nodejs는 Chrome V8 엔진을 기반으로 하는 JavaScript 실행 환경으로 JS를 서버 측에서 실행할 수 있게 해주는 개발 플랫폼입니다. Vue는 사용자 인터페이스를 구축하기 위한 진보적인 JavaScript 프레임워크입니다. 그 목표는 가능한 가장 간단한 API를 통해 반응형 데이터 바인딩 및 구성된 뷰 구성 요소를 달성하는 것입니다.

이 튜토리얼의 운영 환경: windows7 시스템, nodejs14.15.4&&vue2.9.6 버전, DELL G3 컴퓨터.
nodejs란 무엇입니까
Node.js는 Chrome V8 엔진을 기반으로 하는 JavaScript 실행 환경입니다. Node.js는 이벤트 중심의 비차단 I/O 모델을 사용합니다.
Node는 JavaScript를 서버 측에서 실행할 수 있게 해주는 개발 플랫폼입니다. 이는 JavaScript를 PHP, Python, Perl 및 Ruby와 같은 서버 측 언어와 동등한 스크립팅 언어로 만듭니다. 2009년 5월에 출시되고 Ryan Dahl이 개발한 이 제품은 기본적으로 Chrome V8 엔진을 캡슐화합니다.
Node는 일부 특별한 사용 사례를 최적화하고 브라우저가 아닌 환경에서 V8을 더 잘 실행할 수 있도록 대체 API를 제공합니다. V8 엔진은 Javascript를 매우 빠르게 실행하고 성능도 매우 좋습니다.
Node는 Chrome JavaScript 런타임을 기반으로 구축된 플랫폼으로, 빠른 응답과 손쉬운 확장으로 웹 애플리케이션을 쉽게 구축하는 데 사용됩니다. Node는 이벤트 중심의 비차단 I/O 모델을 사용하여 가볍고 효율적이므로 분산 장치에서 데이터 집약적인 실시간 애플리케이션을 실행하는 데 이상적입니다.
node.js의 장점
1. Nodejs 구문은 완전히 js 구문입니다. js의 기본만 이해하면 Nodejs 백엔드 개발을 배울 수 있습니다.
Node는 JavaScript만 실행할 수 있었던 과거의 상황을 깨뜨립니다. 브라우저에서. 통합된 프런트엔드 및 백엔드 프로그래밍 환경은 개발 비용을 크게 절감할 수 있습니다.
2. NodeJs의 초고동시성
NodeJs의 주요 목표는 고성능 서버와 서버에서 실행할 수 있는 다양한 애플리케이션을 만들기 위한 간단한 개발 도구를 제공하는 것입니다.
먼저 현재 서버사이드 언어에는 어떤 문제점이 있는지 살펴보겠습니다. Java, PHP 또는 .NET과 같은 서버 언어에서는 클라이언트 연결마다 새 스레드가 생성됩니다. 각 스레드에는 약 2MB의 메모리가 필요합니다. 즉, 이론적으로 8GB 메모리를 탑재한 서버에 동시에 접속할 수 있는 최대 사용자 수는 약 4,000명 정도이다. 웹 애플리케이션이 더 많은 사용자를 지원하려면 서버 수가 늘어나야 하며, 웹 애플리케이션의 하드웨어 비용도 당연히 증가합니다.
NodeJs는 클라이언트 연결마다 새 스레드를 생성하지 않고 하나의 스레드만 사용합니다. 사용자가 연결하면 비차단 I/O 및 이벤트 기반 메커니즘을 통해 내부 이벤트가 트리거되며 Node.js 프로그램은 거시적으로 병렬입니다. Node.js를 사용하면 8GB 메모리를 갖춘 서버에서 동시에 40,000명 이상의 사용자 연결을 처리할 수 있습니다.
3. 고성능 서버 구현
엄밀히 말하면 Node.js는 다양한 웹 서버를 개발하는데 사용되는 개발 도구입니다. Node.js 서버에는 서버 측에서 실행할 수 있는 스크립트 언어인 고성능 V8 자바스크립트 스크립트 언어가 실행되고 있다.
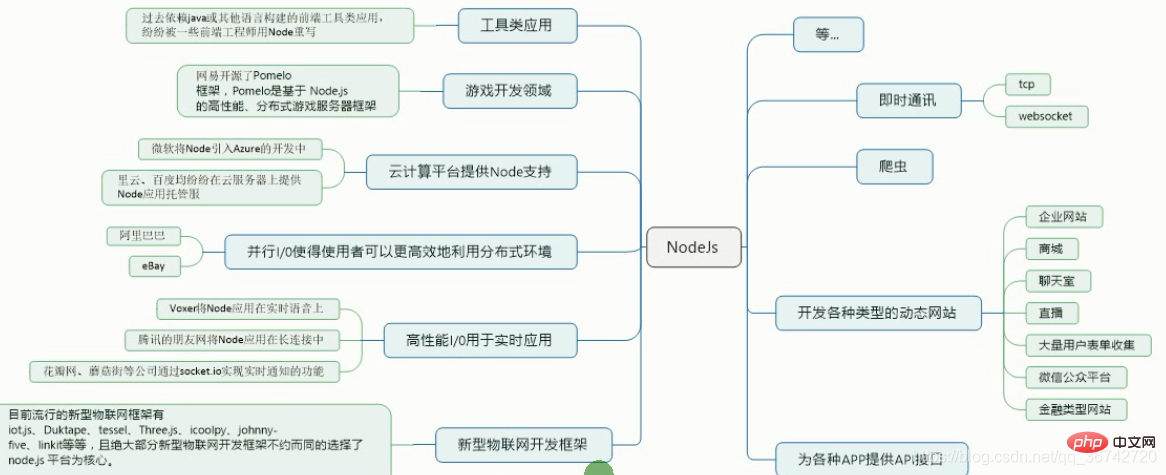
Node.js가 할 수 있는 작업

vuejs Vue(/vjuː/로 발음, view와 유사)는 사용자 인터페이스 구축을 위한 진보적인 JavaScript 프레임워크입니다. 다른 대형 프레임워크와 달리 Vue는 아래에서 위로 레이어별로 적용되도록 설계되었습니다. Vue의 핵심 라이브러리는 뷰 레이어에만 초점을 맞춰 타사 라이브러리나 기존 프로젝트와 쉽게 통합할 수 있습니다. Vue.js는 사용자 인터페이스 구축을 위한 진보적인 프레임워크입니다. 다른 헤비급 프레임워크와 달리 Vue는 상향식 증분 개발 설계를 채택합니다. Vue의 핵심 라이브러리는 뷰 레이어에만 초점을 맞추고 있으며 다른 라이브러리나 기존 프로젝트와 학습하고 통합하기가 매우 쉽습니다.
반면 Vue는 Vue 생태계에서 지원하는 단일 파일 구성 요소와 라이브러리를 사용하여 개발된 복잡한 단일 페이지 애플리케이션을 완벽하게 구동할 수 있습니다.
Vue.js의 목표는 가능한 가장 간단한 API를 통해 반응형 데이터 바인딩 및 구성된 뷰 구성 요소를 활성화하는 것입니다.
Vue.js 자체는 포괄적인 프레임워크가 아니며 뷰 레이어에만 중점을 둡니다. 따라서 배우기가 매우 쉽고 다른 라이브러리나 기존 프로젝트와 통합하기가 매우 쉽습니다. 반면에 Vue.js는 관련 도구 및 지원 라이브러리와 함께 사용하면 복잡한 단일 페이지 애플리케이션을 완벽하게 구동할 수 있습니다.
Vue.js의 장점은 무엇인가요?다른 프레임워크에 비해 Vue의 장점은 무엇인가요? 위에서 jQuery에 대해 언급했으며, React, Angular 등과 같은 다른 프런트엔드 프레임워크도 있습니다. 이에 비해 Vue는 가장 가볍고, 반복적으로 빠르게 업데이트할 수 있는 완전한 생태계를 형성했습니다. 프런트 엔드 개발자가 선호하는 입문 수준 프레임워크인 Vue에는 많은 장점이 있습니다.
Vue.js는 구성 요소로 개발할 수 있으므로 코드 작성 양이 크게 줄어들고 독자가 이해하기가 더 쉽습니다.
Vue.js의 가장 두드러진 장점은 양방향 데이터 바인딩을 수행할 수 있다는 것입니다(이후 글에서 이 기능의 편리함을 분명히 느낄 것입니다).
Vue.js를 사용하여 작성된 인터페이스 효과 자체는 반응형이므로 웹 페이지가 다양한 장치에서 매우 아름다운 효과를 표시할 수 있습니다.
하이퍼링크를 사용하여 페이지를 전환하고 점프하는 기존 페이지와 비교하여 Vue는 페이지를 새로 고치지 않고 라우팅을 사용합니다.
관련 추천: "vue.js tutorial", "nodejs tutorial"
위 내용은 nodejs와 vuejs란 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


