vuejs에서 팝업 창을 닫는 방법
vuejs에서 팝업 창을 닫는 방법: 1. html 코드 구조를 생성합니다. 2. 클릭한 영역이 ".mask_popup"에 있는지 확인합니다. 3. "hideMaskPopup(e){을 통해 팝업 창을 닫습니다. ...}" .

이 기사의 운영 환경: windows7 시스템, vue 버전 2.5.17, DELL G3 컴퓨터.
vuejs에서 팝업창을 닫는 방법은?
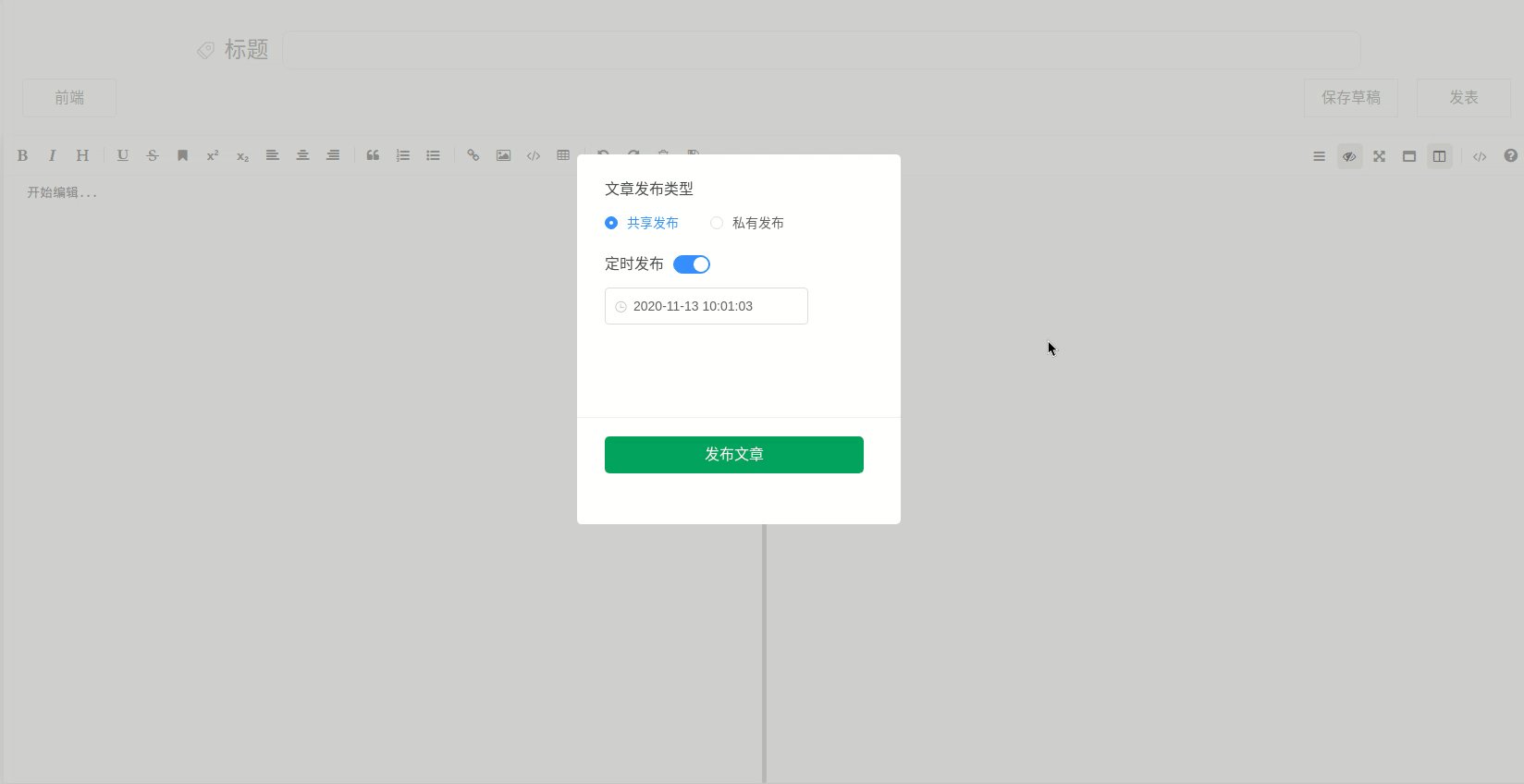
vue.js 팝업창 바깥쪽 영역을 클릭하면 팝업창이 닫힙니다.
팝업창 바깥쪽 영역을 클릭하면 팝업창이 닫힙니다. 팝업 창 코드 구조를 닫습니다
html:
<p class="publish_mask_popup" @click="hideMaskPopup" v-show="showMaskPopup"> <p class="mask_popup"> 内容代码..... </p> </p>
js:
data(){
showMaskPopup:false
},
methods: {
hideMaskPopup(e){
let mask = document.querySelector(".mask_popup");
if (mask) {
if (!mask.contains(e.target)) {//判断所点击的区域是否在.mask_popup中
this.showMaskPopup = false;
}
}
}
},달성 효과: 
위 내용은 vuejs에서 팝업 창을 닫는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 02:17 PM
Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 02:17 PM
Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하기 위한 몇 가지 팁 모바일 애플리케이션의 인기와 사용자 요구의 지속적인 증가로 인해 Android 애플리케이션 개발은 개발자들로부터 점점 더 많은 관심을 끌고 있습니다. Android 앱을 개발할 때 올바른 기술 스택을 선택하는 것이 중요합니다. 최근 몇 년 동안 Vue.js와 Kotlin 언어는 점차 Android 애플리케이션 개발에 널리 사용되는 언어가 되었습니다. 이 기사에서는 Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하는 몇 가지 기술을 소개하고 해당 코드 예제를 제공합니다. 1. 초기에 개발 환경을 설정한다
 Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 07:53 PM
Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 07:53 PM
Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁 소개: 빅 데이터 시대의 도래와 함께 데이터 시각화는 중요한 솔루션이 되었습니다. 데이터 시각화 애플리케이션 개발에서 Vue.js와 Python의 조합은 유연성과 강력한 기능을 제공할 수 있습니다. 이 기사에서는 Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁을 공유하고 해당 코드 예제를 첨부합니다. 1. Vue.js 소개 Vue.js는 경량 JavaScript입니다.
 Vue.js 및 Lua 언어 통합, 게임 개발을 위한 프런트엔드 엔진 구축 시 모범 사례 및 경험 공유
Aug 01, 2023 pm 08:14 PM
Vue.js 및 Lua 언어 통합, 게임 개발을 위한 프런트엔드 엔진 구축 시 모범 사례 및 경험 공유
Aug 01, 2023 pm 08:14 PM
Vue.js와 Lua 언어의 통합, 게임 개발을 위한 프런트엔드 엔진 구축을 위한 모범 사례 및 경험 공유 소개: 게임 개발이 지속적으로 발전함에 따라 게임 프런트엔드 엔진의 선택이 중요한 결정이 되었습니다. 이러한 선택 중에서 Vue.js 프레임워크와 Lua 언어는 많은 개발자의 초점이 되었습니다. 널리 사용되는 프런트엔드 프레임워크인 Vue.js는 풍부한 생태계와 편리한 개발 방법을 갖추고 있으며, Lua 언어는 가볍고 효율적인 성능으로 인해 게임 개발에 널리 사용됩니다. 이 기사에서는 다음 방법을 살펴보겠습니다.
 Vue.js와 Objective-C 통합, 안정적인 Mac 앱 개발을 위한 팁 및 조언
Jul 30, 2023 pm 03:01 PM
Vue.js와 Objective-C 통합, 안정적인 Mac 앱 개발을 위한 팁 및 조언
Jul 30, 2023 pm 03:01 PM
Vue.js와 Objective-C 언어의 통합, 안정적인 Mac 애플리케이션 개발을 위한 팁 및 제안 최근 몇 년 동안 프런트 엔드 개발에서 Vue.js의 인기와 Mac 애플리케이션 개발에서 Objective-C의 안정성으로 인해 개발자는 시작합니다. 보다 안정적이고 효율적인 Mac 응용 프로그램을 개발하기 위해 두 가지를 결합하려고 합니다. 이 기사에서는 개발자가 Vue.js와 Objective-C를 올바르게 통합하고 고품질 Mac 애플리케이션을 개발하는 데 도움이 되는 몇 가지 팁과 제안을 소개합니다. 하나
 PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법
Aug 27, 2023 am 11:51 AM
PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법
Aug 27, 2023 am 11:51 AM
PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법 웹 개발에서 차트는 데이터를 표시하는 매우 일반적인 방법입니다. 차트의 데이터 필터링 및 정렬 기능은 PHP 및 Vue.js를 사용하여 쉽게 구현할 수 있으므로 사용자는 차트의 데이터 보기를 사용자 정의하고 데이터 시각화 및 사용자 경험을 향상시킬 수 있습니다. 먼저 차트에서 사용할 데이터 세트를 준비해야 합니다. 이름, 나이, 학년이라는 세 개의 열을 포함하는 데이터 테이블이 있다고 가정합니다. 데이터는 이름, 나이, 학년 Zhang San 1890 Li입니다.
 Vue.js 및 Perl 언어를 사용하여 효율적인 웹 크롤러 및 데이터 스크래핑 도구 개발
Jul 31, 2023 pm 06:43 PM
Vue.js 및 Perl 언어를 사용하여 효율적인 웹 크롤러 및 데이터 스크래핑 도구 개발
Jul 31, 2023 pm 06:43 PM
Vue.js 및 Perl 언어를 사용하여 효율적인 웹 크롤러 및 데이터 스크래핑 도구를 개발하십시오. 최근 인터넷의 급속한 발전과 데이터의 중요성이 증가함에 따라 웹 크롤러 및 데이터 스크래핑 도구에 대한 수요도 증가했습니다. 이러한 맥락에서 Vue.js와 Perl 언어를 결합하여 효율적인 웹 크롤러와 데이터 스크래핑 도구를 개발하는 것은 좋은 선택입니다. 이 기사에서는 Vue.js 및 Perl 언어를 사용하여 이러한 도구를 개발하는 방법을 소개하고 해당 코드 예제를 첨부합니다. 1. Vue.js 및 Perl 언어 소개
 멋진 모바일 애플리케이션 UI 인터페이스를 구축하기 위한 Vue.js 및 Dart 언어, 실무 및 개발 기술 통합
Aug 02, 2023 pm 03:33 PM
멋진 모바일 애플리케이션 UI 인터페이스를 구축하기 위한 Vue.js 및 Dart 언어, 실무 및 개발 기술 통합
Aug 02, 2023 pm 03:33 PM
Vue.js와 Dart 언어의 통합, 멋진 모바일 애플리케이션 UI 인터페이스 구축을 위한 실습 및 개발 기술 소개: 모바일 애플리케이션 개발에서 사용자 인터페이스(UI)의 디자인과 구현은 매우 중요한 부분입니다. 멋진 모바일 애플리케이션 인터페이스를 달성하기 위해 Vue.js를 Dart 언어와 통합하고 Vue.js의 강력한 데이터 바인딩 및 구성 요소화 기능과 Dart 언어의 풍부한 모바일 애플리케이션 개발 라이브러리를 사용하여 멋진 모바일 애플리케이션을 구축할 수 있습니다. UI 인터페이스. 이 기사에서는 다음 방법을 보여줍니다.
 Vue를 사용하여 QQ와 유사한 채팅 풍선 효과를 구현하는 방법
Sep 20, 2023 pm 02:27 PM
Vue를 사용하여 QQ와 유사한 채팅 풍선 효과를 구현하는 방법
Sep 20, 2023 pm 02:27 PM
Vue를 사용하여 QQ와 같은 채팅 버블 효과를 구현하는 방법 오늘날 소셜 시대에 채팅 기능은 모바일 애플리케이션과 웹 애플리케이션의 핵심 기능 중 하나가 되었습니다. 채팅 인터페이스의 가장 일반적인 요소 중 하나는 채팅 풍선입니다. 이는 발신자와 수신자의 메시지를 명확하게 구분하여 메시지의 가독성을 효과적으로 향상시킬 수 있습니다. 이 글에서는 Vue를 사용하여 QQ와 유사한 채팅 풍선 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 채팅 풍선을 나타내는 Vue 구성 요소를 만들어야 합니다. 구성 요소는 두 가지 주요 부분으로 구성됩니다.




