vuejs에서 데이터를 전달하는 방법은 무엇입니까
전송 방법: 1. 상위 구성 요소는 props를 사용하여 하위 구성 요소에 데이터를 전송합니다. 2. 하위 구성 요소는 이벤트를 통해 상위 구성 요소에 데이터를 전송합니다. 3. 데이터를 전송하려면 localStorage 또는 sessionStorage를 사용합니다. 그런 다음 getItem을 사용하여 데이터를 얻습니다. 5. Vuex를 사용하여 데이터를 전송합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
Component(Component)는 Vue.js 의 가장 강력한 기능입니다. 구성 요소는 재사용 가능한 코드를 캡슐화하고 다른 개체를 전달하여 구성 요소 재사용을 실현할 수 있습니다. 그러나 구성 요소 값 전송은 해결해야 할 문제가 됩니다.
1. 상위 구성 요소는 하위 구성 요소에 값을 전달합니다.
구성 요소 인스턴스의 범위는 격리됩니다. 이는 상위 구성 요소의 데이터를 하위 구성 요소의 템플릿 내에서 직접 참조할 수 없음을 의미합니다. 하위 컴포넌트가 상위 컴포넌트의 데이터를 사용하게 하려면 하위 컴포넌트의 props 옵션을 전달해야 합니다.
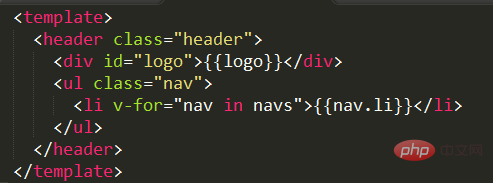
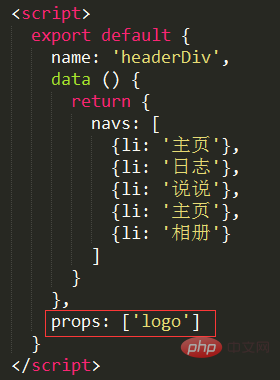
하위 구성 요소:

하위 구성 요소는 상위 구성 요소에서 로고 값을 가져와야 하며 props: ['logo']
를 사용해야 합니다. 
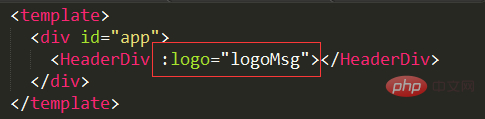
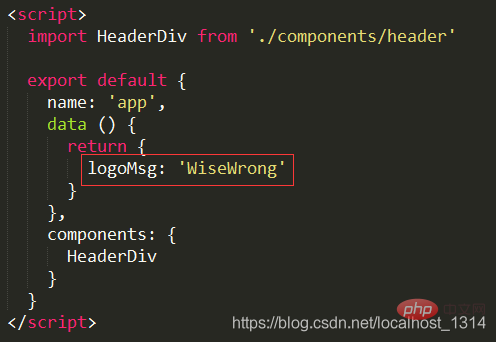
상위 구성 요소 :


2. 하위 구성 요소는 상위 구성 요소에 값을 전달합니다.
하위 구성 요소는 주로 이벤트를 통해 상위 구성 요소에 데이터를 전달합니다.
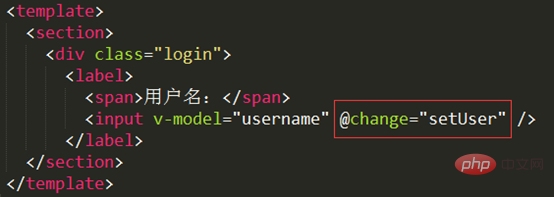
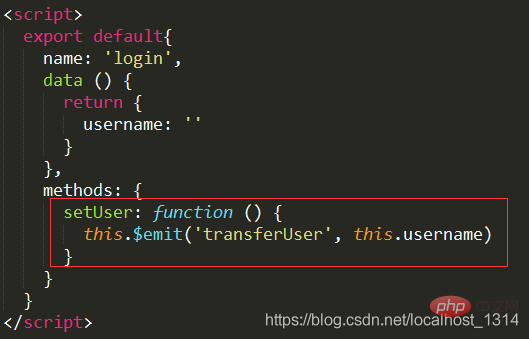
하위 구성 요소:


여기서 transferUser 는 맞춤 이벤트이고, this.username 은 이 이벤트를 통해 상위 구성 요소 로 전달됩니다. .
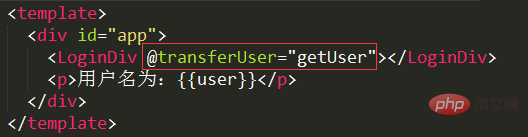
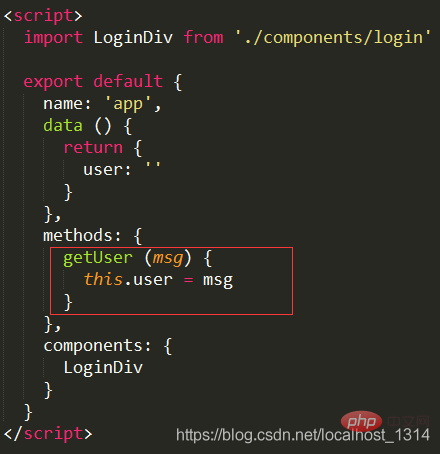
상위 구성 요소:


getUser 메서드 msg 의 매개 변수는 하위 구성 요소 username에서 전달된 매개 변수입니다.
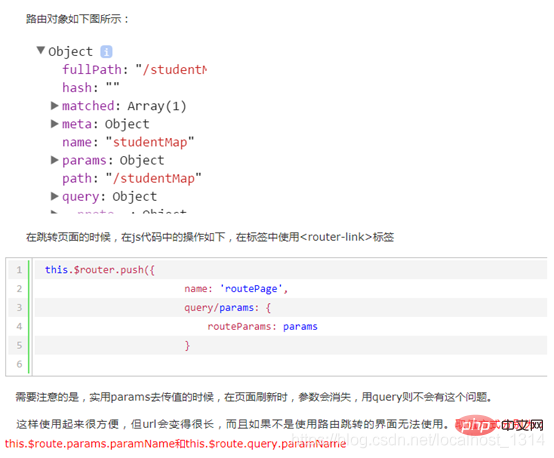
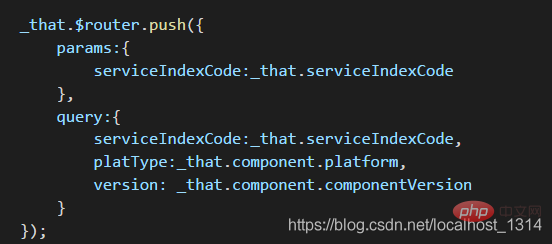
3. 경로 값 transfer


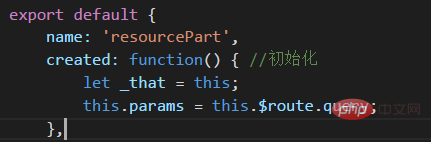
사용시 생성된 값이 라이프사이클에 할당됩니다.

4. localStorage 또는 sessionStorage
 을 통해 데이터를 저장합니다.
을 통해 데이터를 저장합니다.
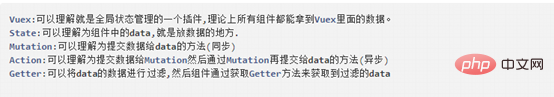
5.Vuex
복잡한 애플리케이션에서 vue 공식 홈페이지에서 추천하는 vuex 사용을 권장합니다.
https://vuex.vuejs.org/zh-cn/getting-started.html

관련 추천: "vue.js Tutorial"
위 내용은 vuejs에서 데이터를 전달하는 방법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.




