vuejs에 CSS 오류 보고서를 도입하는 솔루션: 1. 구문 분석 종속성을 입력합니다. 2. 외부 CSS 파일을 main.js에 도입합니다. 3. 외부 CSS 파일을 APP.Vue에 도입합니다.

이 기사의 운영 환경: windows7 시스템, vue 버전 2.5.17, DELL G3 컴퓨터.
vuejs에 CSS 오류가 발생하는 문제를 해결하는 방법은 무엇입니까? CSS 이하 파일을 도입하는 VueJS의 함정
Vue+webpack을 하다 보면 다양한 공개 CSS 스타일 파일을 도입하는 것이 불가피한데 어떻게 도입해야 할까요? 도입 시 문제점은 무엇입니까?
require('./assets/stylus/index.styl'); 或者: import './assets/stylus/index.styl'
이때 우리는 파싱 의존성을 작성하지 않았기 때문에 에러가 나고, webpack은 그렇지 않습니다. 분석

이번에는 종속성을 채워야 합니다.
그러면 모든 것이 괜찮을 것입니다. 아니면 CSS 파일 소개를 시작하겠습니다
npm install style-loader --save-dev npm install css-loader --save-dev npm install stylus-loader --save-dev

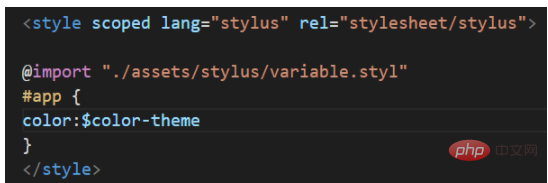
이제 CSS 파일을 도입할 수 있습니다.
첨부된 다이어그램은 다음과 같습니다.


관련 권장 사항: "vue.js tutorial" "최신 5 vue.js 비디오 튜토리얼 선택"
위 내용은 vuejs에 CSS를 도입할 때 오류 보고 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!