Angular에서 파이프의 용도는 무엇인가요? 특징은 무엇입니까? 파이프라인을 사용자 정의하는 방법은 무엇입니까? 다음 기사에서는 Angular의 파이프라인을 안내하고 파이프라인을 사용자 정의하는 방법을 소개합니다. 도움이 되기를 바랍니다.

1. 파이프라인의 역할
템플릿에서 데이터 형식을 지정하는 것이 편리합니다. [관련 튜토리얼 권장 사항: "angular Tutorial"]
2. 내장형 공용 파이프
구체적인 API는 공식 홈페이지를 참고하여 사용하시기 바랍니다
DatePipe: 형식 날짜
UpperCasePipe: 텍스트를 모두 대문자로 변환
LowerCasePipe: 텍스트를 모두 소문자로 변환
TitleCasePipe: 텍스트를 제목 형식으로 변환(예: hello world=>Hello World)
KeyValuePipe : 객체를 키 값 쌍 형식으로 변환
JsonPipe: JSON 문자열로 변환(코드 디버깅 시 여전히 매우 유용함)
3. Angular 파이프라인 기능
파이프라인 연결: 여러 파이프라인 연결 시리즈 하나의 데이터를 여러 번 처리하여 최종 효과를 얻습니다.
파이프라인 우선순위: 삼항식의 결과를 처리하기 위해 파이프라인 우선순위가 삼항식의 우선순위보다 높다고 주로 언급됩니다.
순수/불순 파이프:
파이프라인은 기본적으로 순수 파이프로 설정되며 순수 파이프는 순수 함수여야 합니다.
기본 유형 및 참조 객체의 참조가 변경될 때 순수 파이프라인 실행.
복합 객체 변경(배열 요소 변경) 시 비순수 파이프라인 실행.
Four.Custom Pipe Trilogy
파이프라인 클래스를 사용자 정의하고 @Pipe를 통해 PipeTransform 인터페이스를 구현합니다. 데코레이터는 새로 생성된 클래스를 Angular 파이프라인PipeTransform接口
通过@Pipe装饰器将新建的类声明为Angular管道
注入管道,如在app.module.ts的declarations数组中配合新建的管道类
五、自定义管道项目实践
背景:
我们最近需要在IE11浏览器上跑我们的Angular项目,因为最开始没有考虑IE的兼容问题,使得其中最明显的一个问题得以暴露,我们的列表接口的时间列全都了。
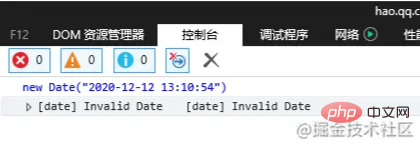
因为接口返回的时间格式大多是“yyyy-MM-dd hh:mm:ss”,为了避免一个旧数据格式的不统一我们还会在模板中使用DatePipe管道来再次格式化数据,但是在IE浏览器环境new Date("2020-12-12 13:10:54")
app.module.ts의 <code>declarations 배열에 있는 새 파이프라인 클래스와 일치시키는 등 파이프라인에 주입합니다. code> 5. 커스텀 파이프라인 프로젝트 실습
인터페이스에서 반환되는 시간 형식은 대부분 "
yyyy-MM-dd hh:mm:ss"이므로 이전 데이터 형식의 불일치를 피하기 위해 다음도 사용합니다. 템플릿의 DatePipe 파이프를 사용하여 데이터 형식을 다시 지정하지만 IE 브라우저 환경에서는 new Date("2020-12-12 13:10:54")에서 잘못된 시간이 표시됩니다. 
연,월,일 중간에 있는 "-"를 "/"로 바꾸는 검색을 통해 일관된 솔루션을 많이 얻을 수 있습니다. 제가 고려하고 있는 솔루션은 커스텀 파이프라인을 통해 DatePipe를 확장하고, 커스텀 파이프라인에 브라우저 환경에 대한 판단을 추가하여 날짜 문자열을 처리하는 것입니다.
import { DatePipe } from "@angular/common";
import { Pipe, PipeTransform } from "@angular/core";
@Pipe({ name: "gDate", pure: true })
export class GDatePipe implements PipeTransform {
transform(value: any, ...args: any[]) {
let time = "";
if (this.isIE()) {
time = new DatePipe("en-US").transform(value.replace(/-/g, "/"), ...args);
} else {
time = new DatePipe("en-US").transform(value, ...args);
}
return time;
}
isIE(): boolean {
return "ActiveXObject" in window;
}
}위 내용은 Angular의 커스텀 파이프라인에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!