자바스크립트 직렬화란?
직렬화는 메모리의 변수를 JavaScript에서 저장하거나 전송할 수 있는 문자열로 변환하는 프로세스를 의미합니다. "JSON.stringify()" 메서드를 사용하면 JavaScript 값을 JSON으로 변환할 수 있습니다. 끈.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
소위 직렬화는 메모리에 있는 변수를 저장하거나 전송할 수 있는 문자열로 변환하는 프로세스입니다. 역직렬화는 사용하기에 적합한 시점에 이 문자열을 원래 변수로 변환하는 것입니다. 이 두 프로세스를 결합하면 데이터 저장 및 전송 작업을 쉽게 완료할 수 있어 프로그램의 유지 관리가 더욱 쉬워집니다.
javascript 직렬화
Javascript에서는 "JSON.stringify()" 메서드를 사용하여 JavaScript 값을 JSON 문자열로 변환하는 직렬화를 달성할 수 있습니다. 역직렬화에는 "JSON.parse()" 메서드를 사용해야 합니다.
구문 형식: JSON.stringify(value[, replacer[, space]])
매개변수 설명:
-
값:
필수, 변환할 JavaScript 값(일반적으로 개체 또는 배열)입니다.
-
대체자:
선택 사항. 결과를 변환하는 데 사용되는 함수 또는 배열입니다.
replacer가 함수인 경우 JSON.stringify는 함수를 호출하여 각 멤버의 키와 값을 전달합니다. 원래 값 대신 반환 값을 사용하십시오. 이 함수가 정의되지 않은 값을 반환하면 멤버가 제외됩니다. 루트 개체의 키는 빈 문자열("")입니다.
replacer가 배열인 경우 배열에 키 값이 있는 멤버만 변환됩니다. 멤버는 배열의 키와 동일한 순서로 변환됩니다.
-
space:
선택 사항, 공백이 숫자인 경우 반환 값 텍스트는 각 수준에서 지정된 공백 수만큼 들여쓰기됩니다. 공백 10개를 입력하세요. 공백은 다음과 같이 숫자가 아닌 문자도 사용할 수 있습니다.
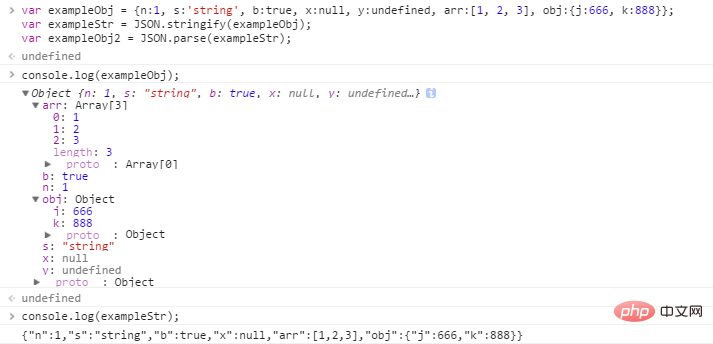
예: JSON.stringify()를 사용하여 객체를 직렬화합니다.


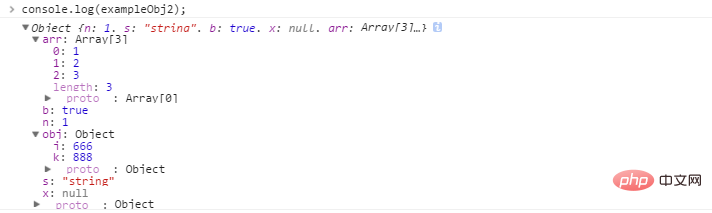
exampleStr 및 exampleObj2에 y:undefine 콘텐츠가 없는 것을 확인할 수 있습니다. 이는 다음을 보여줍니다. JSON 구문은 JavaScript 구문의 하위 집합입니다. JSON 구문에서 지원하지 않는 속성의 경우 직렬화 후에 생략됩니다. 세부 규칙은 다음과 같습니다.
① JavaScript의 5가지 기본 유형에 대해 JSON 구문은 숫자, 문자열, 부울 값 및 null의 4가지 유형을 지원합니다.
②NaN, Infinity 및 -의 결과는 지원되지 않습니다. Infinity 직렬화는 null입니다.
3JSON 구문은 함수를 지원하지 않습니다.
4RegExp 및 Error 객체를 제외하고 JSON 구문은 다른 모든 객체를 지원합니다.
⑤날짜 객체 직렬화의 결과는 ISO 형식 문자열이지만 JSON.parse()는 여전히 문자열 형식으로 유지하면 날짜 객체로 복원되지 않습니다.
⑥JSON.stringify()는 객체의 열거 가능한 자체 속성만 직렬화할 수 있습니다.
위 예에서도 볼 수 있듯이 위의 내용을 준수합니다. 규칙 이 경우 개체 직렬화 및 역직렬화를 통해 개체의 전체 복사본을 완성할 수도 있습니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트 직렬화란?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Java 직렬화는 성능에 어떤 영향을 줍니까?
Apr 16, 2024 pm 06:36 PM
Java 직렬화는 성능에 어떤 영향을 줍니까?
Apr 16, 2024 pm 06:36 PM
직렬화가 Java 성능에 미치는 영향: 직렬화 프로세스는 성능에 큰 영향을 미치는 리플렉션에 의존합니다. 직렬화에는 객체 데이터를 저장하기 위한 바이트 스트림 생성이 필요하므로 메모리 할당 및 처리 비용이 발생합니다. 큰 개체를 직렬화하면 많은 메모리와 시간이 소모됩니다. 직렬화된 객체는 네트워크를 통해 전송될 때 로드를 증가시킵니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




