개하기 전에 글을 썼습니다. 오늘은 미니 프로그램에서 WeChat 로그인을 구현하는 방법을 소개하겠습니다. 인터페이스의 경우, 이 기사에서는 구체적인 인터페이스 디자인과 테이블 구조 디자인 아이디어를 언급할 것입니다. 앱에 비해 위챗 애플릿에서 위챗 로그인을 구현하는 것이 더 편리하다. 단, 전제조건은 위챗 오픈 플랫폼이 있다는 점이다. 그렇지 않다면 계정을 등록해야 한다. 공식 홈페이지에서.
다음으로, 단계에 대해 이야기해보겠습니다. 한 가지 주의할 점은 각 미니 프로그램은 이메일 주소로 등록되며, 이메일 주소는 하나의 미니 프로그램에만 바인딩될 수 있다는 것입니다. 개인이 소유한 미니 프로그램의 수는 직접적으로 제한됩니다.
1. 오픈 플랫폼에 등록
이 단계는 이전 앱의 앱 WeChat 로그인 기능과 동일합니다. 등록 과정을 사용해야 합니다. 여기서는 회사 정보만 언급하겠습니다. 앱, 미니 프로그램, 공개 계정, 웹사이트 등에서 사용할 수 있는 개방형 플랫폼을 등록하는 것만으로도 충분합니다. 기사가 작으므로 완전해야 합니다.
2. 개발자 자격 인증
오픈 플랫폼에서 개발자 자격 인증을 통과하면 앱, 미니 프로그램, 공식 계정, 웹사이트 등 다양한 플랫폼이 오픈되기 때문에 이전과 동일합니다. WeChat에는 공개 기능 권한이 있으며 각 기능에 여러 기능을 추가할 수 있습니다. 예를 들어 50개의 미니 프로그램을 추가할 수 있습니다. 이렇게 계산하면 300위안은 여전히 어느 정도 가치가 있는 금액이다.
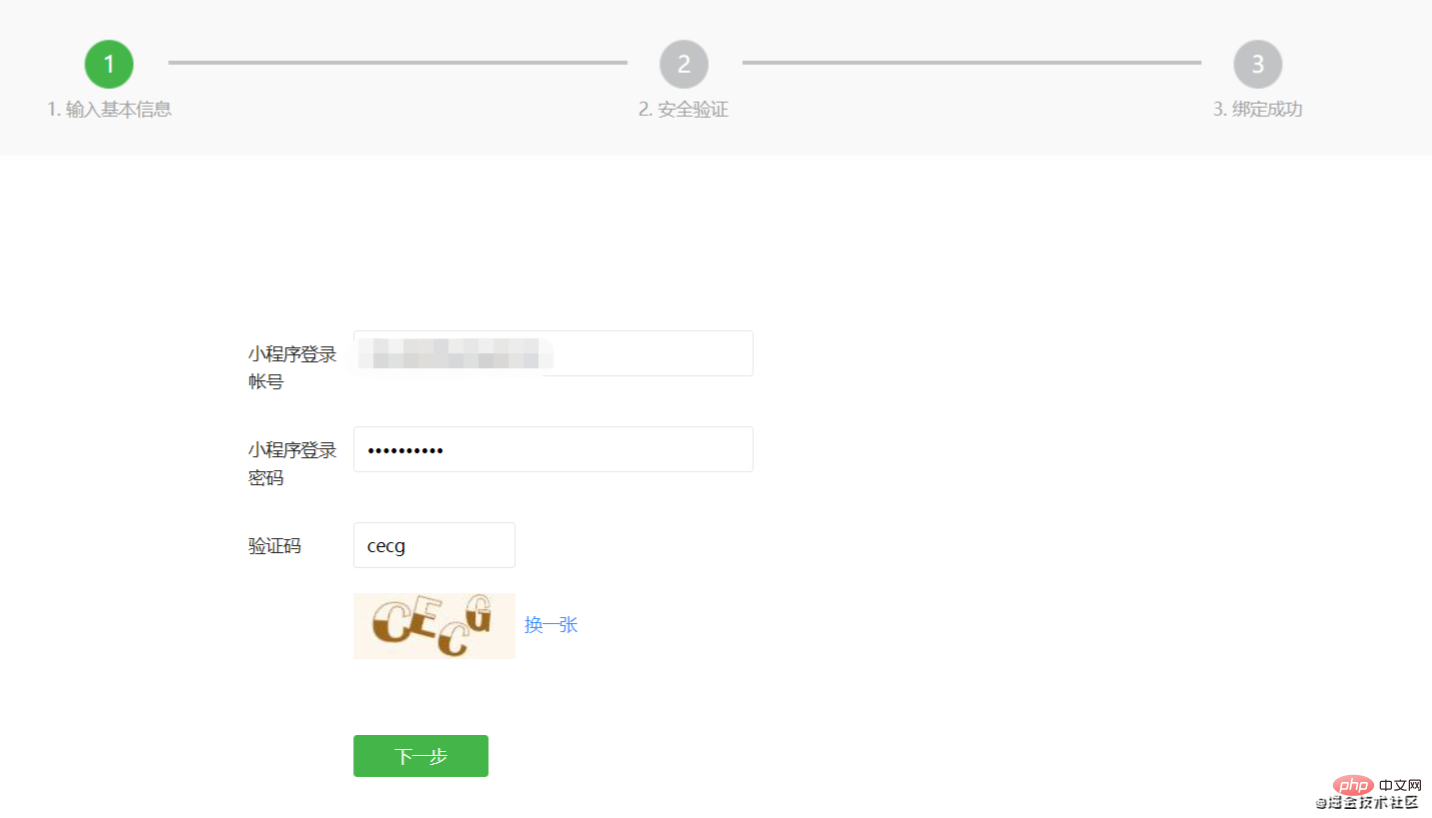
3. 오픈 플랫폼에 미니 프로그램 추가

여기에 미니 프로그램 관련 정보를 입력하면 됩니다. 다음 단계는 WeChat에서 QR 코드를 스캔하는 것입니다. 이 스캔은 이메일이 WeChat과 관련되어 있음을 의미합니다. 코드를 스캔한 후 미니 프로그램이 공개 플랫폼에 성공적으로 바인딩되었습니다.

클릭해서 보시고 살펴보니 내용이 거의 없는 것을 발견했습니다.

이것은 앱을 개방형 플랫폼에 바인딩하는 것과는 완전히 다릅니다. 사실 이것은 WeChat 애플릿이기 때문에 WeChat의 기본 권한을 기반으로 WeChat에 탑재됩니다. , 그러니까 위챗 미니 프로그램이라고 하면 위챗의 거의 모든 기능을 직접 사용할 수 있다는 뜻입니다. 개발만 가능하다면 코드만 보여주시면 됩니다.
4. AppSecret 받기
애플릿 키는 일단 얻으면 일반 텍스트로 저장되지 않습니다. 나중에 세대를 재설정할 수 있습니다. 해당 키는 일반 미니프로그램 사업에서는 사용되지 않으며, 위챗 오픈 기능(로그인, 공유 등)을 할 때만 사용됩니다.
5. WeChat 로그인 비즈니스 디자인
WeChat 로그인 비즈니스는 일반 인터넷 제품에 대한 등록 및 로그인 기능을 가지고 있습니다. 그러나 인터넷이 아닌 제품에서는 일반 WeChat 사용자가 이 애플리케이션에 등록하는 것이 일반적으로 허용되지 않습니다. 따라서 이 로그인을 위해서는 일반 사용자와 WeChat 계정을 연결해야 합니다.
비즈니스 프로세스는 WeChat 로그인 기능에서 여전히 비즈니스입니다.

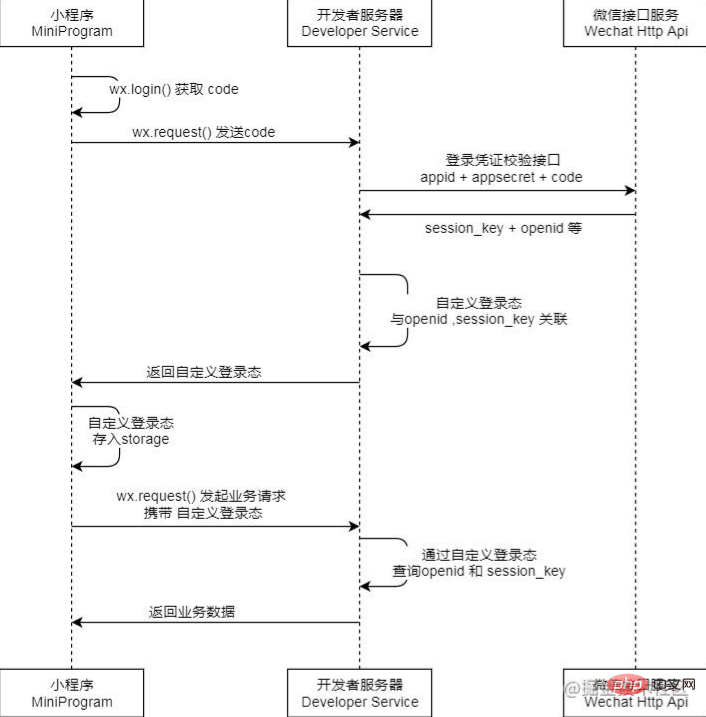
그럼 질문은 로그인을 달성하는 방법입니다. 이 글의 초점은 사진의 로그인을 명확하게 설명하는 것입니다. 위의 특정 콘텐츠 .
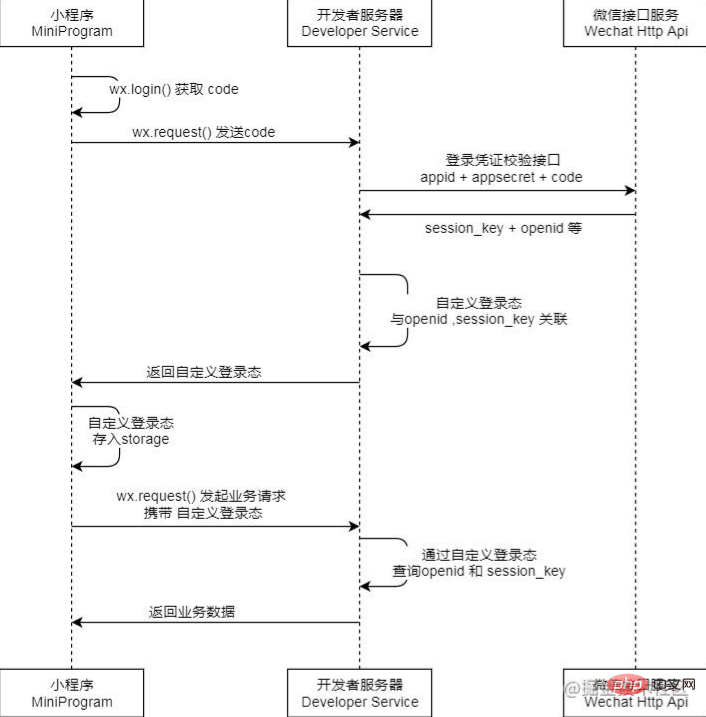
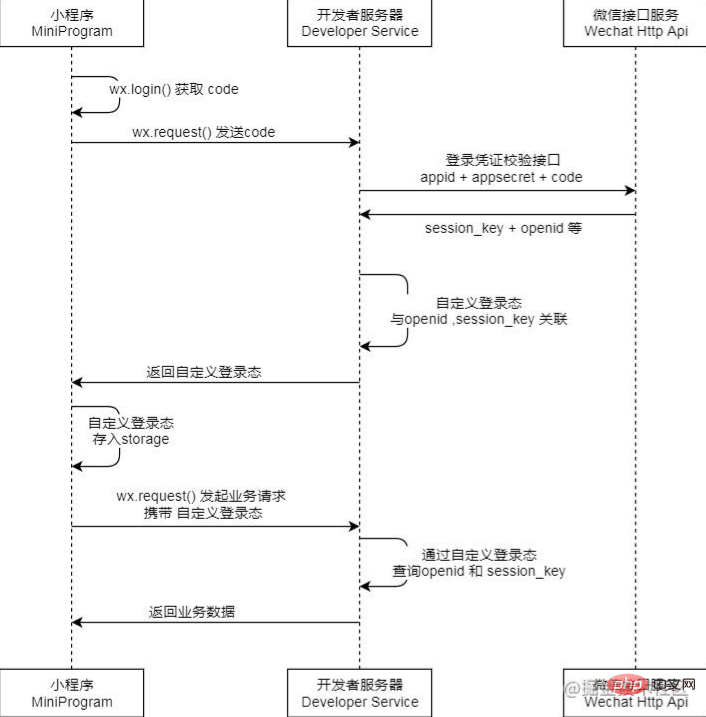
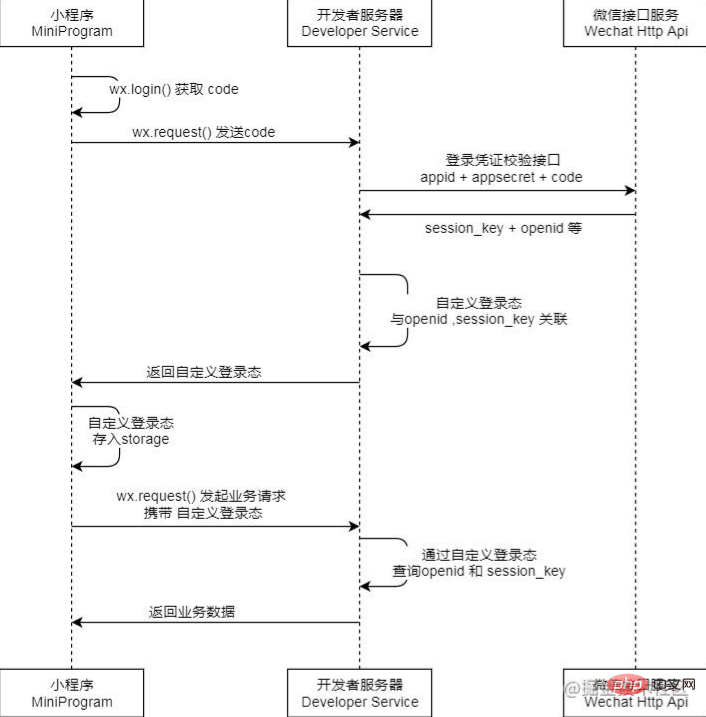
여기 WeChat의 공식 로그인 비즈니스 디자인 다이어그램이 있습니다. 물론, 이 다이어그램은 이제 막 시작하는 사람들에게는 다소 복잡하지만 아래 분석에 따르면 대략적으로 이해하실 수 있습니다.

다음은 프로젝트의 실제 상황을 바탕으로 한 구체적인 비즈니스 분석입니다. 구체적인 내용은 앞부분과 뒷부분 두 부분으로 나뉩니다.
프런트 엔드 비즈니스
예를 들어 Xiao Ming이 휴대폰에서 WeChat을 사용하여 로그인하는 경우 처음 로그인하는 경우 관리자 계정과 같은 시스템 계정과 연결해야 합니다. 1. WeChat WeChat 계정 정보를 승인하고 획득합니다. 2. WeChat 계정을 시스템 계정에 바인딩합니다.
첫 번째 단계는 WeChat 계정 정보를 먼저 획득하는 것입니다. 그런 다음 개발자 AppID 및 AppSecret을 사용하여 특정 로그인 인터페이스를 호출하여 사용자 정보 및 openid 등의 정보를 얻습니다.
두 번째 단계에서는 이 정보를 얻은 후 프런트 엔드 인터페이스로 돌아가 로그인 인터페이스를 제공해야 합니다. 이 단계는 시스템 사용자 이름과 비밀번호를 입력하는 데 사용됩니다.
백엔드 비즈니스
두 번째 단계는 신규 사용자가 이 앱에 접속할 때 반드시 거쳐야 하는 단계입니다. 이 단계 이후에는 시스템 사용자 계정 정보와 현재 사용자의 WeChat 정보(openid)가 전송될 수 있습니다. 백그라운드에서 일반 로그인 확인 외에도 로그인 인터페이스도 이 openid와 일치해야 합니다. 모든 것이 올바른 경우에만 로그인이 성공할 수 있습니다. 시스템 계정과 openid는 일대다 관계로 이해하기 쉽습니다. 여러 WeChat 사용자가 로그인할 수 있는 관리자 계정입니다. 물론, 현재 위챗 사용자가 처음 로그인하는 경우, 로그인 시 현재 위챗 사용자와 시스템 계정 간의 바인딩 정보 일부를 삽입해야 합니다.
프론트엔드 업무의 경우 실제로 위챗 로그인 부분을 캡슐화하여 서비스 후처리라고 부를 수 있습니다. AppID와 AppSecret 정보는 상대적으로 민감하기 때문에 백엔드에 저장하는 것이 가장 좋습니다.
로그인 사업 구현
1. 로그인 인증 및 임시 로그인 자격증명 코드 획득
코드는 아래에 게시되어 있으니 아이디어를 자세히 분석해 보겠습니다. WeChat에 로그인하려면 인증 페이지가 나타납니다. 보기 레이어 코드에는 ""를 작성해야 합니다. 버튼 이벤트 메소드가 트리거된 후 인증 후에 호출됩니다. uni.login API의 경우 이 단계는 코드를 얻는 것입니다. 이는 임시적이며 호출될 때마다 달라집니다. 프런트엔드는 이 인증서를 받고 백엔드로 이동하여 서버 인터페이스 'wxlogin'
<button id="btnwx" class="login-wxpng" open-type="getUserInfo" @getuserinfo="xcxWxLogin"></button>
...
xcxWxLogin() {
var self = this;
uni.login({
provider: 'weixin',
success: function(res) {
if (res.code) {
//发起网络请求
uni.request({
method: 'POST',
url: 'http://************/wxlogin',
data: {
code: res.code
},
success(res) {
//将openid存入本地缓存
uni.setStorage({
key: 'openid_key',
data: res.data.openid
});
if (res.statusCode == 200 && res.data && res.data.username) {
self.isFirstWXLogin = false;
self.name = res.data.username;
self.password = res.data.password;
setTimeout(function() {
self.tologin({
username: res.data.username,
password: res.data.password,
encrypted: true
})
}, 0)
} else {
//首次登录,可以跳转到一个绑定账号的页面
uni.navigateTo({
url: 'wxlogin'
});
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
},
fail(e) {
console.log(e);
},
complete(e) {
console.log(e);
}
});
}2. WeChat으로 로그인하고 사용자의 고유 식별자를 가져옵니다
이 단계는 서버 측에 배치됩니다. 참고용으로 노드가 작성한 인터페이스입니다. :
router.post("/wxlogin", (req, res, next) => {
//将请求地址的url后面的参数拼接起来
var data = {
'appid': config.appId,
'secret': config.appSecret,
'js_code': req.body.code,
'grant_type': 'authorization_code'
};
console.log(data);
// querystring的stringify用于拼接查询
var content = querystring.stringify(data);
// 根据微信开发者文档给的API
var url = 'https://api.weixin.qq.com/sns/jscode2session?' + content;
// 对url发出一个get请求
request({
'url': url
}, (error, response, body) => {
// 将body的内容解析出来
let abody = JSON.parse(body);
// body里面包括openid和session_key
console.log(abody)
//根据openid查找用户,如果查到则返回用户名密码登录,否则直接提示登录
getAllUsers(abody, res)
})
})위 코드는 참고용일 뿐입니다. appId, appSecret(이 둘은 백엔드에 구성되거나 데이터베이스에 존재함) 및 코드 매개변수를 사용하는 것입니다. api.weixin.qq.com/sns/jscode2…
3. 프런트엔드는 사용자 정보를 로컬 캐시에 저장합니다
이 단계는 인증 후에 호출할 수 있습니다. 귀하의 실제 필요에 따라 아바타 및 WeChat 등을 저장하는 데 사용할 필요는 없습니다. uni 관련 API에 익숙하지 않다면 먼저 api 문서를 읽어보세요.
uni.getUserInfo({
provider: 'weixin',
success: function(infoRes) {
uni.setStorageSync('auth_service', infoRes.userInfo)
}
});알겠습니다. 미니 프로그램 로그인의 기본 단계는 여기까지입니다. 도움이 되셨다면 좋아요 부탁드립니다.
추천: "uniapp 튜토리얼"
위 내용은 유니앱 미니프로그램 위챗 로그인 기능 구현 방법 (프로세스 요약)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
WebStorm에서 UniApp 프로젝트 미리보기를 실행하는 단계: UniApp 개발 도구 플러그인 설치 장치 설정에 연결 WebSocket 실행 미리보기
 uniapp과 mui 중 어느 것이 더 좋나요?
Apr 06, 2024 am 05:18 AM
uniapp과 mui 중 어느 것이 더 좋나요?
Apr 06, 2024 am 05:18 AM
일반적으로 복잡한 기본 기능이 필요할 때는 uni-app이 더 좋고, 단순하거나 고도로 맞춤화된 인터페이스가 필요할 때는 MUI가 더 좋습니다. 또한 uni-app에는 1. Vue.js/JavaScript 지원 2. 풍부한 기본 구성 요소/API 3. 좋은 생태계가 있습니다. 단점은 다음과 같습니다. 1. 성능 문제 2. 인터페이스 사용자 정의가 어렵습니다. MUI에는 다음이 포함됩니다. 1. 머티리얼 디자인 지원 2. 높은 유연성 3. 광범위한 구성 요소/테마 라이브러리. 단점은 다음과 같습니다. 1. CSS 종속성 2. 기본 구성 요소를 제공하지 않습니다. 3. 소규모 생태계.
 App Store에서 WeChat 로그인을 운영하는 세부 프로세스
Mar 25, 2024 pm 03:41 PM
App Store에서 WeChat 로그인을 운영하는 세부 프로세스
Mar 25, 2024 pm 03:41 PM
1. App Store를 열어 로그인할 때 WeChat 로그인 방법이 없으면 그림과 같이 다음 단계를 따르십시오. 2. WeChat이 이미 설치되어 있는 경우 Tencent App Store를 사용하여 WeChat을 다시 다운로드하고 설치합니다. 설치된 경우 설치를 덮어씁니다. 3. 한마디로: Tencent 앱을 사용하여 WeChat을 다시 다운로드하고 설치를 완료합니다. 4. 이제 App Store를 다시 열어 로그인하면 [WeChat 로그인]이 표시됩니다. 이를 클릭하여 WeChat에 로그인하세요. 5. 이제 WeChat 로그인 신청이 완료되었습니다.
 유니앱을 배우려면 어떤 기본이 필요한가요?
Apr 06, 2024 am 04:45 AM
유니앱을 배우려면 어떤 기본이 필요한가요?
Apr 06, 2024 am 04:45 AM
uniapp 개발에는 다음과 같은 기초가 필요합니다: 프론트엔드 기술(HTML, CSS, JavaScript) 모바일 개발 지식(iOS 및 Android 플랫폼) Node.js 기타 기초(버전 제어 도구, IDE, 모바일 개발 시뮬레이터 또는 실제 머신 디버깅 경험)
 유니앱의 단점은 무엇인가요?
Apr 06, 2024 am 04:06 AM
유니앱의 단점은 무엇인가요?
Apr 06, 2024 am 04:06 AM
UniApp은 크로스 플랫폼 개발 프레임워크로서 많은 편리함을 가지고 있지만 단점도 분명합니다. 하이브리드 개발 모드로 인해 성능이 제한되어 열기 속도, 페이지 렌더링 및 대화형 응답이 좋지 않습니다. 생태계가 불완전하고 특정 분야의 컴포넌트와 라이브러리가 적어 창의성과 복잡한 기능 구현이 제한됩니다. 다양한 플랫폼에서의 호환성 문제로 인해 스타일 차이와 일관되지 않은 API 지원이 발생하기 쉽습니다. WebView의 보안 메커니즘은 기본 애플리케이션과 다르므로 애플리케이션 보안이 저하될 수 있습니다. 동시에 여러 플랫폼을 지원하는 애플리케이션 릴리스 및 업데이트에는 여러 컴파일과 패키지가 필요하므로 개발 및 유지 관리 비용이 증가합니다.
 Douyin이 WeChat 로그인 권한을 얻지 못한 문제를 해결하는 방법은 무엇입니까? WeChat에 로그인할 수 있는 권한을 얻지 못하면 어떻게 되나요?
Mar 24, 2024 pm 03:46 PM
Douyin이 WeChat 로그인 권한을 얻지 못한 문제를 해결하는 방법은 무엇입니까? WeChat에 로그인할 수 있는 권한을 얻지 못하면 어떻게 되나요?
Mar 24, 2024 pm 03:46 PM
인기 있는 짧은 동영상 플랫폼인 Douyin은 WeChat 계정 로그인 기능과 밀접한 관련이 있습니다. 때때로 일부 사용자가 WeChat을 통해 Douyin에 로그인하려고 할 때 WeChat 로그인 권한을 얻지 못하는 문제가 발생하여 사용자에게 문제가 발생할 수 있습니다. 다음은 사용자가 Douyin을 원활하게 사용할 수 있도록 Douyin이 WeChat 로그인 권한을 얻지 못하는 문제를 해결하는 방법을 자세히 소개합니다. 1. Douyin이 WeChat 로그인 권한을 얻지 못한 문제를 해결하는 방법은 무엇입니까? 먼저, Douyin 사용이 제한되지 않도록 WeChat 계정 설정을 확인하세요. WeChat 설정의 계정 및 보안 옵션으로 이동하여 로그인 권한 설정을 볼 수 있습니다. 최신 WeChat 로그인 기능과 호환되도록 Douyin 앱을 최신 상태로 유지하세요. 시스템 호환성과 안정성을 보장하기 위해 앱 스토어에서 Douyin 앱을 정기적으로 확인하고 업데이트하세요. 3. 클리어
 유니앱 개발과 네이티브 개발 중 어느 것이 더 낫나요?
Apr 06, 2024 am 05:06 AM
유니앱 개발과 네이티브 개발 중 어느 것이 더 낫나요?
Apr 06, 2024 am 05:06 AM
UniApp과 네이티브 개발 중에서 선택할 때는 개발 비용, 성능, 사용자 경험 및 유연성을 고려해야 합니다. UniApp의 장점은 크로스 플랫폼 개발, 빠른 반복, 쉬운 학습 및 내장 플러그인이며, 네이티브 개발은 성능, 안정성, 네이티브 경험 및 확장성이 뛰어납니다. 구체적인 프로젝트 요구사항에 따라 장단점을 따져보세요. UniApp은 초보자에게 적합하고, 네이티브 개발은 고성능과 원활한 경험을 추구하는 복잡한 애플리케이션에 적합합니다.





