vuejs와 bulma의 차이점은 무엇입니까
차이점: vuejs는 사용자 인터페이스를 구축하기 위한 진보적인 JavaScript 프레임워크이며, Bulma는 다양한 단순 또는 복제된 반응형을 구현하기 위한 Flexbox 프레임워크 기반의 최신 CSS입니다. 콘텐츠 레이아웃.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vuejs란 무엇인가요?
Vue.js(/vju:/로 발음, view처럼 발음)는 사용자 인터페이스 구축을 위한 진보적인 프레임워크입니다. 다른 헤비급 프레임워크와 달리 Vue는 상향식 증분 개발 설계를 채택합니다.
Vue의 핵심 라이브러리는 뷰 레이어에만 초점을 맞추고 있으며, 다른 라이브러리나 기존 프로젝트와 쉽게 배우고 통합할 수 있습니다. Vue는 Vue 생태계에서 지원하는 단일 파일 구성 요소 및 라이브러리로 개발된 복잡한 단일 페이지 애플리케이션을 완벽하게 지원할 수 있습니다.
Vue.js는 또한 간단하고 유연한 API를 사용하여 MVVM 데이터 바인딩 및 구성 가능한 구성 요소 시스템을 제공합니다. 그 목표는 가능한 가장 간단한 API를 통해 반응형 데이터 바인딩 및 구성 가능한 뷰 구성 요소를 달성하는 것입니다.
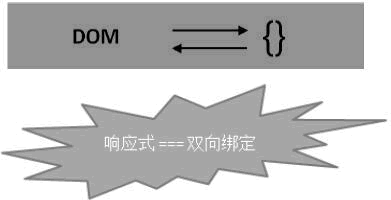
Vue.js는 반응형 시스템(Reactivity System)이라고 말할 수도 있습니다. 데이터 모델 레이어(모델)는 일반적인 JavaScript 개체입니다. 아래 그림에 표시된 것처럼 { }는 JavaScript 개체를 나타냅니다. 이를 수정하면 해당 HTML 조각(DOM)이 업데이트됩니다. 이는 상태 관리를 매우 간단하고 직관적으로 만들고 데이터의 양방향 바인딩을 실현할 수 있으므로 이를 반응형 시스템이라고도 부릅니다.

Vue.js의 주요 기능
Vue.js는 프런트 엔드 인터페이스 개발을 위한 뛰어난 JavaScript 라이브러리로, 매우 인기 있는 이유는 주요 기능이 다양하기 때문입니다. 다음과 같이.
1) 경량 프레임워크
Vue.js는 종속 템플릿 표현식과 계산된 속성을 자동으로 추적할 수 있고, MVVM 데이터 바인딩 및 구성 가능한 구성 요소 시스템을 제공하며, 독자가 더 쉽게 이해하고 더 빠르게 시작할 수 있도록 간단하고 유연한 API를 제공합니다. .
2) 양방향 데이터 바인딩
선언적 렌더링은 양방향 데이터 바인딩의 주요 구현이며 Vue.js의 핵심이기도 합니다. 이를 통해 간결한 템플릿 구문을 사용하여 데이터의 선언적 렌더링을 DOM에 통합할 수 있습니다.
3) 명령
Vue.js는 주로 내장된 명령을 통해 페이지와 상호 작용합니다. 명령의 기능은 표현식 값이 변경될 때 그에 따라 특정 동작을 DOM에 적용하는 것입니다.
4) Componentization
Component(Component)는 Vue.js의 가장 강력한 기능 중 하나입니다. 구성 요소는 HTML 요소를 확장하여 재사용 가능한 코드를 캡슐화할 수 있습니다.
Vue에서는 부모-자식 구성 요소가 소품을 통해 통신하며, 부모에서 자식으로 단방향 전송이 가능합니다. 하위 구성 요소는 상위 구성 요소와 통신하고 이벤트를 트리거하여 상위 구성 요소에 데이터 변경 사항을 알립니다. 이는 기본적인 아버지-자녀 의사소통 모델을 형성합니다.
개발 중인 구성 요소가 HTML, JavaScript 등과 매우 긴밀한 관계를 가질 때 실제 필요에 따라 구성 요소를 사용자 정의할 수 있어 개발이 더욱 편리해지고 코드 작성 양이 크게 줄어듭니다.
이 구성 요소는 핫 리로드도 지원합니다. 변경하면 페이지가 새로 고쳐지지 않지만 전체 애플리케이션의 현재 상태에 영향을 주지 않고 구성 요소 자체가 즉시 다시 로드됩니다. CSS는 핫 리로딩도 지원합니다.
5) 클라이언트 측 라우팅
Vue-router는 Vue.js의 공식 라우팅 플러그인이며 Vue.js와 긴밀하게 통합되어 있으며 단일 페이지 애플리케이션을 구축하는 데 사용됩니다. Vue 단일 페이지 애플리케이션은 라우팅 및 구성 요소를 기반으로 합니다. 라우팅은 액세스 경로를 설정하고 경로 및 구성 요소를 매핑하는 데 사용됩니다. 기존 페이지는 페이지 전환 및 하이퍼링크를 통한 점프를 구현합니다.
6) 상태 관리
상태 관리는 실제로는 단방향 데이터 흐름으로 State가 View의 렌더링을 주도하며, 사용자는 View를 조작하여 Action을 생성하고 이로 인해 State가 변경되어 View가 다시 작동하게 됩니다. 별도의 구성요소를 렌더링하고 형성합니다.
불마란 무엇인가요?
Bulma는 Flexbox를 기반으로 한 최신 CSS 프레임워크입니다. 디자인의 원래 의도는 모바일 우선입니다. 모듈식 디자인은 다양한 단순 또는 복사된 반응형 콘텐츠 레이아웃을 쉽게 구현할 수 있습니다. 브라우저 지원: Chrome, Edge, Firefox, Internet Explorer(10+), Opera 및 Safari.
bulma에는 다음과 같은 기능이 있습니다.
Flexbox를 사용하는 경량 최신 CSS 프레임워크
반응형 레이아웃, 그리드 등을 지원합니다.
Javascript 코드가 없는 순수 CSS
사용 가능 모듈식
장점:
컴퓨터, 태블릿, 휴대폰에 반응형 디자인 제공
순수한 CSS 프레임워크, VueJS, ReactJS 등과 같은 JavaScript 프레임워크와 쉽게 통합 가능
우아한 코드 간단한
런닝 효과 예시
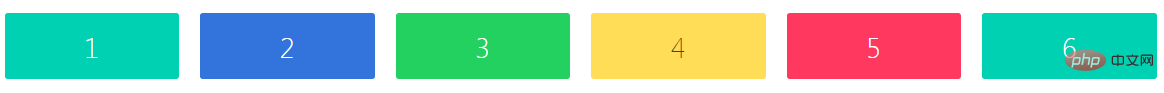
컬럼입니다. 열을 추가하기만 하면 자동으로 크기가 조정됩니다

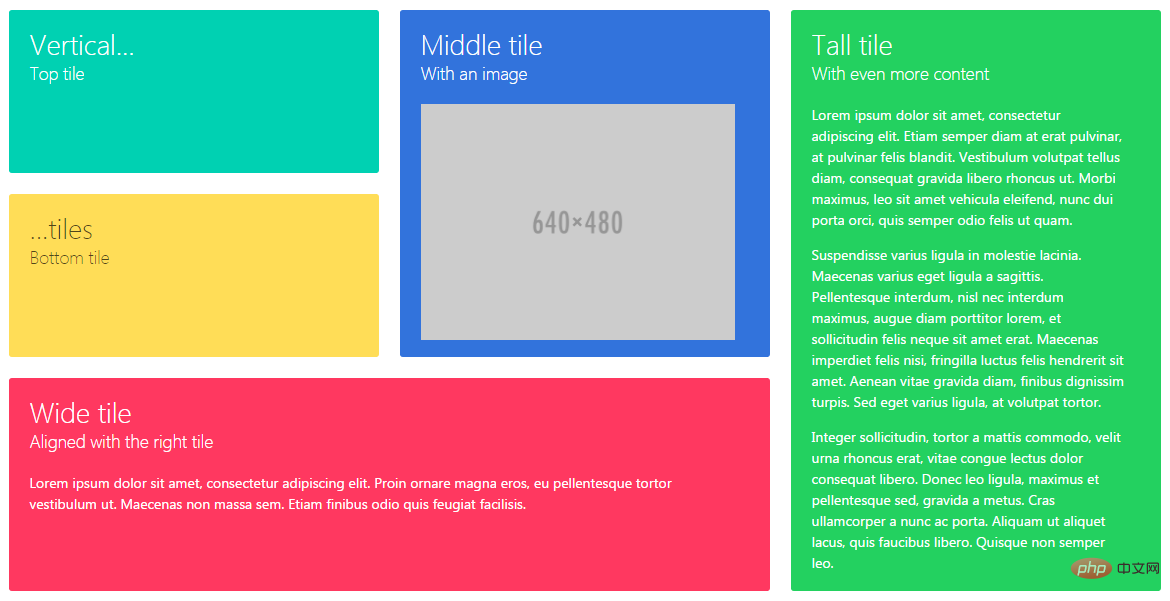
마법 타일
Metro UI CSS 그리드의 단일 요소

관련 권장 사항: "vue.js Tutorial"
위 내용은 vuejs와 bulma의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 02:17 PM
Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 02:17 PM
Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하기 위한 몇 가지 팁 모바일 애플리케이션의 인기와 사용자 요구의 지속적인 증가로 인해 Android 애플리케이션 개발은 개발자들로부터 점점 더 많은 관심을 끌고 있습니다. Android 앱을 개발할 때 올바른 기술 스택을 선택하는 것이 중요합니다. 최근 몇 년 동안 Vue.js와 Kotlin 언어는 점차 Android 애플리케이션 개발에 널리 사용되는 언어가 되었습니다. 이 기사에서는 Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하는 몇 가지 기술을 소개하고 해당 코드 예제를 제공합니다. 1. 초기에 개발 환경을 설정한다
 Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 07:53 PM
Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 07:53 PM
Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁 소개: 빅 데이터 시대의 도래와 함께 데이터 시각화는 중요한 솔루션이 되었습니다. 데이터 시각화 애플리케이션 개발에서 Vue.js와 Python의 조합은 유연성과 강력한 기능을 제공할 수 있습니다. 이 기사에서는 Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁을 공유하고 해당 코드 예제를 첨부합니다. 1. Vue.js 소개 Vue.js는 경량 JavaScript입니다.
 Vue.js와 Objective-C 통합, 안정적인 Mac 앱 개발을 위한 팁 및 조언
Jul 30, 2023 pm 03:01 PM
Vue.js와 Objective-C 통합, 안정적인 Mac 앱 개발을 위한 팁 및 조언
Jul 30, 2023 pm 03:01 PM
Vue.js와 Objective-C 언어의 통합, 안정적인 Mac 애플리케이션 개발을 위한 팁 및 제안 최근 몇 년 동안 프런트 엔드 개발에서 Vue.js의 인기와 Mac 애플리케이션 개발에서 Objective-C의 안정성으로 인해 개발자는 시작합니다. 보다 안정적이고 효율적인 Mac 응용 프로그램을 개발하기 위해 두 가지를 결합하려고 합니다. 이 기사에서는 개발자가 Vue.js와 Objective-C를 올바르게 통합하고 고품질 Mac 애플리케이션을 개발하는 데 도움이 되는 몇 가지 팁과 제안을 소개합니다. 하나
 Vue.js 및 Lua 언어 통합, 게임 개발을 위한 프런트엔드 엔진 구축 시 모범 사례 및 경험 공유
Aug 01, 2023 pm 08:14 PM
Vue.js 및 Lua 언어 통합, 게임 개발을 위한 프런트엔드 엔진 구축 시 모범 사례 및 경험 공유
Aug 01, 2023 pm 08:14 PM
Vue.js와 Lua 언어의 통합, 게임 개발을 위한 프런트엔드 엔진 구축을 위한 모범 사례 및 경험 공유 소개: 게임 개발이 지속적으로 발전함에 따라 게임 프런트엔드 엔진의 선택이 중요한 결정이 되었습니다. 이러한 선택 중에서 Vue.js 프레임워크와 Lua 언어는 많은 개발자의 초점이 되었습니다. 널리 사용되는 프런트엔드 프레임워크인 Vue.js는 풍부한 생태계와 편리한 개발 방법을 갖추고 있으며, Lua 언어는 가볍고 효율적인 성능으로 인해 게임 개발에 널리 사용됩니다. 이 기사에서는 다음 방법을 살펴보겠습니다.
 PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법
Aug 27, 2023 am 11:51 AM
PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법
Aug 27, 2023 am 11:51 AM
PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법 웹 개발에서 차트는 데이터를 표시하는 매우 일반적인 방법입니다. 차트의 데이터 필터링 및 정렬 기능은 PHP 및 Vue.js를 사용하여 쉽게 구현할 수 있으므로 사용자는 차트의 데이터 보기를 사용자 정의하고 데이터 시각화 및 사용자 경험을 향상시킬 수 있습니다. 먼저 차트에서 사용할 데이터 세트를 준비해야 합니다. 이름, 나이, 학년이라는 세 개의 열을 포함하는 데이터 테이블이 있다고 가정합니다. 데이터는 이름, 나이, 학년 Zhang San 1890 Li입니다.
 Vue.js 및 Perl 언어를 사용하여 효율적인 웹 크롤러 및 데이터 스크래핑 도구 개발
Jul 31, 2023 pm 06:43 PM
Vue.js 및 Perl 언어를 사용하여 효율적인 웹 크롤러 및 데이터 스크래핑 도구 개발
Jul 31, 2023 pm 06:43 PM
Vue.js 및 Perl 언어를 사용하여 효율적인 웹 크롤러 및 데이터 스크래핑 도구를 개발하십시오. 최근 인터넷의 급속한 발전과 데이터의 중요성이 증가함에 따라 웹 크롤러 및 데이터 스크래핑 도구에 대한 수요도 증가했습니다. 이러한 맥락에서 Vue.js와 Perl 언어를 결합하여 효율적인 웹 크롤러와 데이터 스크래핑 도구를 개발하는 것은 좋은 선택입니다. 이 기사에서는 Vue.js 및 Perl 언어를 사용하여 이러한 도구를 개발하는 방법을 소개하고 해당 코드 예제를 첨부합니다. 1. Vue.js 및 Perl 언어 소개
 Vue를 사용하여 QQ와 유사한 채팅 풍선 효과를 구현하는 방법
Sep 20, 2023 pm 02:27 PM
Vue를 사용하여 QQ와 유사한 채팅 풍선 효과를 구현하는 방법
Sep 20, 2023 pm 02:27 PM
Vue를 사용하여 QQ와 같은 채팅 버블 효과를 구현하는 방법 오늘날 소셜 시대에 채팅 기능은 모바일 애플리케이션과 웹 애플리케이션의 핵심 기능 중 하나가 되었습니다. 채팅 인터페이스의 가장 일반적인 요소 중 하나는 채팅 풍선입니다. 이는 발신자와 수신자의 메시지를 명확하게 구분하여 메시지의 가독성을 효과적으로 향상시킬 수 있습니다. 이 글에서는 Vue를 사용하여 QQ와 유사한 채팅 풍선 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 채팅 풍선을 나타내는 Vue 구성 요소를 만들어야 합니다. 구성 요소는 두 가지 주요 부분으로 구성됩니다.
 멋진 모바일 애플리케이션 UI 인터페이스를 구축하기 위한 Vue.js 및 Dart 언어, 실무 및 개발 기술 통합
Aug 02, 2023 pm 03:33 PM
멋진 모바일 애플리케이션 UI 인터페이스를 구축하기 위한 Vue.js 및 Dart 언어, 실무 및 개발 기술 통합
Aug 02, 2023 pm 03:33 PM
Vue.js와 Dart 언어의 통합, 멋진 모바일 애플리케이션 UI 인터페이스 구축을 위한 실습 및 개발 기술 소개: 모바일 애플리케이션 개발에서 사용자 인터페이스(UI)의 디자인과 구현은 매우 중요한 부분입니다. 멋진 모바일 애플리케이션 인터페이스를 달성하기 위해 Vue.js를 Dart 언어와 통합하고 Vue.js의 강력한 데이터 바인딩 및 구성 요소화 기능과 Dart 언어의 풍부한 모바일 애플리케이션 개발 라이브러리를 사용하여 멋진 모바일 애플리케이션을 구축할 수 있습니다. UI 인터페이스. 이 기사에서는 다음 방법을 보여줍니다.




