nodejs에서 문자열을 Base64로 인코딩하고 디코딩하는 방법에 대한 간략한 토론
Base64 인코딩이란 무엇인가요? Base64는 어떻게 작동하나요? 다음 글에서는 Node.js를 사용하여 Base64 문자열을 인코딩하고 디코딩하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.

Base64 인코딩이란 무엇인가요?
Base64 인코딩은 데이터(일반적으로 바이너리)를 ASCII 문자 집합으로 변환하는 방법입니다. Base64는 데이터를 숨기는 기능 때문에 종종 암호화 기술로 오인됩니다. Base64는 암호화나 압축 기술이 아니라는 점을 강조할 가치가 있습니다. 실제로 Base64로 인코딩된 정보의 크기는 원본 데이터 크기의 1.3333배입니다. [추천 학습: "nodejs Tutorial"]
이해: 6개의 ASCII 문자가 있다고 가정하면 이진 데이터는 6 * 8 = 48(비트)입니다. Base64 인코딩을 사용하면 48/6 = 8(그룹)로 나뉘며 각 그룹은 ASCII 문자에 해당합니다. 즉, Base64 인코딩 후에는 8개의 ASCII 문자가 됩니다. 데이터는 전송 시 전기 신호로 변환되므로(표시되는 내용은 문자임에도 불구하고) 데이터 크기는 비트 단위로 계산됩니다. 8개의 ASCII 문자는 8 * 8 = 64(비트), 64 / 48 = 4 / 3 ≒ 1.3333입니다. . 요약하자면, Base64로 인코딩된 정보의 크기는 원본 데이터의 실제 크기의 1.3333배입니다.
Base64는 가장 널리 사용되는 기본 인코딩 기술이며, 일반적으로 사용되는 다른 두 가지 인코딩 방식은 Base16과 Base32입니다.
Base64는 어떻게 작동하나요?
데이터를 base64로 변환하는 작업은 다단계 프로세스입니다. 텍스트 문자열에 대해 작동하는 방법은 다음과 같습니다.
- 입력 텍스트의 8비트 바이너리 버전을 계산합니다.
- 8비트 버전을 6비트 단위로 다시 그룹화합니다.
- 각 6비트 바이너리 블록을 찾습니다.
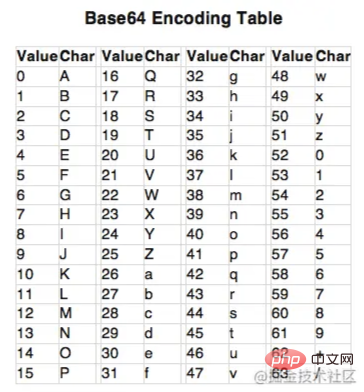
- Base64 인코딩 테이블을 쿼리하여 각 십진수 값에 해당하는 Base64 기호를 얻습니다.
이 개념을 더 잘 이해하기 위해 예를 살펴보겠습니다. "Go win"이라는 문자열이 있고 이를 Base64 문자열로 변환하고 싶다고 가정해 보겠습니다. 첫 번째 단계는 이 문자열을 바이너리로 변환하는 것입니다. "Go win"의 바이너리 버전은 다음과 같습니다.
01000111 01101111 00100000 01110111 01101001 01101110
여기에서 각 문자가 8비트로 표시되는 것을 볼 수 있습니다. 그러나 앞서 말했듯이 Base64는 8비트 바이너리 데이터를 6비트 데이터로 변환합니다. Base64 형식에는 대문자 26개, 소문자 26개, 숫자 10개, 줄 바꿈을 위한 "+" 및 "/" 기호 등 64자만 있기 때문입니다.
Base64는 모든 ASCII 특수 문자를 사용하지 않고 다음 몇 가지 특수 문자만 사용합니다. Base64의 일부 구현에서는 "+" 및 "/"와 다른 특수 문자를 사용합니다.
이 예로 돌아가서 8비트 데이터를 6비트 그룹으로 나누어 보겠습니다.
010001 110110 111100 100000 011101 110110 100101 101110
항상 데이터를 완전한 6비트 세트로 분할할 수 있는 것은 아니며, 이 경우 수동으로 0을 채워야 합니다.
이제 위의 각 블록에 대해 십진수 값을 찾아야 합니다. 이러한 십진수 값은 아래와 같습니다.
Binary Decimal 010001 17 110110 54 111100 60 100000 32 011101 29 110110 54 100101 37 101110 46
마지막으로 이진 데이터에서 방금 계산한 각 십진수의 Base64 값을 살펴봐야 합니다. Base64 인코딩 테이블은 다음과 같습니다.

여기서 십진수 17은 "R"에 해당하고 십진수 54는 "2"에 해당하는 등을 볼 수 있습니다. 이 인코딩 테이블을 사용하면 "Go win"이라는 문자열이 Base64를 사용하여 "R28gd2lu"로 인코딩되어 있음을 알 수 있습니다. Base64 변환기에 대한 온라인 텍스트를 사용하여 이 결과를 확인할 수 있습니다.
Base64 인코딩을 사용하는 이유는 무엇인가요?
모든 애플리케이션이나 네트워크 시스템이 원시 바이너리 파일을 처리할 수 있는 것은 아니기 때문에 정보를 바이너리 형식으로 보내는 것은 때때로 위험할 수 있습니다. 반면에 ASCII 문자 집합은 잘 알려져 있으며 대부분의 시스템에서 처리하기가 매우 간단합니다.
예를 들어 이메일 서버에는 텍스트 데이터가 필요하므로 ASCII가 자주 사용됩니다. 따라서 사진이나 기타 바이너리 파일을 이메일 서버로 보내려면 먼저 해당 파일을 텍스트 기반 형식, 바람직하게는 ASCII로 인코딩해야 합니다. 이진 데이터를 올바른 형식으로 변환하는 데 Base64 인코딩이 유용한 곳입니다.
Node.js를 사용하여 문자열을 Base64로 인코딩
Node.js에서 Base64 문자열을 인코딩하는 가장 쉬운 방법은 Buffer 객체를 사용하는 것입니다. Node.js에서 Buffer는 전역 개체입니다. 즉, Buffer 개체를 사용하기 위해 require 문을 사용하여 이를 애플리케이션으로 가져올 필요가 없습니다.
在物理内存中,缓冲区是一个不可变的整数数组,它也能够执行许多不同的编码/解码。这些包括到从 UTF-8、UCS2、Base64 和 十六进制编码到另外一种格式, 或者从另外一种格式编码到 UTF-8、UCS2、Base64 和 十六进制。当您编写处理和操作数据的代码时,您可能会在某个时候使用 Buffer 对象。
看看下面的例子。在这里,我们将使用 Buffer 对象将文本字符串编码为 Base64。将以下代码保存在“encode-text.js”文件中:
'use strict'; let data = 'stackabuse.com'; let buff = new Buffer(data); // 默认用 utf-8 编码格式解释字符串 let base64data = buff.toString('base64'); console.log('"' + data + '" converted to Base64 is "' + base64data + '"');
在上面的脚本中,我们创建了一个新的缓冲区对象并将我们想要转换为 Base64 的字符串传递给它。然后我们在刚刚创建的缓冲区对象上调用“toString”方法,并将“base64”作为参数传递给它。以“base64”为参数的“toString”方法将以 Base64 字符串的形式返回数据。运行上面的代码,你会看到下面的输出。
$ node encode-text.js "stackabuse.com" converted to Base64 is "c3RhY2thYnVzZS5jb20="
在输出中,我们可以看到转换为 Base64 的字符串和它的原始数据。
使用 Node.js 解码 Base64 字符串
解码 Base64 字符串与编码非常相似。您必须创建一个新的缓冲区对象并将两个参数传递给它的构造函数。第一个参数是 Base64 中的数据,第二个参数是“base64”。然后您只需在缓冲区对象上调用“toString”,但这次传递给该方法的参数将是“ascii”,因为这是您希望 Base64 数据转换为的数据类型。请查看以下代码片段以供参考。
'use strict'; let data = 'Tm8gdG8gUmFjaXNt'; let buff = new Buffer(data, 'base64'); let text = buff.toString('ascii'); console.log('"' + data + '" converted from Base64 to ASCII is "' + text + '"');
将数据添加到 “ascii.js” 文件并保存。这里我们使用了“Tm8gdG8gUmFjaXNt”作为 Base64 输入数据。当这些数据被解码时,它应该显示“No to Racism”。
将二进制数据编码为 Base64 字符串
正如文章开头提到的,Base64 编码的主要目的是将二进制数据转换为文本格式。让我们看一个示例,我们将图像(二进制数据)转换为 Base64 字符串。看看下面的例子。
'use strict'; const fs = require('fs'); let buff = fs.readFileSync('stack-abuse-logo.png'); let base64data = buff.toString('base64'); console.log('Image converted to base 64 is:\n\n' + base64data);
在上面的代码中,我们通过 fs 模块的 readFileSync() 方法将图像加载到缓冲区中。该过程的其余部分类似于从普通 ASCII 字符串创建 Base64 字符串。
当您运行上面的代码时,您将看到以下输出。
$ node encode-image.js Image converted to Base64 is: iVBORw0KGgoAAAANSUhEUgAAABkAAAATCAYAAABlcqYFAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAACXBIWXMAAAsTAAALEwEAmpwYAAABWWlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iWE1QIENvcmUgNS40LjAiPgogICA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPgogICAgICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIgogICAgICAgICAgICB4bWxuczp0aWZmPSJodHRwOi8vbnMuYWRvYmUuY29tL3RpZmYvMS4wLyI+CiAgICAgICAgIDx0aWZmOk9yaWVudGF0aW9uPjE8L3RpZmY6T3JpZW50YXRpb24+CiAgICAgIDwvcmRmOkRlc2NyaXB0aW9uPgogICA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgpMwidZAAADuUlEQVQ4EbVUTUtcZxR+7ufkXp1SZ4iZRE1EDVQRnTAhowsZMFm40I2rNqUIIev8hvoPQroQXBTqwiAWcd0EglEhiZNajVZrQGXAWAzaZpzMnZn7lXPeeIe5DaWb9Ax33vOec8/znI/3vVI6nfbxP4v8b/iSJIGfzyGfkPi+D13XUalUBL6qqmIvy5+8WuX/r2RCkUzAoIuLi2hqaoLrutjb28P6+josyxJkiqJA07SQXiqVwHaOZYx/itLc3Px9YIxEIlheXsbExATGxsYwMjIiwEdHRwXA/Pw8EokEcrkcDg4OYJomVlZWMDU1JSqfmZlBR0cHbNsOtVoNCHjlTFiSySQMwxAVxONxQbi0tIRMJoPe3l5MT0+jtbUVg4ODYGImY18qlcL4+DhisZjoggCjv1C7uOyenh7Mzs5iY2ND6FQpdnd3sba2JloSjUYxPDyM/v5+TE5OYn9/X9jZtrOzg+3t7WqyAUmoEu419/+HBw9E+eVymbJqAJP39fWBCR3HEU+hUMDQ0JCYGc8um81iYGAAjY2N8DwvwBdraCY8tHhDA1Y3N9Hd3S2yvH37O7RcbsF7AuUsD9+8wdOFBTx/8QJtbW1C5/nMzc3R0D2UyxXk83lRXcAk1V5GCT5sSUGDbeHxy9/EO98M9OOXzT9wfHISxKC1vR0GHfOtrS2g/SouWwU0Xkggu7qO9PUkJFULnbIQyTm6ewu2hF+vnOIIUQwdGlg8f4QF6wvMWBq+pAkaskSnx4FFVUf0CNpcC797KizXQ4oAHhVdXJJ81F7j6kwUynPHlXDPdFB2fRj+KVK0KvT2rbp3uKYryJU11Cke8qqMuOoioeeJ1MPDYxM36m1cNSq4GdFx58RAWvbx8TrXnK4IgR16Em5GK4iqHi5GHHxLgcSDn97WgZPoND+GGZRpPYH85cgiiRQl1ltXxmFFQ5PuopP8TrW5ZyRcWp7AbmkeZefg5+N6PPnbRJdpw/YlfB0vQiPQZwVdZNtFZEVK6D1VTnccJlXzuqTjvOZiq6Rhj2KqLSJsofOHgIl8+t0/qsfDioxmSUWGjrRFzhYi/5Oynrdl3KXHIZDXtF6hil8R6I9FBV/RvDLnXKxSbAdVYhNeINXBMwmXWCTQGG2Y+Jj+dFrfEmiMAtmeowpo9ojTvkD+A/L1UJUMmiVfkuz6WTyZhFRJAgP33j3bsM5k/Fng68UP21hYJyyxZwLWuS2cKMfUSm3rhD0g4E2g197fwMZ+Bgt8rNe2iP2BhL5dgfFzrx8AfECEDdx45a0AAAAASUVORK5CYII=
虽然实际图像非常小(25x19),但输出仍然相当大,部分原因是 Base64 增加了数据的大小,正如我们之前提到的。
将 Base64 字符串解码为二进制数据
这里的反向过程与我们在前面部分中看到的解码 Base64 字符串的方式非常相似。最大的区别是输出目的地以及数据在那里写入的方式。让我们看看这个例子:
'use strict'; const fs = require('fs'); let buff = new Buffer(data, 'base64'); fs.writeFileSync('stack-abuse-logo-out.png', buff); let data = 'iVBORw0KGgoAAAANSUhEUgAAABkAAAATCAYAAABlcqYFAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAA' + 'CA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAACXBIWXMAAAsTAAALEwEAmpwYAAABWWlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPHg6eG1wbWV0' + 'YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iWE1QIENvcmUgNS40LjAiPgogICA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly' + '93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPgogICAgICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIgogICAgICAg' + 'ICAgICB4bWxuczp0aWZmPSJodHRwOi8vbnMuYWRvYmUuY29tL3RpZmYvMS4wLyI+CiAgICAgICAgIDx0aWZmOk9yaWVudGF0aW9uPjE8L3RpZm' + 'Y6T3JpZW50YXRpb24+CiAgICAgIDwvcmRmOkRlc2NyaXB0aW9uPgogICA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgpMwidZAAADuUlEQVQ4EbVU' + 'TUtcZxR+7ufkXp1SZ4iZRE1EDVQRnTAhowsZMFm40I2rNqUIIev8hvoPQroQXBTqwiAWcd0EglEhiZNajVZrQGXAWAzaZpzMnZn7lXPeeIe5Da' + 'Wb9Ax33vOec8/znI/3vVI6nfbxP4v8b/iSJIGfzyGfkPi+D13XUalUBL6qqmIvy5+8WuX/r2RCkUzAoIuLi2hqaoLrutjb28P6+josyxJkiqJA' + '07SQXiqVwHaOZYx/itLc3Px9YIxEIlheXsbExATGxsYwMjIiwEdHRwXA/Pw8EokEcrkcDg4OYJomVlZWMDU1JSqfmZlBR0cHbNsOtVoNCHjlTF' + 'iSySQMwxAVxONxQbi0tIRMJoPe3l5MT0+jtbUVg4ODYGImY18qlcL4+DhisZjoggCjv1C7uOyenh7Mzs5iY2ND6FQpdnd3sba2JloSjUYxPDyM' + '/v5+TE5OYn9/X9jZtrOzg+3t7WqyAUmoEu419/+HBw9E+eVymbJqAJP39fWBCR3HEU+hUMDQ0JCYGc8um81iYGAAjY2N8DwvwBdraCY8tHhDA1' + 'Y3N9Hd3S2yvH37O7RcbsF7AuUsD9+8wdOFBTx/8QJtbW1C5/nMzc3R0D2UyxXk83lRXcAk1V5GCT5sSUGDbeHxy9/EO98M9OOXzT9wfHISxKC1' + 'vR0GHfOtrS2g/SouWwU0Xkggu7qO9PUkJFULnbIQyTm6ewu2hF+vnOIIUQwdGlg8f4QF6wvMWBq+pAkaskSnx4FFVUf0CNpcC797KizXQ4oAHh' + 'VdXJJ81F7j6kwUynPHlXDPdFB2fRj+KVK0KvT2rbp3uKYryJU11Cke8qqMuOoioeeJ1MPDYxM36m1cNSq4GdFx58RAWvbx8TrXnK4IgR16Em5G' + 'K4iqHi5GHHxLgcSDn97WgZPoND+GGZRpPYH85cgiiRQl1ltXxmFFQ5PuopP8TrW5ZyRcWp7AbmkeZefg5+N6PPnbRJdpw/YlfB0vQiPQZwVdZN' + 'tFZEVK6D1VTnccJlXzuqTjvOZiq6Rhj2KqLSJsofOHgIl8+t0/qsfDioxmSUWGjrRFzhYi/5Oynrdl3KXHIZDXtF6hil8R6I9FBV/RvDLnXKxS' + 'bAdVYhNeINXBMwmXWCTQGG2Y+Jj+dFrfEmiMAtmeowpo9ojTvkD+A/L1UJUMmiVfkuz6WTyZhFRJAgP33j3bsM5k/Fng68UP21hYJyyxZwLWuS' + '2cKMfUSm3rhD0g4E2g197fwMZ+Bgt8rNe2iP2BhL5dgfFzrx8AfECEDdx45a0AAAAASUVORK5CYII='; console.log('Base64 image data converted to file: stack-abuse-logo-out.png');
在这里您可以看到我们从 Base64 数据(也可以从 socket 或其他一些通信线路接收)开始,然后将其加载到 Buffer 对象中。在创建缓冲区时,我们告诉它它是 base64 格式,这允许缓冲区相应地解析它以进行内部存储。
要将数据保存回原始 PNG 格式,我们只需将 Buffer 对象传递给我们的 fs.writeFileSync 方法,它就会为我们进行转换。
结论
Base64 编码是将二进制数据转换为纯 ASCII 文本的最常用方法之一。它是一种非常有用的格式,用于在一个或多个无法轻松处理二进制数据的系统之间进行通信,例如 HTML 标记中的图像或 Web 请求。
在 Node.js 中,我们可以通过 Buffer 对象来轻松完成 Base64 字符串与许多其他格式数据相互转换的工作。
英文原文地址:https://stackabuse.com/encoding-and-decoding-base64-strings-in-node-js/
更多编程相关知识,请访问:编程视频!!
위 내용은 nodejs에서 문자열을 Base64로 인코딩하고 디코딩하는 방법에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
Node.js는 서버측 JavaScript 런타임인 반면, Vue.js는 대화형 사용자 인터페이스를 생성하기 위한 클라이언트측 JavaScript 프레임워크입니다. Node.js는 백엔드 서비스 API 개발, 데이터 처리 등 서버 측 개발에 사용되고, Vue.js는 단일 페이지 애플리케이션, 반응형 사용자 인터페이스 등 클라이언트 측 개발에 사용됩니다.
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.




