html5 앱 개발 프레임워크란 무엇입니까?
html5 앱 개발 프레임워크에는 1. jquery 모바일, 3. ionic, 5. Intel XDK, 7. PhoneGap 등이 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML5 모바일 개발을 위한 상위 10개 모바일 앱 개발 프레임워크
jquery 모바일 프레임워크
bootstrap 프레임워크
ionic 프레임워크
Mobile Angular UI 프레임워크
Intel XDK 프레임워크
Appcelerator Titanium 프레임워크
Sencha Touch 프레임워크
Kendo UI 프레임워크
PhoneGap 프레임워크
mui 프레임워크
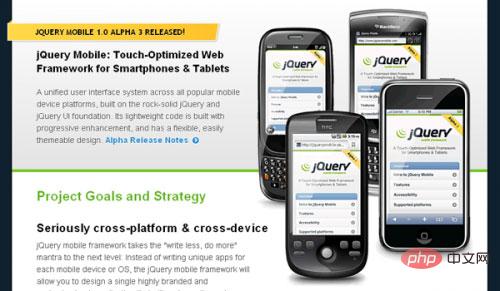
1.jquery 모바일 프레임워크

jQuery Mobile은 jQuery의 모바일 및 태블릿 버전입니다. jQuery Mobile은 jQuery 핵심 라이브러리를 주류 모바일 플랫폼으로 가져올 뿐만 아니라 완전하고 통합된 jQuery 모바일 UI프레임워크. 글로벌 주류 모바일 플랫폼을 지원합니다. <code>jQuery Mobile是jQuery在手机上和平板设备上的版本。jQuery Mobile不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。
2.bootstrap框架

Bootstrap是基于HTML、CSS、JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
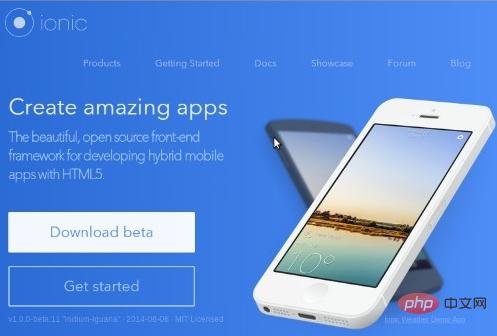
3.ionic框架

Ionic是一个强大的HTML5应用程序开发框架,可以帮助您使用Web技术,比如HTML、CSS和Javascript构建接近原生体验的移动应用程序。Ionic主要关注外观和体验,以及和你的应用程序的UI交互,特别适合用于基于Hybird模式的HTML5移动应用程序开发。
4.Mobile Angular UI框架
Mobile Angular UI是使用 bootstrap 3 和 AngularJS 的响应式移动开发HTML5框架。
Mobile Angular UI的关键字有:
1. Bootstrap 3
2. AngularJS
Bootstrap 3 Mobile组件,比如switches, overlays和sidebars,这些都是bootstrap中没有的。
AngularJS modules,比如angular-route, angular-touch和angular-animate
响应式媒体查询是将bootstrap作为单独的文件,你只需要包含你所需要的东西。Mobile Angular UIu并不包含任何jQuery依赖,你需要做的只是通过一些AngularJS指令创建友好的用户体验。
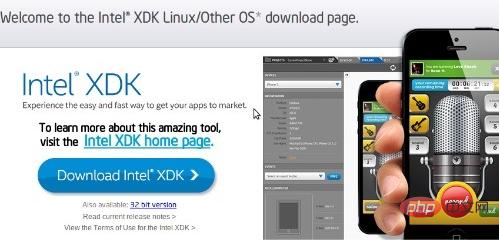
5.Intel XDK框架

Intel发布了其首个版本基于web的编程工具,可帮助开发者为Android和iOS开发移动应用。这款免费的软件名为Intel XDK,实际上这是今年2月份Intel收购的AppMobi软件的重新包装后的版本,所以并非新鲜事物。开发者可用此软件开发基于HTML5
2.bootstrap Framework
🎜 🎜🎜🎜
🎜🎜🎜Bootstrap은 HTML, CSS, JAVASCRIPT를 기반으로 합니다. 간단하고 유연하여 웹 개발이 더 빨라집니다. Twitter 디자이너인 Mark Otto와 Jacob Thornton이 개발했으며 CSS/HTML 프레임워크입니다. 부트스트랩은 동적 CSS 언어 Less로 구동되는 우아한 HTML 및 CSS 사양을 제공합니다. 코드>가 적혀있습니다. Bootstrap은 출시 이후 매우 인기가 높았으며 NASA의 MSNBC를 포함하여 <code>GitHub에서 인기 있는 오픈 소스 프로젝트였습니다. code>(MSNBC)의 Breaking News에서 이 프로젝트를 사용했습니다. WeX5 프런트엔드 오픈소스 프레임워크 등 국내 모바일 개발자에게 친숙한 일부 프레임워크도 성능 최적화를 위해 Bootstrap 소스코드를 기반으로 하고 있습니다. 🎜🎜🎜3.ionic Framework🎜🎜🎜🎜 🎜🎜🎜
🎜🎜🎜Ionic은 웹 기술을 사용하는 데 도움이 되는 강력한 <code>HTML5 애플리케이션 개발 프레임워크입니다. code>HTML, CSS 및 Javascript는 네이티브에 가까운 환경으로 모바일 애플리케이션을 구축합니다. Ionic은 모양과 경험은 물론 애플리케이션과의 UI 상호 작용에 중점을 두고 있으며, 특히 Hybird 모드 기반 <code>HTML5에 적합합니다. /code>모바일 애플리케이션 개발. 🎜🎜🎜4.Mobile Angular UI Framework🎜🎜🎜Mobile Angular UI는 bootstrap 3 및 AngularJS를 사용하는 반응형 모바일 개발 HTML5 프레임워크입니다. 🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/065/ca6e9a5fef641cdcf2e68f7ebc841761-3.jpg" class="lazy" alt="HTML5 모바일 개발을 위한 상위 10개 모바일 앱 개발 프레임워크"> 키워드 🎜🎜🎜<code>Mobile Angular UI는 🎜🎜1. Bootstrap 3🎜🎜2 AngularJS🎜🎜Bootstrap 3 Mobile스위치, 오버레이 및 사이드바와 같은 /code> 구성 요소는 부트스트랩에 포함되지 않습니다. 🎜🎜AngularJS 모듈(예: angular-route, angular-touch 및 angular-animate🎜🎜반응형 미디어) 쿼리는 별도의 파일로 bootstrap이므로 필요한 것만 포함하면 됩니다. Mobile Angular UIu에는 jQuery 종속성이 포함되어 있지 않으므로 일부 AngularJS 지시어를 통해 친숙한 사용자 환경을 만들기만 하면 됩니다. 🎜🎜🎜5.Intel XDK Framework🎜🎜🎜🎜 🎜🎜🎜
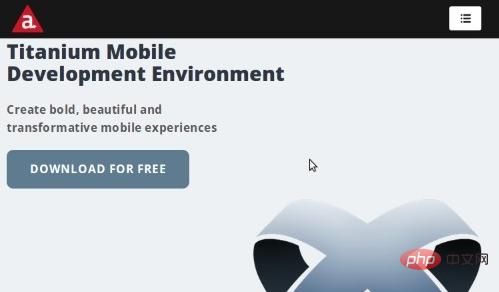
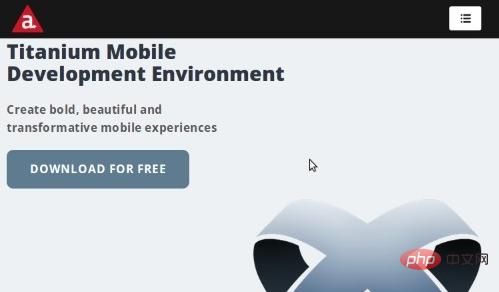
🎜🎜🎜Intel은 개발자가 Android 웹 기반 프로그래밍 도구의 첫 번째 버전을 출시했습니다. /code> 및 iOS는 모바일 애플리케이션을 개발합니다. 이 무료 소프트웨어는 Intel XDK라고 불립니다. 이는 실제로 올해 2월에 Intel이 인수한 AppMobi 소프트웨어의 리패키지 버전이므로 아무것도 아닙니다. 새로운. 개발자는 이 소프트웨어를 사용하여 <code>HTML5 기반 애플리케이션을 개발하고 모바일 장치에서 사용할 수 있습니다. 🎜🎜🎜6.Appcelerator 티타늄 프레임워크🎜🎜
Titanium은 로컬 애플리케이션 효과를 사용하여 웹 애플리케이션을 개발하는 데 사용되는 모바일 플랫폼 독립적인 개발 프레임워크입니다. 현재 iPhone 및 Android 휴대폰을 주로 지원합니다. Titanium是一个跟手机平台无关的开发框架,用来开发具有本地应用效果的Web应用。当前主要支持iPhone和Android手机。
主要提供的API包括:
2D/3D animations
Geo-location, compass, and maps
Augmented reality features
Social app authentication and native client support for email
SOAP or REST API calls
Audio, video, and image capture and playback
Taps into local filesystem and SQL lite databases
Accesses photo gallery or address data
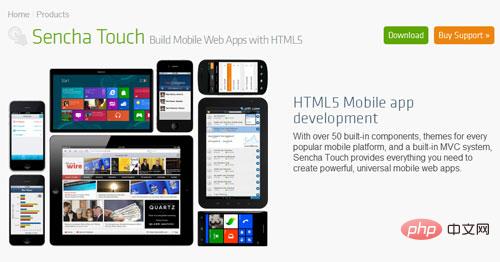
7.Sencha Touch框架

Sencha Touch框架是世界上第一个基于HTML5的Mobile App框架。Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5和CSS3的WEB标准,全面兼容Android和Apple iOS设备。提供了丰富的WEB UI组件,可以快速的开发出运行于移动终端的应用程序。
8.Kendo UI框架

Kendo UI的每个方面都从底层开始构建,以提供强大的JavaScript应用程序性能。Kendo UI不是另一个jQuery UI的克隆,它的每一个决定都是从优化性能出发。从轻量级的、执行明显快于jQurey模板的内置模板库,到利用CSS3硬件加速的(如果可能)优化动画 和先进的虚拟化用户界面,Kendo UI不遗余力地提供高性能的客户端UI。
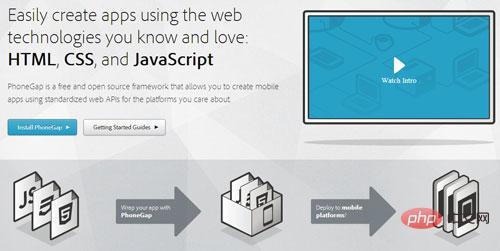
9.PhoneGap框架

说到跨平台开发工具,很多人首先会想到PhoneGap。这样一款能够让开发者使用HTML、JS、CSS来开发跨平台移动App的开源免费框架,一直以来都深受开发者喜爱,从iOS、Android、BB10、Windows Phone到Amazon Fire OS、Tizen等,各大主流移动平台一应俱全,还能让开发者充分利用地理位置、加速器、联系人、声音等手机核心功能。
业界很多主流的移动开发框架均源于PhoneGap。较著名的有Worklight、appMobi、WeX5等。其中WeX5为国内打造,完全Apache开源,在融合Phonegap的基础上,做了深度优化,具备接近Native app的性能,同时开发便捷性也较好。
10.mui框架

最接近原生APP体验的高性能前端框架,具有以下特点:
轻量
追求性能体验,是我们开始启动MUI项目的首要目标,轻量必然是重要特征;
MUI不依赖任何第三方JS库,压缩后的JS和CSS文件仅有100+K和60+K
原生UI
鉴于之前的很多前端框架(特别是响应式布局的框架),UI控件看起来太像网页,没有原生感觉,因此追求原生UI感觉也是我们的重要目标
MUI以iOS平台UI为基础,补充部分Android平台特有的UI
2D/3D 애니메이션
지리적 위치, 나침반 및 지도
증강 현실 기능🎜🎜🎜소셜 앱 인증 이메일에 대한 기본 클라이언트 지원🎜🎜🎜SOAP 또는 REST API 호출🎜🎜🎜오디오, 비디오, 이미지 캡처 및 재생🎜🎜🎜로컬 파일 시스템 및 SQL 라이트 데이터베이스 활용 🎜 🎜🎜사진 갤러리 또는 주소 데이터에 액세스🎜
 🎜🎜🎜
🎜🎜🎜Sencha Touch 프레임워크는 세계 최초의 A <code>HTML5 기반의 모바일 앱 프레임워크입니다. Sencha Touch는 웹 앱을 네이티브 앱처럼 보이게 만들 수 있습니다. 아름다운 사용자 인터페이스 구성요소와 풍부한 데이터 관리는 모두 <code>HTML5 및 CSS3의 최신 WEB 표준을 기반으로 하며 와 완벽하게 호환됩니다. Android 및 <code>Apple iOS 기기. 모바일 단말에서 실행되는 애플리케이션을 빠르게 개발할 수 있는 풍부한 WEB UI 구성요소를 제공합니다. 🎜🎜🎜8.Kendo UI 프레임워크🎜🎜🎜🎜 🎜🎜🎜Kendo UI의 모든 측면은 처음부터 강력한
🎜🎜🎜Kendo UI의 모든 측면은 처음부터 강력한 JavaScript 애플리케이션 성능을 제공하기 위해 구축되었습니다. Kendo UI는 또 다른 jQuery UI 복제품이 아니며 모든 결정은 성능 최적화를 목표로 이루어집니다. jQurey 템플릿보다 훨씬 빠르게 실행되는 가벼운 내장 템플릿 라이브러리부터 (가능한 경우) 최적화된 애니메이션과 CSS3 하드웨어 가속을 활용하는 고급 가상화 사용자 인터페이스까지, Kendo UI는 고성능 클라이언트 UI를 제공하기 위해 노력을 아끼지 않습니다. 🎜🎜🎜9.PhoneGap 프레임워크🎜🎜🎜🎜 🎜🎜🎜크로스 플랫폼 개발 도구라고 하면 많은 사람들이 먼저
🎜🎜🎜크로스 플랫폼 개발 도구라고 하면 많은 사람들이 먼저 PhoneGap을 떠올릴 것입니다. 개발자가 HTML, JS, CSS를 사용하여 크로스 플랫폼 모바일 앱을 개발할 수 있게 해주는 오픈 소스 무료 프레임워크는 항상 큰 사랑을 받아왔습니다. . iOS, Android, BB10, Windows Phone에서 Amazon Fire OS code>, <code>Tizen 등 주요 모바일 플랫폼을 모두 사용 가능하며, 개발자가 위치, 가속기, 연락처, 음성 등 휴대폰 핵심 기능을 최대한 활용할 수 있도록 해줍니다. 🎜🎜업계의 많은 주류 모바일 개발 프레임워크는 PhoneGap에서 파생되었습니다. 더 유명한 것으로는 Worklight, appMobi, WeX5 등이 있습니다. 그 중 WeX5는 중국에서 제작되었으며 Phonegap 통합을 기반으로 하여 완전한 Apache 오픈 소스입니다. 네이티브앱에 가까운 기능과 성능, 개발 편의성도 더 좋아졌습니다. 🎜🎜🎜10.mui Framework🎜🎜🎜🎜 🎜🎜🎜네이티브
🎜🎜🎜네이티브 APP 경험에 가장 가까운 고성능 프런트 엔드 프레임워크로 다음과 같은 특징이 있습니다. 🎜🎜🎜Lightweight🎜🎜🎜성능 경험 추구 MUI 프로젝트를 시작하는 주요 목표는 경량이 중요한 기능이어야 한다는 것입니다. 🎜🎜MUI는 타사 JS에 의존하지 않습니다. 라이브러리, 압축된 JS 및 CSS 파일은 100+K 및 60+K입니다. 🎜🎜🎜Native UI🎜🎜🎜이전 내용을 보면 많은 프런트 엔드 프레임워크(특히 반응형 레이아웃 프레임워크)에서 UI 컨트롤이 웹 페이지와 너무 비슷해 기본 느낌이 없습니다. 네이티브 UI 느낌을 추구하는 것도 우리에게 중요한 목표입니다. 🎜🎜MUI는 iOS 플랫폼 UI를 기반으로 하며 Android의 일부 기능을 보완합니다. 플랫폼별 UI 컨트롤🎜🎜🎜부드러운 경험🎜🎜🎜🎜🎜🎜 당겨서 새로고침🎜🎜풀다운 새로 고침 기능을 구현하기 위해 대부분의 H5 프레임워크는 div를 사용하여 저사양 Android에서 풀다운 리바운드 애니메이션을 시뮬레이션합니다. 휴대폰, div 애니메이션은 종종 지연 문제를 겪습니다(특히 이미지 및 텍스트 목록에서). mui는 double을 사용하여 이 div를 해결합니다. webview Code>의 드래그 유창성 문제; 드래그할 때 드래그되는 것은 div가 아니라 완전한 webview(하위 webview)입니다. ) , 리바운드 애니메이션은 기본 애니메이션을 사용합니다. H5框架都是通过div模拟下拉回弹动画,在低端android手机上,div动画经常出现卡顿现象(特别是图文列表的情况); mui通过双webview解决这个div的拖动流畅度问题;拖动时,拖动的不是div,而是一个完整的webview(子webview),回弹动画使用原生动画。
侧滑导航
mui提供了两种侧滑导航实现:webview模式和div模式,两种模式各有优劣,适用于不同的场景。每种侧滑实现模式,有不同的侧滑动画效果,主要分为四类:
动画1:主界面移动、菜单不动
动画2:主界面不动、菜单移动
动画3:主界面和菜单同时移动
动画4:缩放式侧滑(类手机QQ)
滑动触发操作菜单
在手机应用中(特别是iOS平台),很多操作菜单都是滑动触发的,比如短信界面,左滑显示“删除”按钮,点击可以删除该短信对话;邮件列表界面,左滑可以删除,右滑可以标注为”已读/未读”状态;mui的列表控件也支持滑动触发操作菜单功能,仅需按照特定格式拼装DOM结构即可;另外,滑动还支持事件触发,开发者可以通过监听滑动事件(slideleft/slideright
div 모드는 모두 고유한 장점과 단점이 있으며 다양한 시나리오에 적합합니다. 각 측면 슬라이딩 구현 모드에는 측면 슬라이딩 애니메이션 효과가 다르며 주로 4가지 범주로 나뉩니다. 🎜🎜애니메이션 1: 메인 인터페이스가 움직이고 메뉴는 움직이지 않습니다🎜🎜애니메이션 2: 메인 인터페이스가 움직이지 않고 메뉴 이동🎜🎜애니메이션 3: 메인 인터페이스와 메뉴가 동시에 이동🎜🎜애니메이션 4: 측면 슬라이딩 확대 (모바일QQ와 유사)🎜- 🎜슬라이딩으로 작업 메뉴 실행🎜🎜🎜🎜모바일 애플리케이션(특히
iOS플랫폼)에서는 많은 작업 메뉴가 슬라이딩으로 실행됩니다. 예를 들어 문자 메시지 인터페이스에서. , 왼쪽으로 스와이프하면 "삭제" 버튼이 표시됩니다. 메일 목록 인터페이스에서 삭제하려면 왼쪽으로 스와이프하고, "읽음/읽지 않음" 상태를 표시하려면 클릭하세요. >의 목록 컨트롤은 특정 형식에 따라 조립하기만 하면 되는 작업 메뉴 기능을 트리거하기 위한 슬라이딩도 지원합니다.DOM구조도 충분합니다. 또한 슬라이딩은 이벤트 트리거링도 지원합니다. 슬라이딩 이벤트(slideleft/slideright)를 모니터링하여 작동 전 확인 알림을 보냅니다. 🎜🎜추천 학습: 🎜Html5 비디오 튜토리얼🎜🎜
위 내용은 html5 앱 개발 프레임워크란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




