Vue 스캐폴딩 설치 단계: 1. 노드 환경을 설치합니다. 2. "npm install -g vue-cli"를 통해 vue-cli 스캐폴딩을 설치합니다. 3. 프롬프트에 따라 플러그인을 설치합니다. 5. "npm run dev"를 실행합니다.

이 기사의 운영 환경: windows7 시스템, vue/cli 버전 3.12.1, DELL G3 컴퓨터.
vue 스캐폴딩 설치 단계
설치 전 노드 환경이 설치되어 있는지 확인하고, 설치되어 있지 않다면 다음 vue-cli 설치를 진행하겠습니다.

vue-cli 스캐폴딩을 설치합니다. 설치 코드는 npm install -g vue-cli입니다. 설치 후 전역 설치를 선택합니다.

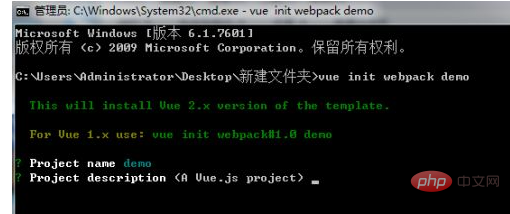
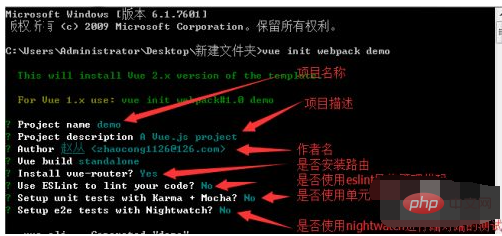
그런 다음 프롬프트에 따라 플러그인 설치 여부를 선택하세요. 설치되어 있으면 예를 선택하고, 플러그인 선택이 완료될 때까지 아니요를 선택하세요.

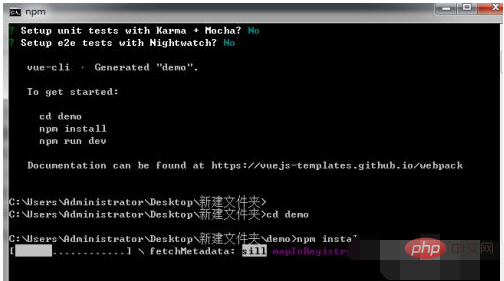
그런 다음 CD를 사용하여 프로젝트 디렉터리로 전환한 다음 프로젝트 종속성을 설치합니다. 프로젝트 종속성의 설치 코드는 다음과 같습니다. npm install

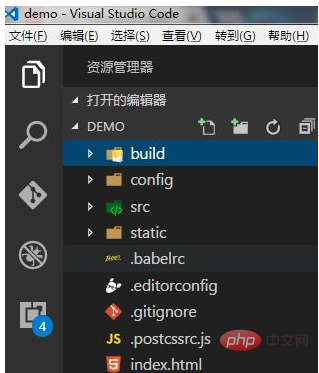
종속성 설치가 완료된 후 스캐폴딩은 다음과 같습니다. 기본적으로 설치되어 있습니다. 프로젝트에 어떤 파일이 있는지 살펴보겠습니다.

모든 전주곡 준비가 끝나면 vue-cli 발판이 완성되고, 다음 프로젝트를 시작하겠습니다. 코드는 다음과 같습니다. npm run dev

스캐폴딩이 실행된 후 기본적으로 포트 8080이 열립니다. 시스템이 자동으로 이 웹 페이지로 이동하면 스캐폴딩 설치가 완료된 것입니다. 비계의 우리 프로젝트에서.

Notes
vue-cli는 기본적으로 일부 플러그인을 설치하지만 이러한 플러그인을 선택적으로 설치할 수 있습니다.
초보자는 스캐폴딩을 직접 사용하고 순수 vue 프로젝트를 만들지 않는 것이 좋습니다
관련 권장 사항: "vue.js 튜토리얼》 《5개의 vue.js 비디오 튜토리얼 중 최신 선택》
위 내용은 Vue 비계 설치 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!