Vue 환경을 오프라인으로 설치하는 방법
vue 환경을 오프라인으로 설치하는 방법: 1. cmd 명령 "npm config get 캐시"를 실행합니다. 2. 인트라넷 컴퓨터에 nodejs를 설치합니다. 3. 인트라넷 전역 설치 디렉터리를 설치합니다. 4. 인트라넷 명령을 설치하여 오프라인 종속성 패키지를 설치합니다. 5. vue 프로젝트를 인트라넷에 복사합니다. 6. 전역 명령이 정상인지 확인합니다.

이 기사의 운영 환경: windows7 시스템, vue/cli 버전 3.12.1, DELL G3 컴퓨터.
vue 환경을 오프라인으로 설치하는 방법은 무엇입니까?
프로젝트를 오프라인으로 실행하기 위한 vue 환경 구축 단계
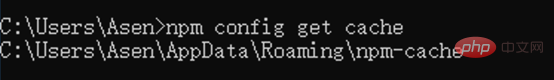
1. 로컬(외부 네트워크 컴퓨터의 npm-cache 캐시 디렉터리)
cmd를 복사하고 npm config get 캐시

2. 인트라넷 컴퓨터에 nodejs를 설치합니다
설치를 위해 U 디스크 또는 CD를 인트라넷 컴퓨터에 복사합니다
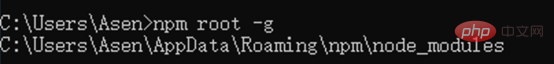
3. 인트라넷 전역 설치 디렉터리
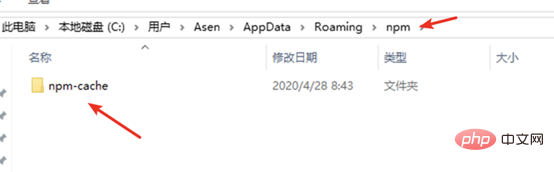
명령줄에서 npm root -g를 실행하여 전역 설치 디렉터리를 확인합니다. npm-cache 캐시 디렉터리를 npm 디렉터리에 복사합니다(동일한 수준에 배치하면 오류가 보고되는 경우)


4. 오프라인 종속성 패키지를 설치하는 인트라넷 명령
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false yarn npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack-cli npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false @vue/cli@3
5. node_modules 폴더를 포함하여 vue 프로젝트를 인트라넷에 복사합니다(Mac 및 Windows 종속성 패키지는 공유할 수 없음)
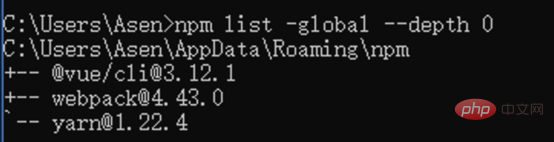
6 전역 명령이 npm list -global --debth 0
인지 확인하세요. Normal

Exception

해결책:
npm root - g 명령을 사용하여 npm 폴더를 찾습니다.
npm 디렉토리와 동일한 수준에 있는 node_modules 폴더를 삭제합니다
npm-cache 폴더를 다음 위치에 넣습니다. npm 디렉터리
프로젝트 실행 Yan Run Serve
관련 권장 사항: "vue.js Tutorial》
위 내용은 Vue 환경을 오프라인으로 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 Vue에서 Foreach Loop을 사용하는 방법
Apr 08, 2025 am 06:33 AM
Vue에서 Foreach Loop을 사용하는 방법
Apr 08, 2025 am 06:33 AM
vue.js의 Foreach 루프는 V-For 지시문을 사용하여 개발자가 각 요소를 배열 또는 객체에서 반복하고 각 요소에서 특정 작업을 수행 할 수 있습니다. 구문은 다음과 같습니다. & lt; template & gt; & lt; ul & gt; & lt; li v-for = & quot; 항목의 항목 & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am




