vuejs 포트 번호는 루트 디렉터리의 config 폴더에 있는 "index.js" 파일에서 수정할 수 있습니다. 1. "index.js" 파일을 엽니다. 2. "port:8080"을 찾습니다. 항목을 선택하고 기본값을 변경합니다. "8080" 포트 번호를 필요한 포트 번호 값으로 변경하면 됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
npm run dev를 실행하면 실제로 루트 디렉터리에서 package.json을 호출합니다
package.json을 연 후 이러한 코드를 찾을 수 있습니다
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
}여기에서 , 빌드 디렉터리에서 dev-server.js 파일을 확인해야 합니다
dev-server.js 파일에서 찾을 수 있습니다
var uri = 'http://localhost:' + port
여기 포트가 우리가 찾고 있는 포트입니다. dev-server.js
var path = require('path')
path는 어디에서 왔나요?
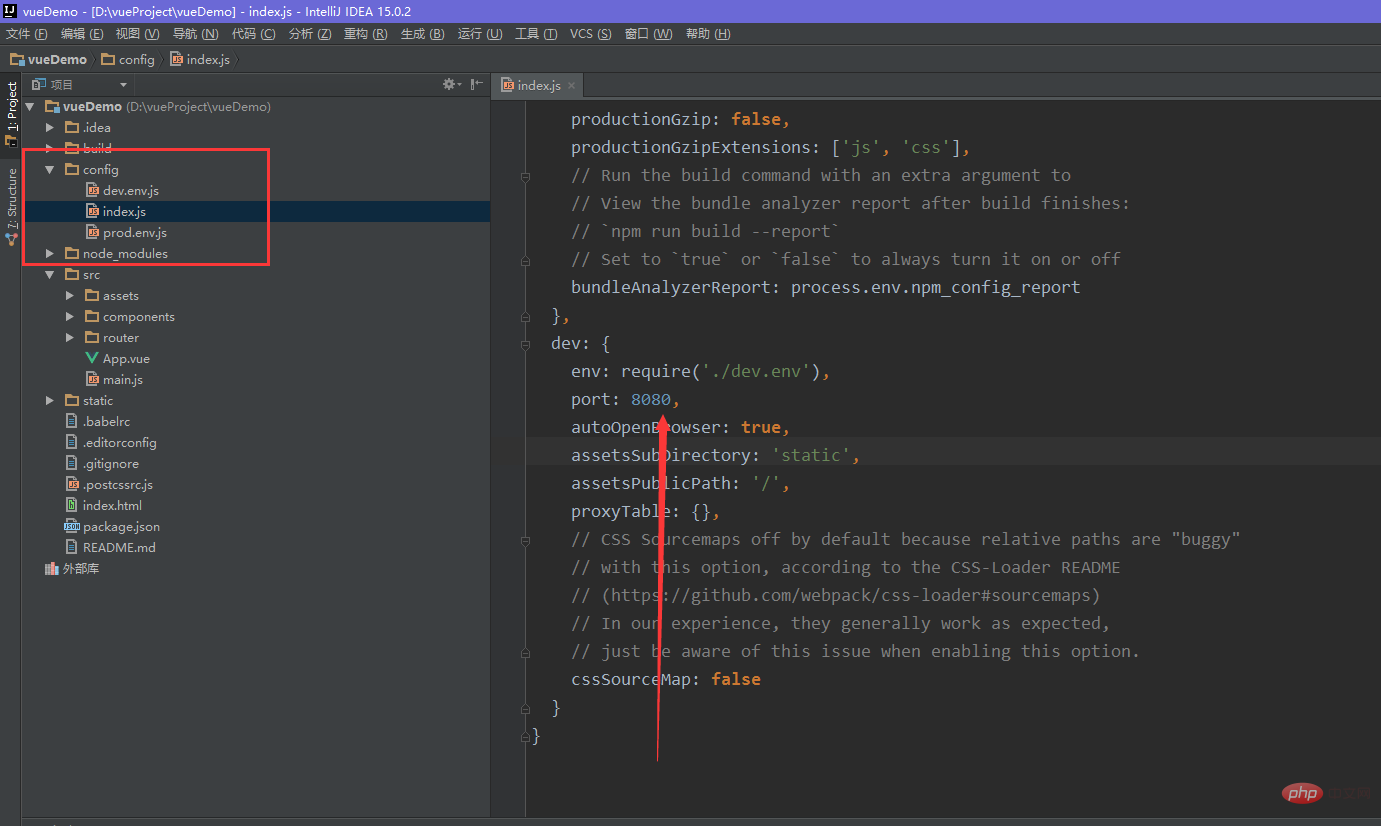
루트 디렉터리에 config 폴더가 있습니다. 이름에서 구성과 관련이 있음을 알 수 있습니다. config 디렉터리에서 index.js를 엽니다.
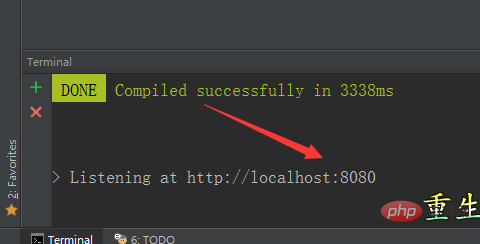
이 시점에서 프로젝트가 포트:8080

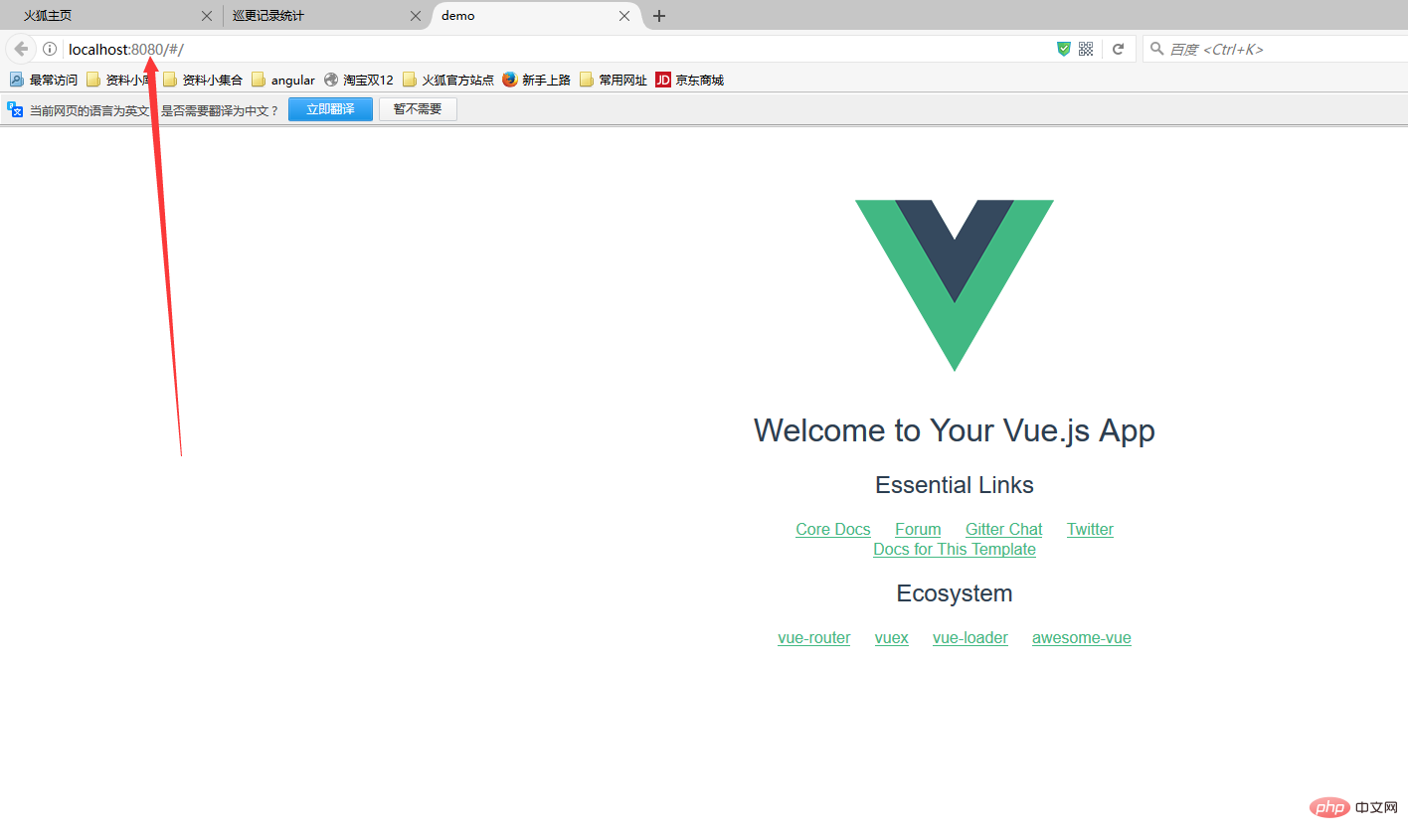
으로 구성되어 있음을 확인할 수 있습니다. 실행 시 포트 번호는 8080입니다.


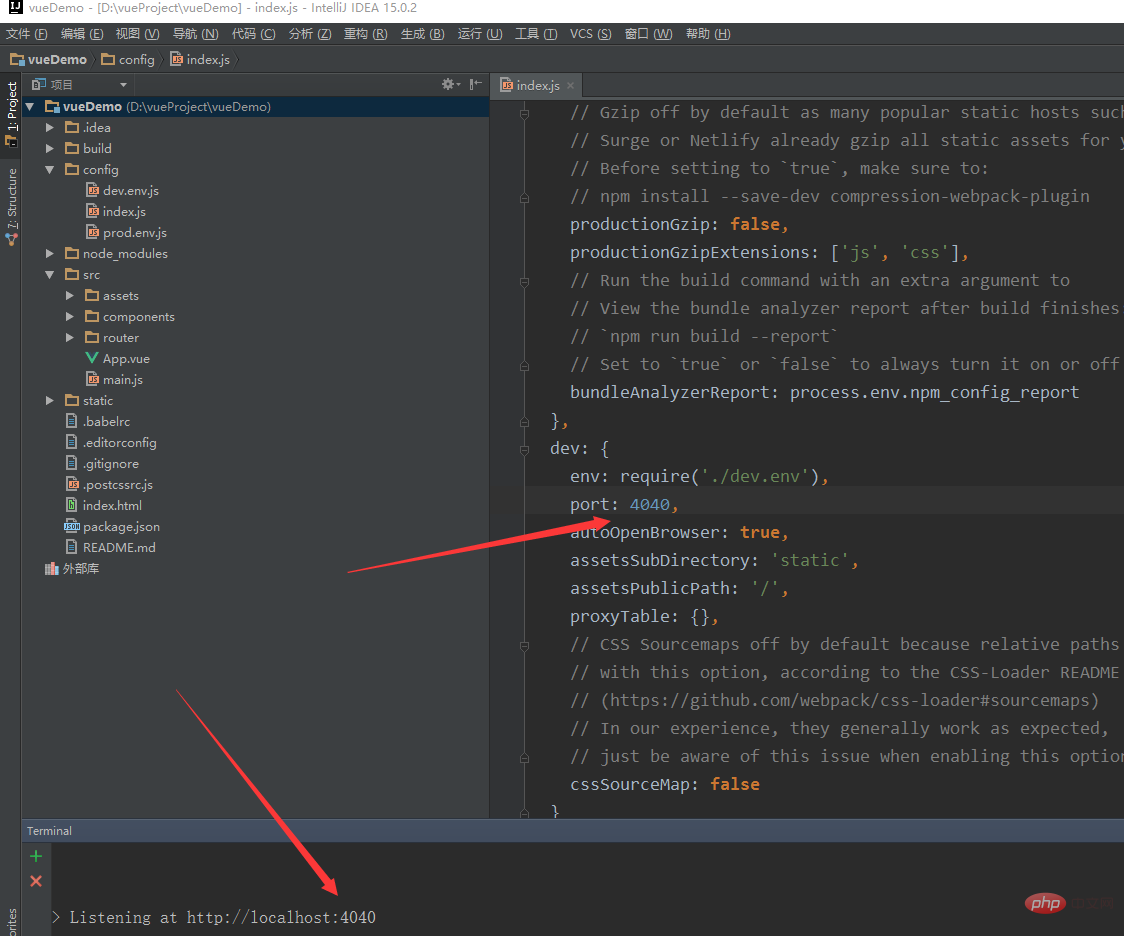
값을 수정합니다. 예를 들어 다음과 같이 변경합니다. 4040


좋아요 네, 정말 쉽네요! 여기에서 포트를 변경할 수 있을 뿐만 아니라 필요에 따라 다른 구성 정보도 변경할 수 있습니다.
관련 추천: "vue.js Tutorial"
위 내용은 vuejs 프로젝트의 실행 포트 번호를 어디에서 변경합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!