node.js를 사용하여 로컬 서버를 구축하는 방법에 대한 간략한 설명
node.js를 사용하여 로컬 서버를 설정하는 방법은 무엇입니까? 다음 글에서는 node.js로 로컬 서버를 구축하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

node.js는 JavaScript 기반의 백엔드 언어입니다. 프론트엔드 친구들이 빠르게 시작하고 스스로 로컬 서버를 구축할 수 있습니다. 어떻게 하는지 한번 살펴볼까요~
[추천 학습: "nodejs tutorial"]
참고: 이 글은 注:本文章需要了解MySQL数据库的增、删、改、查命令,需手动新建仓库与数据表
一、node安装与简单使用
1. 下载
官网:node
- node官网下载node.js,并安装。

- 安装成功后,打开任意终端窗口,这里使用cmd窗口(win + r后输入cmd回车)

- 在终端窗口中输入
node -v,出现node 版本号即为安装成功

2. 简单使用
注:这里使用VSCode编辑器演示,文件名可自定义,建议使用英文名!
新建
code文件夹,并使用代码编辑器打开在工作区,鼠标右键,选择在集成终端中打开

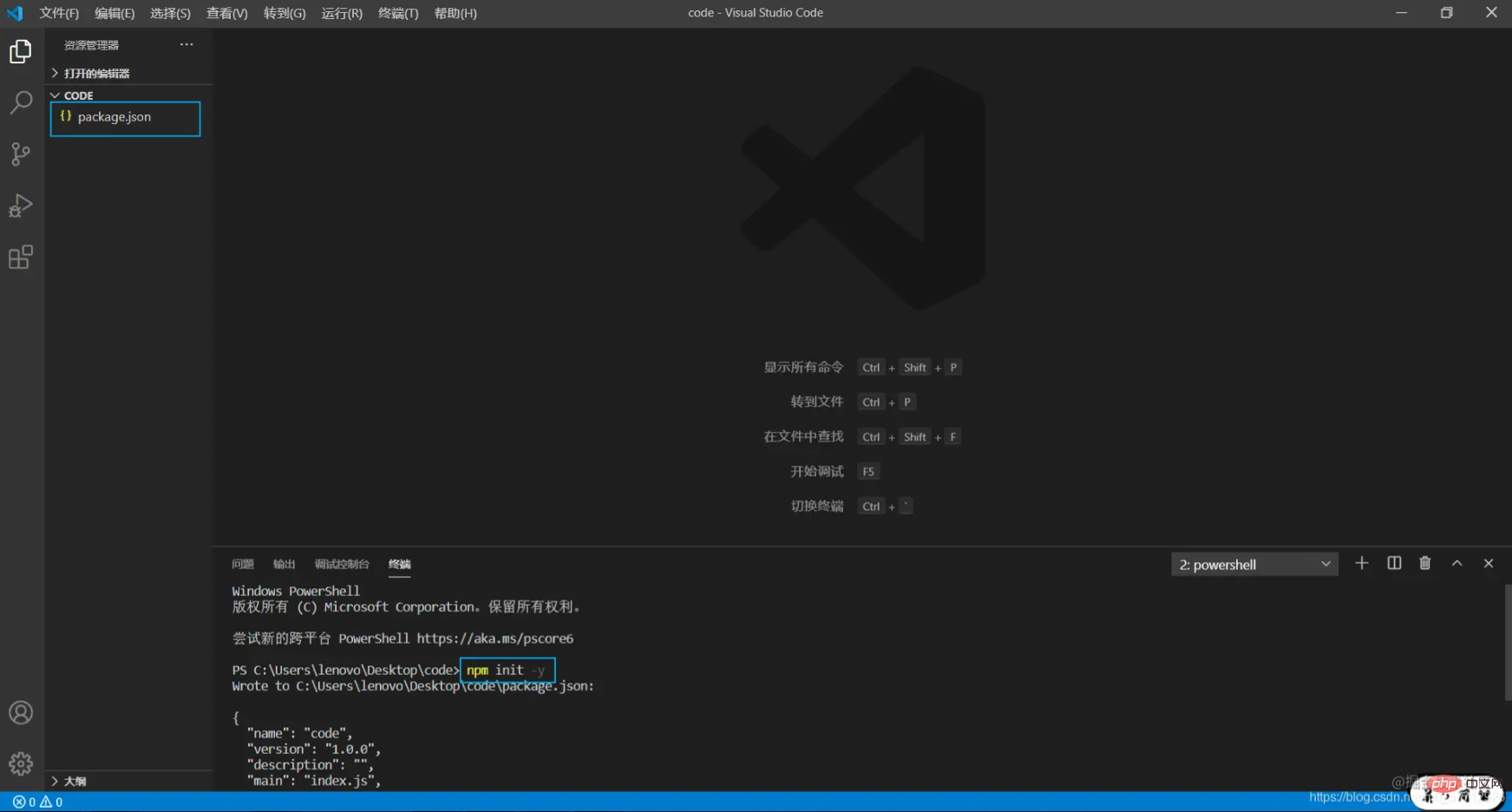
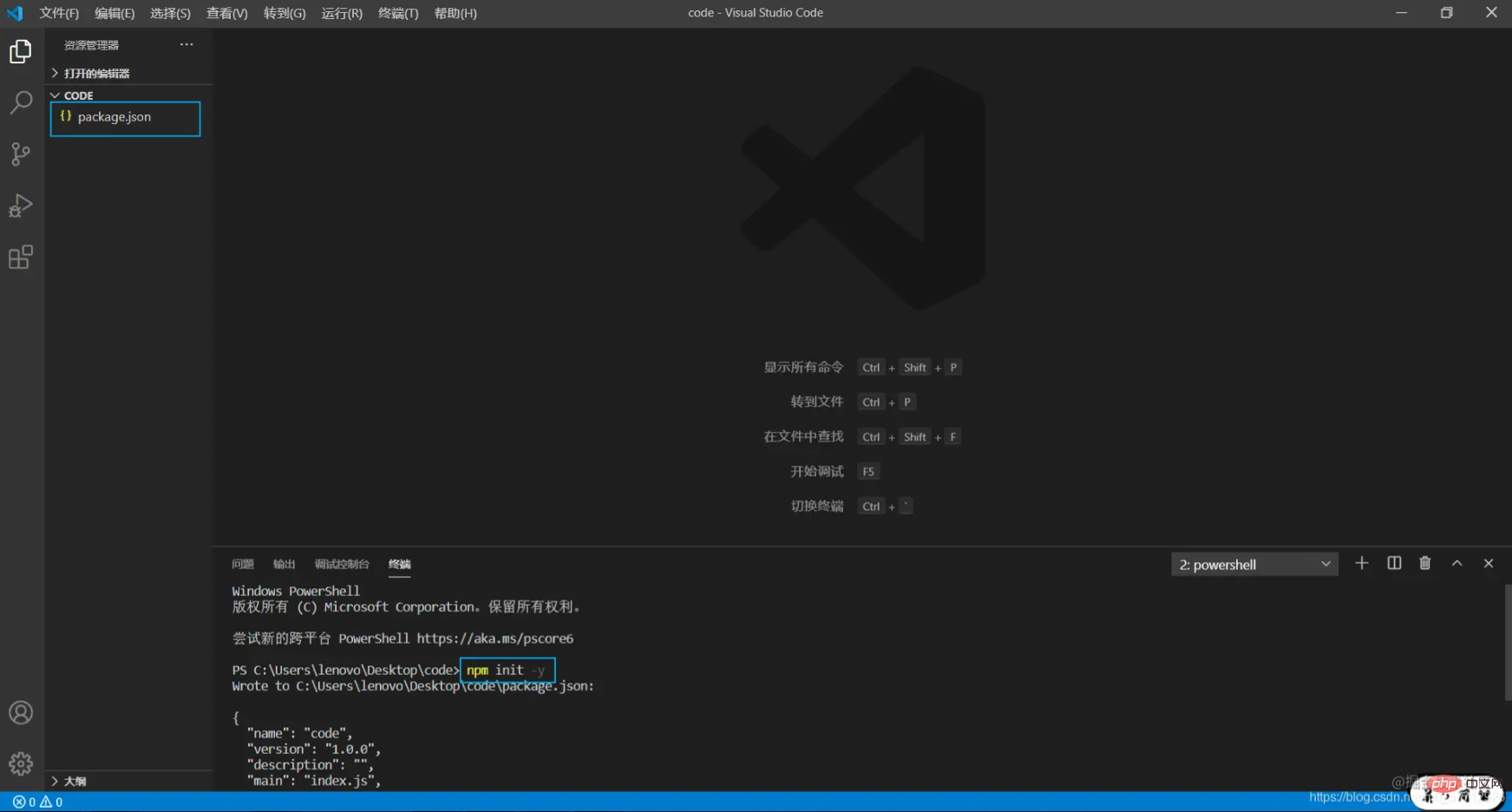
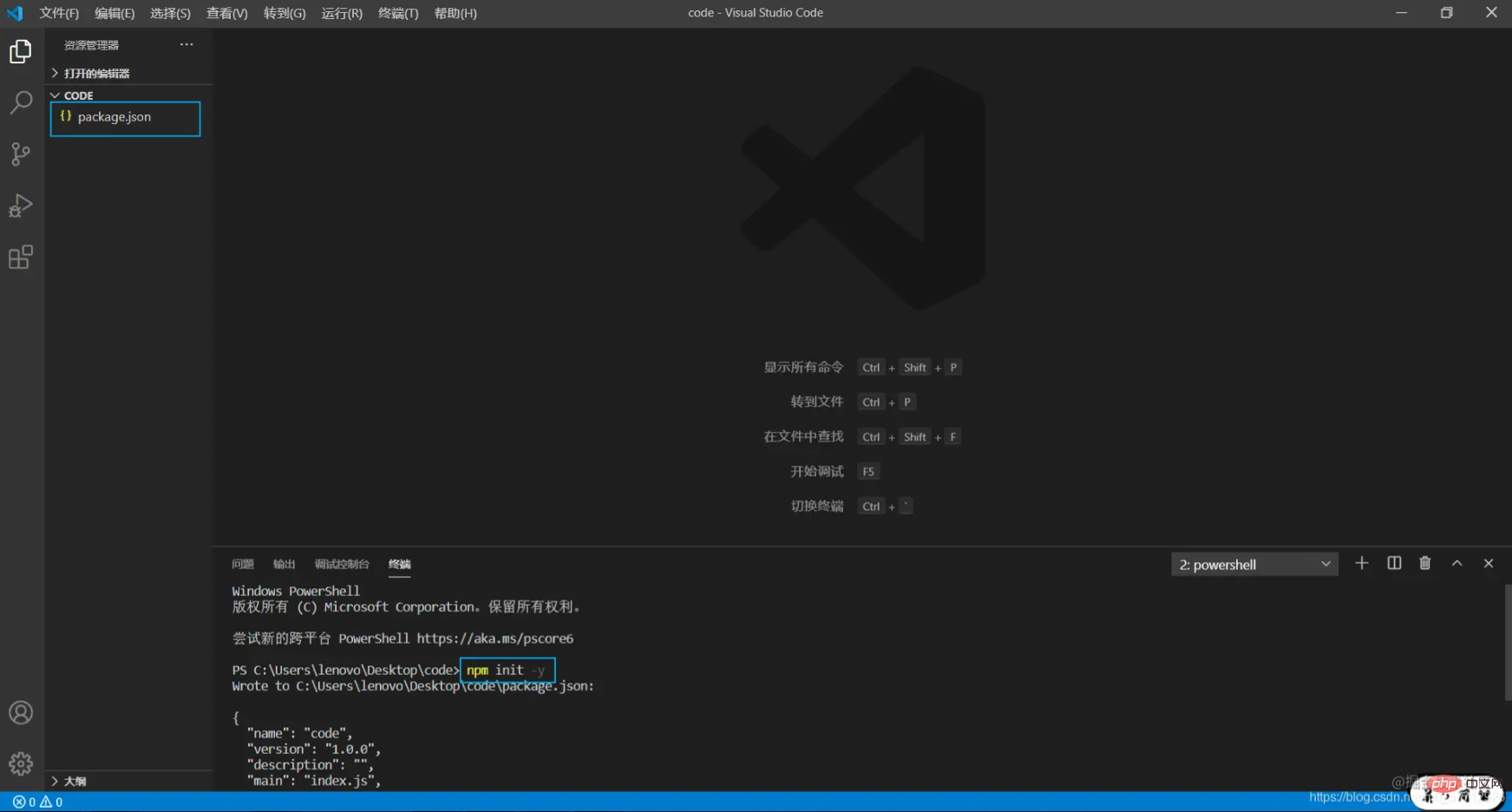
集成终端中输入
npm init -y进行对npm 的快速初始化初始化结束后,工作区会出现
package.json的文件,这里会记录下载的第三方模块

-
首次接触npm的,建议执行如下命令,使用
淘宝的镜像下载,会加快第三方模块的下载速度npm config set registry https://registry.npm.taobao.org -
接下来,开始执行下载所需第三方模块的命令
npm install express mysql
- 下载成功后(如下图所示)
二、代码演示
1. 连接数据库
代码如下(示例):
新建db.js为了代码结构清晰,可复用,这里选择新建文件,连接mysql数据库
//导出 module.exports = (sql,callback) => { const mysql = require('mysql') const conn = mysql.createConnection({ host:'localhost', // user、password需手动添加,与数据库保持一致 user:'', password:'', database:'数据库名'
}) // 建立连接
conn.connect()
conn.query(sql,callback) // 断开连接
conn.end()
}复制代码2. 新建本地服务
代码如下(示例):
新建index.js
//首先加载express const express = require('express') const app = express() //端口号 const port = 3000 //引入自定义的mysql文件 const db = require('./db.js')
//这里仅列举发送GET请求
app.get('url',(req,res) =>{
db('select * from 表名', (err,result) => { if(err) throw err
res.send(result)
})
})
app.listen(port,() => console.log('server is start,port is', port))复制代码3. 测试本地服务
- 代码编辑器运行
index.js
- 使用
ApiPost软件测试本地服务
127.0.0.1或者localhost추가, 삭제, 수정, 쿼리에 대한 이해가 필요합니다. MySQL 데이터베이스
1. span>
공식 웹사이트: node- 설치가 성공적으로 완료되면 터미널 창을 열고 여기에서 cmd 창을 사용합니다(win + r 다음에 cmd를 입력하고 Enter 키를 누릅니다)
 🎜
🎜- 입력 터미널 창
node -v, 노드 버전 번호가 나타나면 설치 성공입니다
 🎜🎜🎜2. 사용이 간편함🎜🎜🎜
🎜🎜🎜2. 사용이 간편함🎜🎜🎜 참고: 여기서는 🎜VSCode🎜 편집기를 사용하여 파일 이름을 사용자 정의할 수 있습니다. 🎜- 🎜새
code폴더를 생성하고 코드 편집기로 엽니다🎜 - 🎜작업 공간에서 마우스 오른쪽 버튼을 클릭하고 통합 터미널에서 열기를 선택하세요🎜
 🎜
🎜- 🎜통합 터미널에
npm init -y를 입력하면 npm을 빠르게 초기화할 수 있습니다🎜 - 🎜초기화가 완료되면 작업 공간이
package.json파일이 나타나면 다운로드한 타사 모듈이 여기에 기록됩니다🎜
 🎜
🎜- 🎜npm을 처음 접하시는 분이라면 아래 실행을 권장합니다 명령을 실행하고
Taobao 미러를 사용하세요. 다운로드하면 타사 모듈의 다운로드 속도가 빨라집니다🎜🎜npm 구성 세트 레지스트리 https://registry.npm.taobao.org🎜 - 🎜다음으로, 필요한 타사 모듈을 다운로드하는 명령 실행을 시작하세요🎜🎜
npm install express mysql🎜
 🎜
🎜- 다운로드 성공 후 (아래 그림 참조) ul>🎜
- 코드 편집기가
index.js -
ApiPost소프트웨어를 사용하여 로컬 서비스 테스트
 🎜🎜 🎜2. 코드 데모🎜🎜🎜🎜1. 데이터베이스에 연결 span>🎜🎜🎜코드는 다음과 같습니다(예): 🎜🎜새
🎜🎜 🎜2. 코드 데모🎜🎜🎜🎜1. 데이터베이스에 연결 span>🎜🎜🎜코드는 다음과 같습니다(예): 🎜🎜새 db.js 코드>코드 구조를 명확하고 재사용 가능하게 만들기 위해 여기에서 연결할 새 파일을 생성하도록 선택하세요. mysql 데이터베이스🎜rrreee🎜🎜2. 새로운 로컬 서비스 생성🎜🎜🎜 코드는 다음과 같습니다. (예시): 🎜🎜New index .js🎜rrreee🎜🎜3. 로컬 서비스 테스트🎜🎜 🎜
🎜127.0.0.1 또는 localhost는 모두 로컬 주소입니다🎜🎜🎜🎜🎜🎜🎜Summary🎜🎜🎜이 글에서는 새 데이터베이스를 만드는 방법에 대해 설명하지 않습니다. 데모가 필요한 경우 댓글란에 메시지를 남겨주세요~🎜 🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 node.js를 사용하여 로컬 서버를 구축하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
Node용 Docker 이미지를 선택하는 것은 사소한 문제처럼 보일 수 있지만 이미지의 크기와 잠재적인 취약점은 CI/CD 프로세스와 보안에 상당한 영향을 미칠 수 있습니다. 그렇다면 최고의 Node.js Docker 이미지를 어떻게 선택합니까?
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Node.js 19가 공식적으로 출시되었습니다. Node.js의 6가지 주요 기능에 대해 이야기해 보겠습니다!
Nov 16, 2022 pm 08:34 PM
Node.js 19가 공식적으로 출시되었습니다. Node.js의 6가지 주요 기능에 대해 이야기해 보겠습니다!
Nov 16, 2022 pm 08:34 PM
Node 19가 정식 출시되었습니다. 이 글에서는 Node.js 19의 6가지 주요 기능에 대해 자세히 설명하겠습니다. 도움이 되셨으면 좋겠습니다!
 Node.js의 GC(가비지 수집) 메커니즘에 대해 이야기해 보겠습니다.
Nov 29, 2022 pm 08:44 PM
Node.js의 GC(가비지 수집) 메커니즘에 대해 이야기해 보겠습니다.
Nov 29, 2022 pm 08:44 PM
Node.js는 GC(가비지 수집)를 어떻게 수행하나요? 다음 기사에서는 이에 대해 설명합니다.
 Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
이벤트 루프는 Node.js의 기본 부분이며 메인 스레드가 차단되지 않도록 하여 비동기 프로그래밍을 가능하게 합니다. 이벤트 루프를 이해하는 것은 효율적인 애플리케이션을 구축하는 데 중요합니다. 다음 기사는 Node.js의 이벤트 루프에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다!
 pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법에 대해 이야기해 보겠습니다.
Dec 02, 2022 pm 09:06 PM
pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법에 대해 이야기해 보겠습니다.
Dec 02, 2022 pm 09:06 PM
nodejs 실행 파일을 pkg로 패키징하는 방법은 무엇입니까? 다음 기사에서는 pkg를 사용하여 Node 프로젝트를 실행 파일로 패키징하는 방법을 소개합니다. 도움이 되기를 바랍니다.









