수집할 가치가 있는 20가지 VSCode 테마 스타일

매일 코드를 작성할 때 에디터의 테마 스타일을 바꾸는 것은 즐거운 일입니다. WebStorm이나 다른 편집기에서는 테마를 변경하는 것이 번거로울 수 있지만 VS Code에서는 모든 것이 매우 간단해집니다. 변경하려면 단축키만 있으면 되고, 선택 과정에서도 확인할 수 있습니다. 다음은 제가 일반적으로 사용하고 선호하는 20가지 테마 스타일입니다.
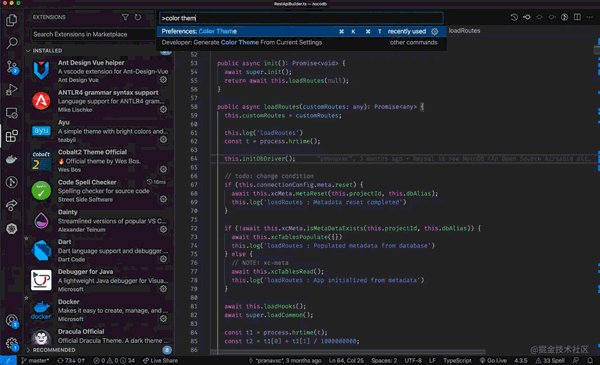
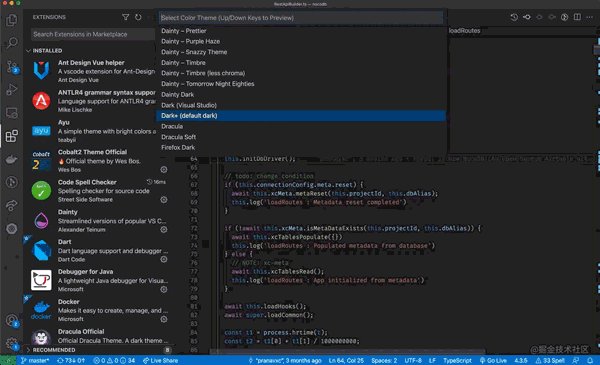
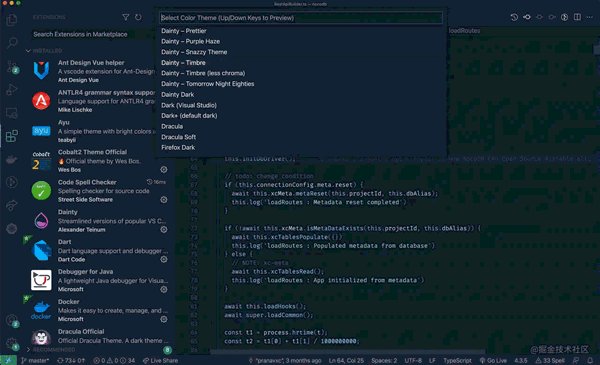
VS Code 테마 변경 방법
- Mac 사용자
- ⌘K 그러면 ⌘T, 모든 테마 목록이 표시됩니다. 위쪽 및 아래쪽 키를 눌러 테마를 수정합니다
- ⌘ + ⇧ + P, 입력 상자에
색상 테마를 입력하고 Enter를 누르면 테마 목록도 입력됩니다color theme,然后回车,同样也会进入主题列表
- Windows用户
- Ctrl + Shift + P

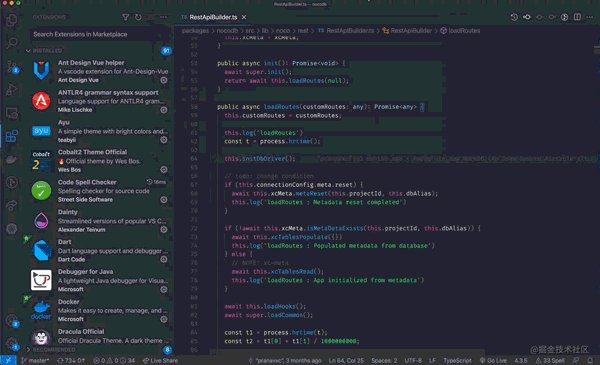
1)Ayu
有三种主题模式,Light、Mirage、Dark,我比较喜欢它的Mirage、Dark,非常酷。

2)Cobalt2 Theme Official
只有一种主题,非常的经典,也很不错

3)Material Theme
有五种主题模式,默认、Darker、Lighter、Ocean、Palenight,我比较喜欢Palenight。

4)Dainty
这个就比较狠了,它有很多预设主题
- Andromeda (
andromeda) - Ardent (
ardent) - Ayu Mirage (
ayu-mirage) - City Lights (
city-lights) - Dark+ (
dark-plus) - Dark+ Reimagined (
dark-plus-reimagined) - Fluent (
fluent) - Material Theme Ocean (
material-theme-ocean) - Material Theme (
material-theme) - Minimal (
minimal) - Mirage (
mirage) - Monokai Night (
monokai-night) - Monokai (
monokai) - Nord (
nord) - Oceanic Next (
oceanic-next) - Panda Theme (
panda-theme) - Pivot (
pivot) - Purple Haze (
purple-haze) - Snazzy Theme (
snazzy-theme) - Timbre (less chroma) (
timbre-less-chroma) - Timbre (
timbre) - Tomorrow Night Eighties (
tomorrow-night-eighties
Windows 사용자
Ctrl + Shift + P
Light, Mirage, Dark의 세 가지 테마 모드가 있습니다. 저는 Mirage와 Dark를 선호합니다. 매우 멋집니다. 

2) Cobalt2 테마 공식
테마는 하나뿐입니다. 매우 클래식하고 매우 좋습니다

3) 머티리얼 테마 설치하려면 클릭하세요
설치하려면 클릭하세요
5가지 테마 모드가 있습니다. 기본, Darker, Lighter, Ocean, Palenight, 나는 Palenight를 더 좋아한다. 
4) Dainty
설치하려면 클릭하세요
이 테마는 더 무자비하며 사전 설정된 테마가 많이 있습니다🎜🎜🎜Andromeda(andromeda)🎜🎜Ardent(ardent)🎜🎜Ayu Mirage(ayu-mirage)🎜🎜City Lights(city-lights)🎜🎜Dark+(dark-plus)🎜🎜Dark+ Reimagined(dark-plus-reimagined)🎜🎜Fluent (fluent)🎜🎜Material 테마 Ocean(material-theme-ocean)🎜🎜Material 테마(material-theme)🎜🎜Minimal(minimal)🎜🎜Mirage(mirage)🎜🎜Monokai Night(monokai-night) >)🎜🎜Monokai(monokai)🎜🎜Nord(nord)🎜🎜Oceanic Next(oceanic-next)🎜🎜Panda 테마(panda-theme)🎜🎜Pivot(pivot)🎜🎜Purple Haze(purple-haze)🎜🎜Snazzy 테마(snazzy-theme) )🎜🎜음색(낮은 채도)(음색 없음-채도)🎜🎜음색(음색)🎜🎜Tomorrow Night Eighties(tomorrow- night-eighties)🎜🎜🎜마음에 드는 것을 고르시면 됩니다🎜🎜🎜🎜🎜5) Dracula 공식🎜🎜🎜클릭하여 설치🎜🎜🎜테마는 단 하나뿐입니다. 매우 클래식합니다🎜🎜🎜🎜🎜6 ) GitHub Plus 테마🎜🎜🎜클릭하여 설치🎜🎜🎜테마는 하나뿐이고 매우 Github 스타일입니다🎜🎜🎜🎜🎜7) Horizon 테마🎜🎜🎜클릭하여 설치🎜🎜🎜두 가지 테마 스타일, Horizon 브라이트 핑크 스타일, 특히 어울리는 여자 🎜🎜🎜🎜8) Min 테마
Dark와 Light의 두 가지 테마 스타일

9) Nebula 테마
한 가지 테마 스타일

10 )밤 Owl
Dark와 Light의 두 가지 테마 스타일


11) Noctis
11개의 테마가 있습니다. 8개는 dark 스타일, 3개는 Bright 스타일입니다. style

12) One Dark Pro
스타일이자 매우 클래식하고 내구성이 뛰어난 스타일

13) One Monokai 테마
One 스타일, 역시 매우 클래식하고 내구성이 뛰어난 스타일입니다

14) Slack 테마
최대 11가지 스타일, 각각 매우 클래식하며 제가 가장 좋아하는 스타일은 Slack Theme Aubergine

15 ) Snazzy Plus
두 가지 스타일, 시청 가능한 시리즈

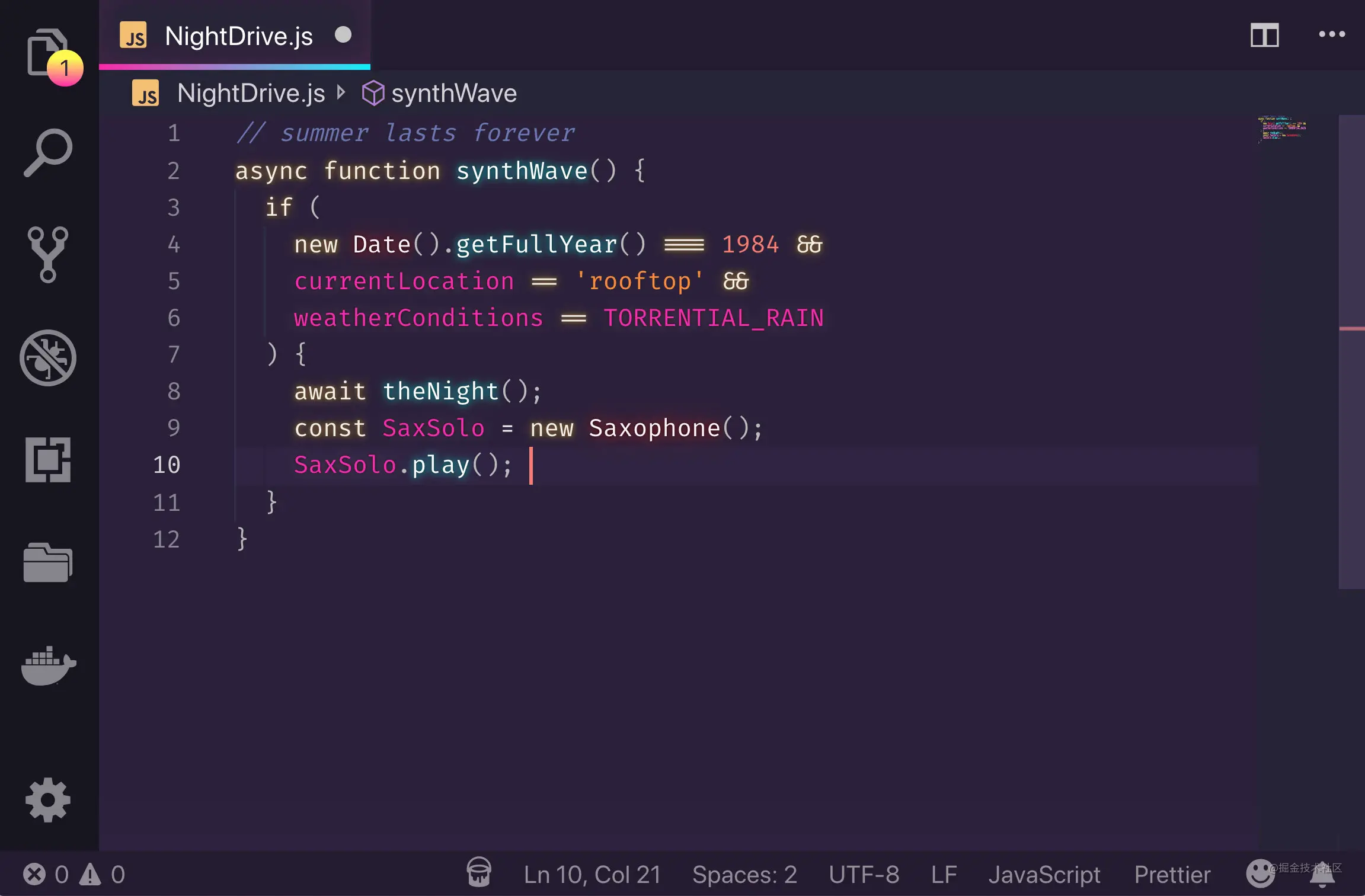
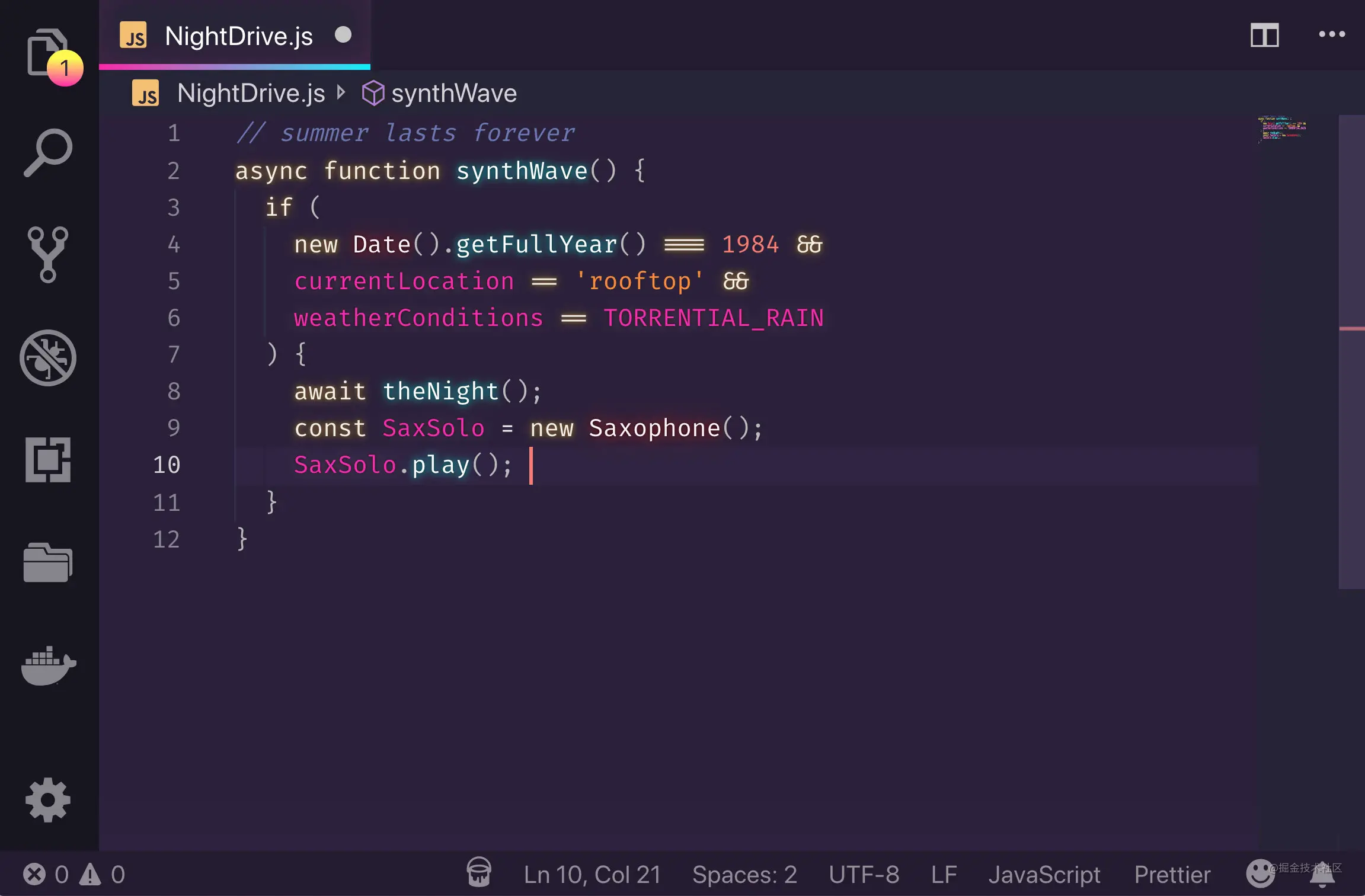
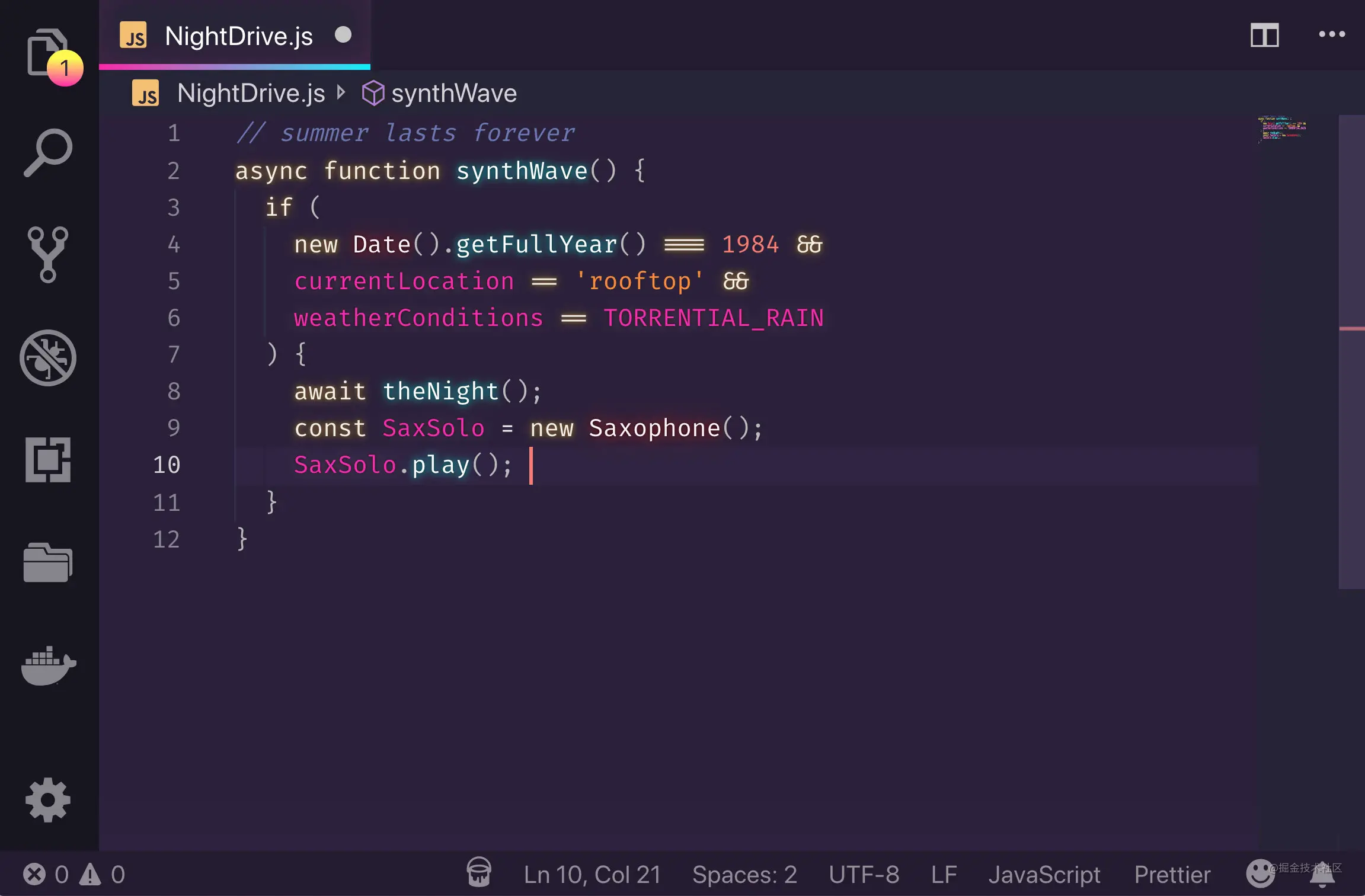
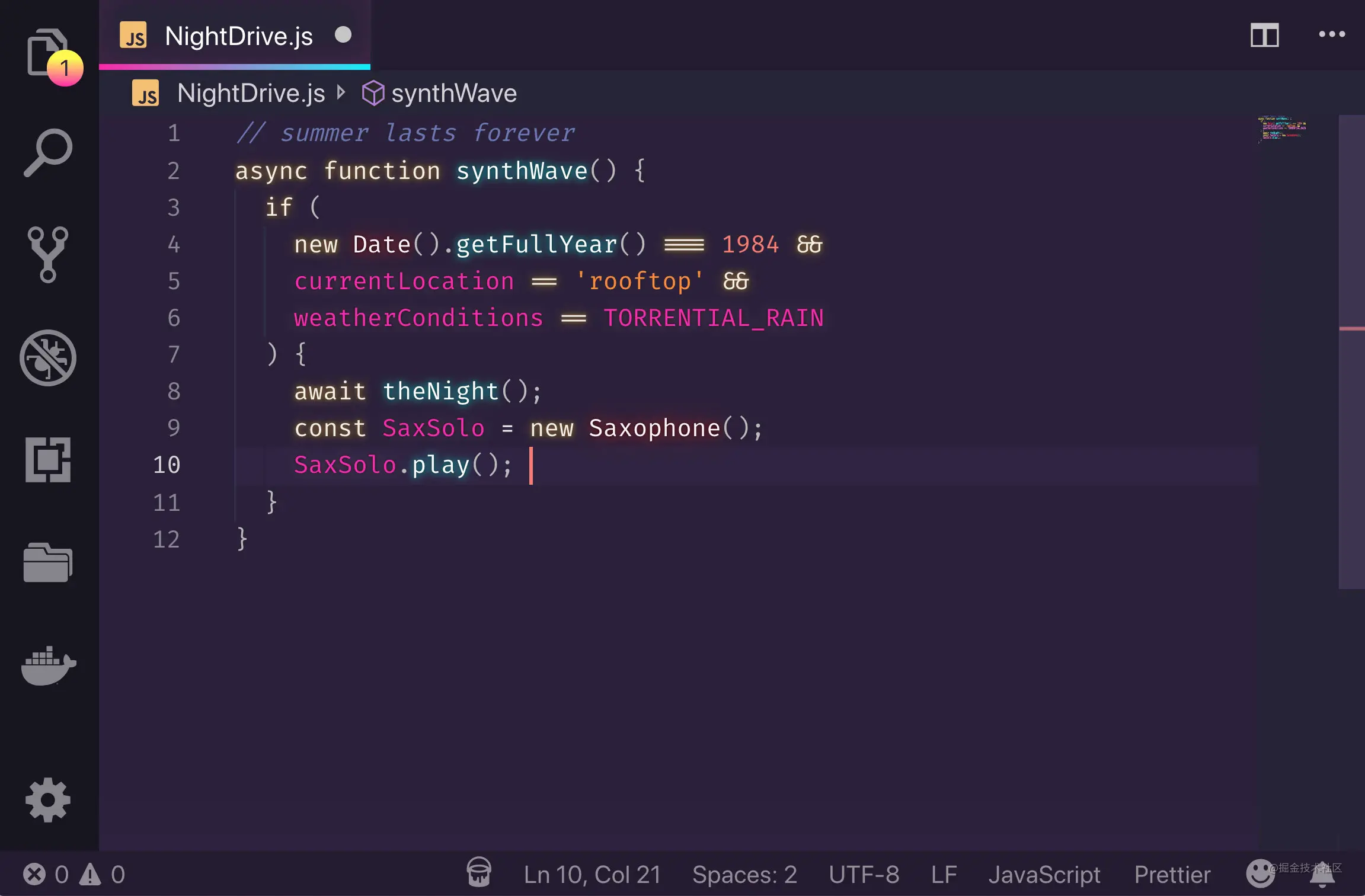
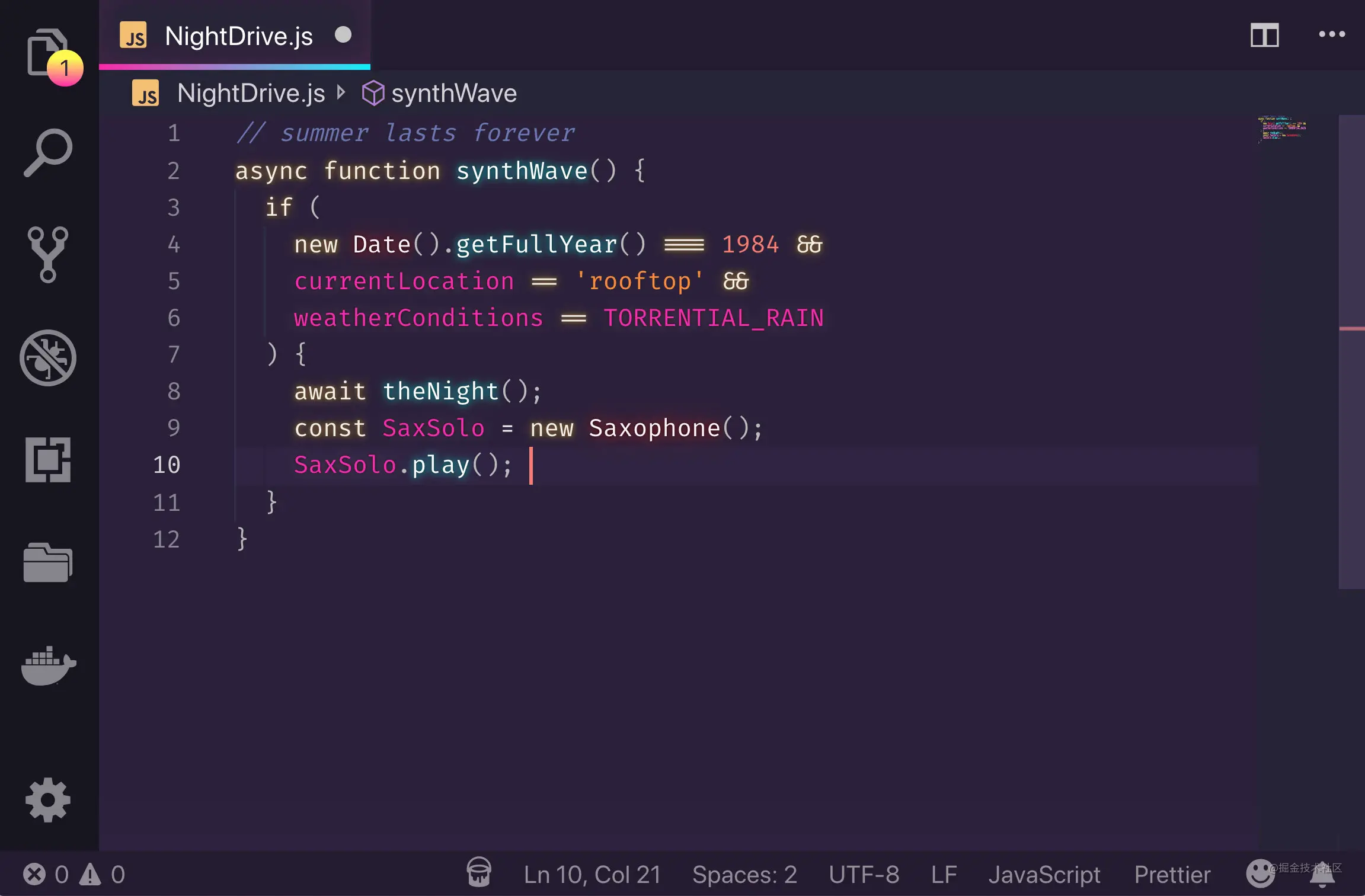
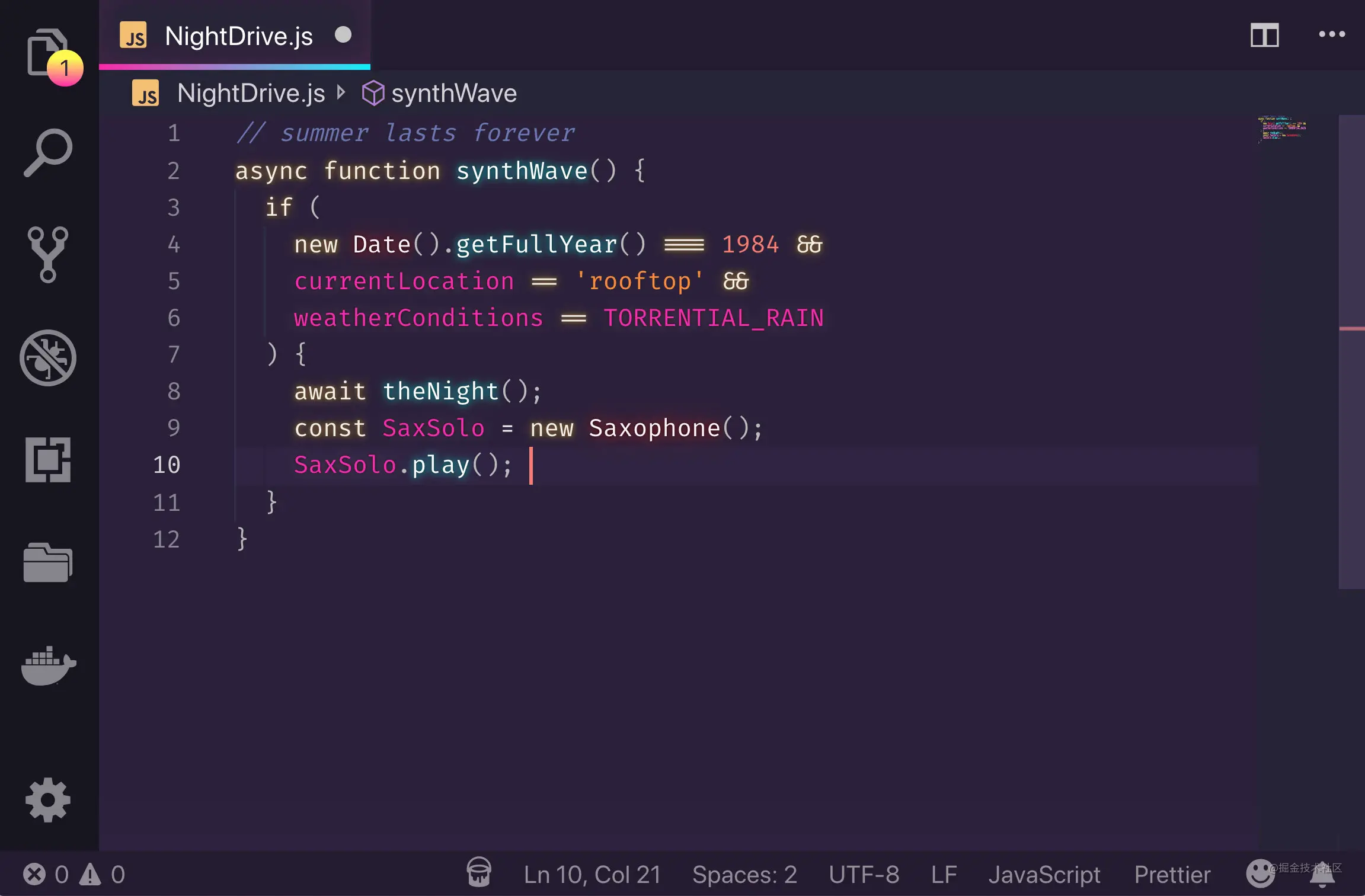
16) SynthWave '84
한 가지 스타일, 매우 독특하며 코드가 빛나는 것 같습니다

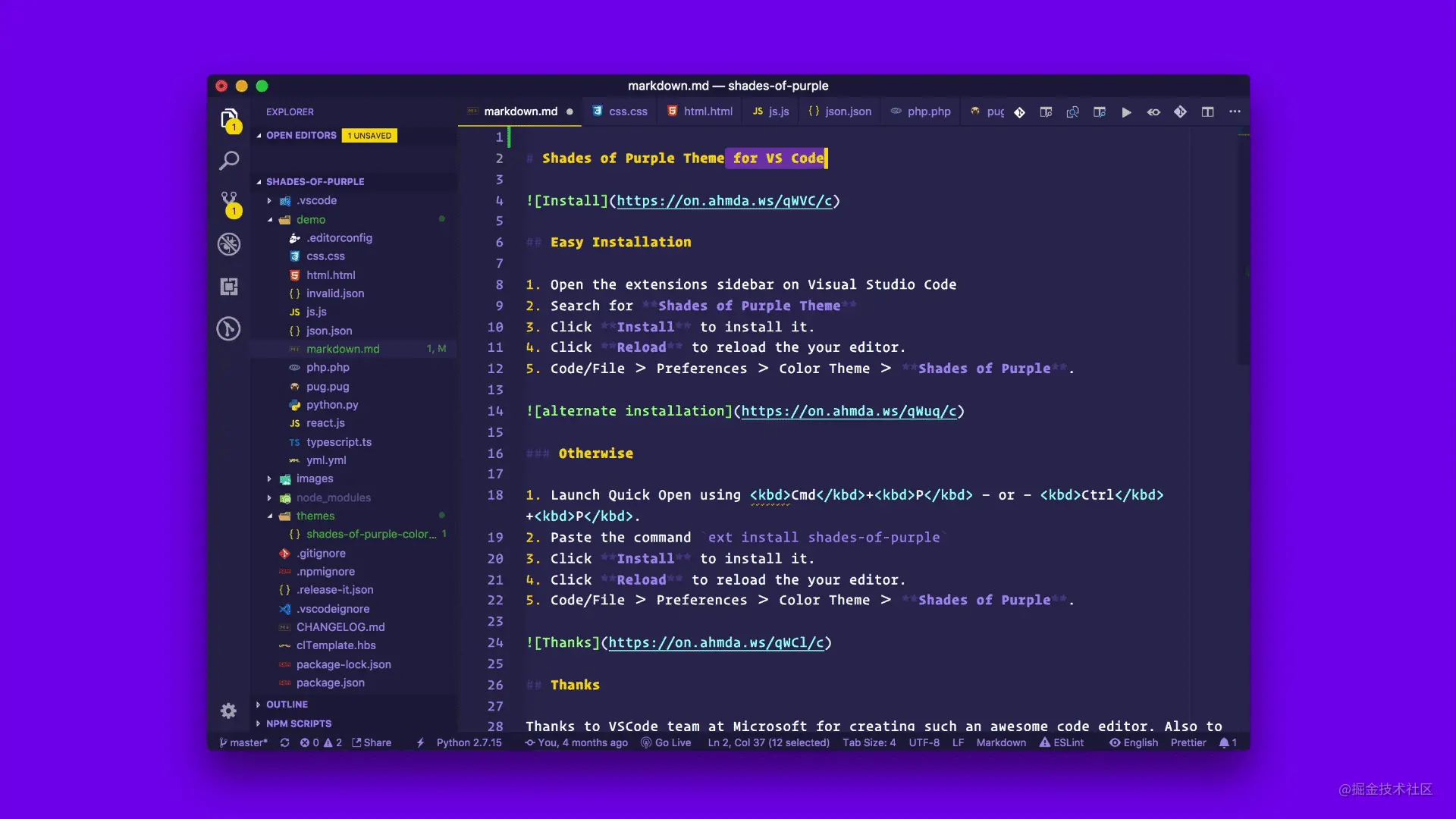
17) Shades of Purple
매우 독특한 스타일

18) Winter is Coming Theme
매우 멋진 파란색 스타일

19) LaserWave
는 보기 좋고 심플한 스타일입니다

20) Firefox 테마
두 가지 Firefox 스타일, 매우 독특하고 눈에 띄는 테두리

원본 주소: https://juejin.cn/post/7005020214114910216
저자: Aofu Si
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
















원본 주소: https://juejin.cn/post/7005020214114910216
저자: Aofu Si
위 내용은 수집할 가치가 있는 20가지 VSCode 테마 스타일의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
Visual Studio Code (VSCODE)에서 코드를 작성하는 것은 간단하고 사용하기 쉽습니다. vscode를 설치하고, 프로젝트를 만들고, 언어를 선택하고, 파일을 만들고, 코드를 작성하고, 저장하고 실행합니다. VSCODE의 장점에는 크로스 플랫폼, 무료 및 오픈 소스, 강력한 기능, 풍부한 확장 및 경량 및 빠른가 포함됩니다.
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VS 코드 터미널 명령에 대한 원인 및 솔루션을 사용할 수 없습니다 : 필요한 도구가 설치되지 않았습니다 (Wind (다시 설치 또는 업데이트) 터미널 구성이 호환되지 않습니다 (다른 터미널 유형 또는 명령 시도) 특정 환경 변수가 누락되었습니다 (필요한 환경 변수 설정)
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →






