자바스크립트가 할 수 있는 일
JavaScript를 사용하여 1. 데이터 시각화 개발 3. 서버측 개발 5. 게임 개발 7. 9. 기계 학습 개발.

이 튜토리얼의 운영 환경: windows7 시스템, javascript 버전 1.8.5, Dell G3 컴퓨터
JS는 이제 무엇을 할 수 있나요?
1. 데이터 시각화 개발
데이터 시각화는 요즘 모든 사람이 적극 권장하는 대화형 표시 모드이며 Javascript에는 ECharts 및 Dygraphs가 있습니다. .js, D3.js, InfoVis, Springy.js 및 데이터 시각화 효과를 얻을 수 있는 기타 프레임워크입니다. Javascript拥有ECharts、Dygraphs.js、D3.js、InfoVis、Springy.js等多种可实现数据可视化效果的框架。

2、移动应用开发
PhoneGap将WebView带向了移动应用,同时也将JavaScript带向了移动应用。

3、服务端开发
因为V8的性能将JavaScript带到了一个新的高度,于是Node.js诞生了——前端、后台都可以用JavaScript,现在任何一个网页都离不开JavaScript。

4、全平台应用开发
一份代码构建移动、桌面、Web能够全平台应用,在Eletcron上运行Ionic,就意味着无限的可能性。

5、游戏开发
如果你对网页游戏仅仅停留在Flash的时代,认为只有Flash才能做出非常绚丽的游戏特效,那就错了。Javascript也可以做出华丽的特效!

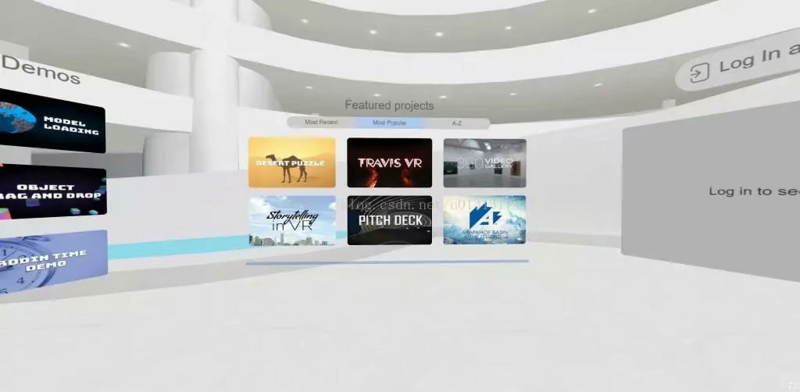
6、VR开发
利用3D游戏引擎,如Three.js,你也可以来创建一个3D
PhoneGap Figure code>는 <code>WebView를 모바일 애플리케이션에 제공하고 JavaScript도 모바일 애플리케이션에 제공합니다. 🎜
Node.js가 탄생했습니다. 프런트엔드와 백엔드 모두 JavaScript를 사용할 수 있으며 이제 모든 웹페이지에는 JavaScript 비활성화가 없습니다. 🎜
Web은 모든 플랫폼에 적용될 수 있습니다. Eletcron에서 Ionic을 실행하면 무한한 가능성이 있습니다. 🎜
플래시 시대에 플래시만이 아주 화려한 게임 특수 효과를 만들 수 있다고 생각하는 것은 착각일 것입니다. Javascript를 사용하면 멋진 특수 효과도 만들 수 있습니다! 🎜
3D를 사용한 VR 개발🎜🎜🎜 code>Three.js와 같은 게임 엔진을 사용하면 3D 세계를 만들 수도 있습니다. 🎜
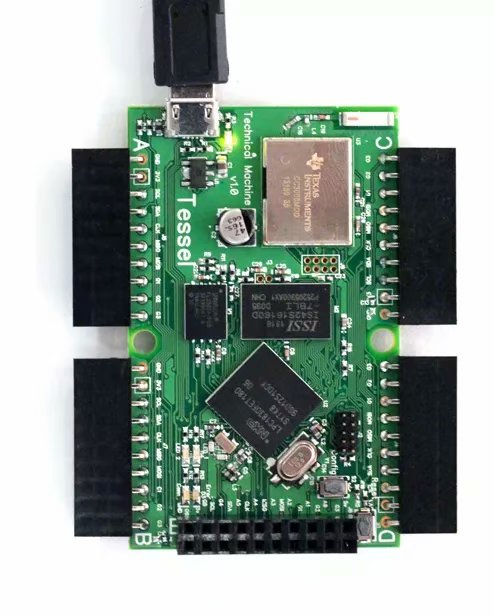
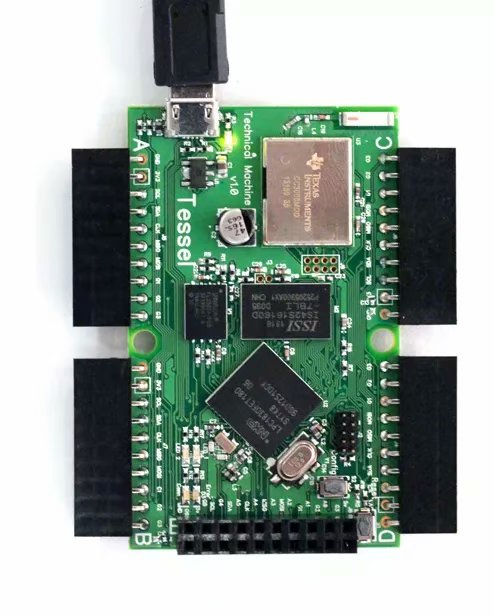
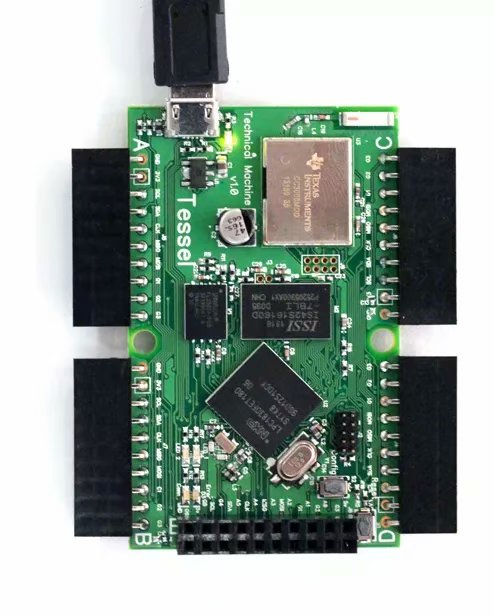
7. 하드웨어 개발
Tessel은 서버 없이도 기기에서 직접 JavaScript를 실행할 수 있습니다. 웹 개발 IDE와 라이브러리를 이용해 개발하기도 하며, 새로운 펌웨어 업로드에는 tessel push 명령만 있으면 됩니다. Tessel可以直接在设备上运行JavaScript,连服务器都不需要,然后像做网络开发一样通过用IDE和库去开发它,上传新的固件只需一句tessel推送指令。

8、操作系统开发
那么是否有可能仅使用Node.js创建一个操作系统呢?NodeOS了解一下,虽然它是用Linux内核来处理各种底层任务,比如硬件通讯什么的,但是除此之外,使用的都是Node.js。

9、机器学习开发
使用TensorFlow.js,你就可以开发图像分类,语音识别或预测性分析的机器学习模型。你可以在Node.js里进行操作,也可以在浏览器里进行操作。机器学习是一项非常占用GPU的任务,但是它可以通过WebGL



Node.js만으로 운영체제를 만드는 것이 가능한가요? NodeOS는 하드웨어 통신 등 다양한 하위 수준 작업을 처리하기 위해 Linux 커널을 사용하지만 그 외에는 Node.js를 사용한다는 것을 이해합니다. js. 🎜🎜🎜 🎜
🎜 🎜🎜🎜9. 머신러닝 개발🎜🎜🎜
🎜🎜🎜9. 머신러닝 개발🎜🎜🎜TensorFlow.js를 사용하면 이미지 분류, 음성 인식, 예측 등의 개발이 가능합니다. 성적 분석을 위한 학습 모델. Node.js 또는 브라우저에서 작업할 수 있습니다. 기계 학습은 매우 GPU 집약적인 작업이지만 WebGL을 통해 브라우저에서 하드웨어 가속이 가능합니다. 이렇게 하면 값비싼 서버 비용 없이 전적으로 클라이언트 측에 존재하는 추천 시스템을 실행하는 동시에 개인 정보 보호 문제를 완화할 수 있습니다. 🎜🎜🎜🎜🎜추천 학습: 🎜JS 비디오 튜토리얼🎜🎜위 내용은 자바스크립트가 할 수 있는 일의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법 현대 웹 개발에서 지도 애플리케이션은 일반적인 기능 중 하나가 되었습니다. 지도에 다각형을 그리면 사용자가 보고 분석할 특정 영역을 표시하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 다각형 그리기 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Baidu Map API를 도입해야 합니다. 다음 코드를 사용하여 Baidu Map API의 JavaScript를 HTML 파일로 가져올 수 있습니다.




