자바스크립트 데이터 유형 변환에는 무엇이 포함되나요?
Javascript 데이터 유형 변환에는 명시적 유형 변환과 암시적 유형 변환이 포함됩니다. 명시적 유형 변환은 주로 JavaScript에 내장된 함수를 사용하여 수행되지만 암시적 유형 변환은 JavaScript가 컴퓨팅 환경에 따라 값의 유형을 자동으로 변환하는 것을 의미합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript 데이터 유형 변환에는 명시적 유형 변환과 암시적 유형 변환이 포함됩니다.
데이터 유형의 명시적 변환
표시되는 변환 데이터 유형은 주로 JS에서 정의한 데이터 변환 방법을 통해 이루어집니다.
1. 문자열로 변환
대부분의 JavaScript 호스트 환경(예: Node.js 및 Chrome)은 동시에 전역 함수 toString을 제공하며 Object.prototype도 toString 메소드를 정의하므로 모든 객체가 변환됩니다. 문자열 기능의 경우.
예를 들어 숫자를 문자열로 변환합니다.
var n = 1; n.toString(); // '1'
toString은 밑수를 지정하는 매개변수를 허용하며 기본값은 10입니다. 이 매개변수를 사용하여 문자와 숫자를 포함하는 임의의 문자열을 생성할 수 있습니다.
Math.random().toString(36).substr(2);
random은 임의의 문자열을 생성합니다. 0부터 1까지의 숫자, 16진수 문자 세트는 [0-9a-z] (36)이고, substr은 시작 "0."을 자르는 데 사용됩니다. 또한 Object.prototype.toString을 사용하여 JavaScript 개체의 유형을 감지할 수 있습니다:
var toString = Object.prototype.toString; toString.call(new Date); // [object Date] toString.call(new String); // [object String] toString.call(Math); // [object Math] // Since JavaScript 1.8.5 toString.call(undefined); // [object Undefined] toString.call(null); // [object Null] // 自定义类型 toString.call(new MyClass); // [object Object]
2. 숫자로 변환
문자열을 숫자로 변환하는 것도 일반적으로 숫자를 얻는 데 사용됩니다. 사용자 입력 또는 파일에서 JavaScript에서 직접parseInt 및parseFloat를 사용할 수 있습니다. 예:
var iNum1 = parseInt("12345red"); //返回 12345
var iNum1 = parseInt("0xA"); //返回 10
var iNum1 = parseInt("56.9"); //返回 56
var iNum1 = parseInt("red"); //返回 NaN
var fNum4 = parseFloat("11.22.33"); //返回 11.22NaN은 JavaScript에서 자신과 동일하지 않은 유일한 값입니다. (NaN == NaN) === 거짓! 잘못된 문자가 발견되면parseInt 및parseFloat는 그 뒤의 모든 것을 무시합니다.
parseFloat는 십진수 문자열만 허용하며,parseInt는 문자열이 숫자를 나타내는 기준을 지정하는 두 번째 매개 변수(선택 사항)도 제공합니다:
var iNum1 = parseInt("10", 2); //返回 2
var iNum2 = parseInt("10", 8); //返回 8
var iNum3 = parseInt("10", 10); //返回 103 강제 유형 변환
Boolean(0) // => false - 零 Boolean(new object()) // => true - 对象 Number(undefined) // => NaN Number(null) // => 0 String(null) // => "null"
암시적 데이터 변환
은 JavaScript 자체에 의해 자동으로 변환됩니다. JavaScript는 컴퓨팅 요구 사항을 충족하기 위해 컴퓨팅 환경에 따라 값 유형을 자동으로 변환할 수 있습니다.
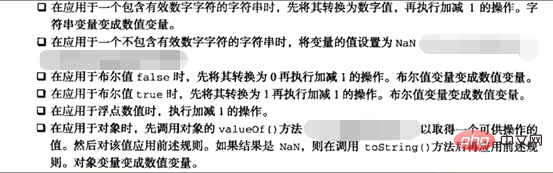
1. 증가 및 감소 연산자
증가 및 감소 연산자는 C에서 직접 차용되었으며 각각 접두어와 접미어 (a++,a--,++a,--a)의 두 가지 버전이 있습니다. 이름에서 알 수 있듯이 접두사 유형은 연산할 변수 앞에 배치하고, 후위 유형은 연산할 변수 뒤에 배치해야 합니다.
이 4개의 연산자는 모든 값에 적용 가능합니다. 즉, 정수에만 적용 가능한 것이 아닙니다. 문자열, 부울 값, 부동 소수점 값 및 개체에도 사용할 수 있습니다. 이번에는 암시적 데이터 유형이 함께 제공됩니다. 전환 . ㅋㅋㅋ .
다른 네 가지 산술 연산의 경우 그 중 하나만 Number 유형이고 표현식 값은 Number입니다. 
'1' * 'a' // => NaN,这是因为parseInt(a)值为NaN,1 * NaN 还是 NaN

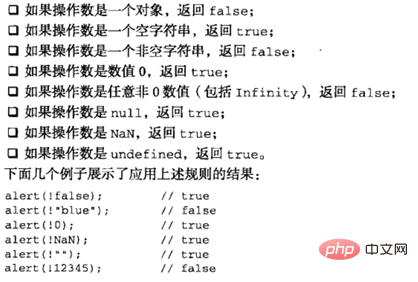
 3. 논리적 NOT 연산자 및 비교 연산자는 모든 값을 부울 값으로 변환합니다.
3. 논리적 NOT 연산자 및 비교 연산자는 모든 값을 부울 값으로 변환합니다.논리적 NOT 연산자는 먼저 피연산자를 부울 값으로 변환한 다음 이를 부정합니다.操 比较4, Relationship Comparison Operations
5, Judging 진술
판단문의 판단 조건은 BOOLEAN 타입이 필요하므로 조건식을 Boolean으로 변환합니다. 변환 규칙은 부울 생성자와 동일합니다. 예:var obj = {};
if(obj){
while(obj);
}6, 기본 코드 호출
JavaScript 호스트 환경은 많은 개체를 제공하며 그 중 대부분은 JavaScript를 통해 구현되는 경우가 많습니다. JavaScript에 의해 이러한 함수에 전달된 매개변수도 암시적으로 변환됩니다. 예를 들어 BOM에서 제공하는 경고 방법은 문자열 유형 매개변수를 허용합니다. 【推荐学习:javascript高级教程】 위 내용은 자바스크립트 데이터 유형 변환에는 무엇이 포함되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!alert({a: 1}); // => [object Object]

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 PHP8 데이터 유형 변환: 변환 효율성을 향상시키는 방법 및 사례 공유
Jan 05, 2024 am 09:01 AM
PHP8 데이터 유형 변환: 변환 효율성을 향상시키는 방법 및 사례 공유
Jan 05, 2024 am 09:01 AM
PHP8 데이터 유형 변환: 효율적인 변환 방법 및 대소문자 공유 소개: 데이터 유형 변환은 프로그래밍, 특히 사용자 입력 처리, 데이터 저장 및 출력과 같은 시나리오에서 매우 일반적인 작업입니다. PHP8에서는 데이터 유형 변환 작업이 더 효율적이고 유연합니다. 이 기사에서는 PHP8에서 일반적으로 사용되는 데이터 유형 변환 방법을 소개하고 특정 코드 예제를 통해 실제 응용 프로그램을 보여줍니다. 기본 데이터 유형 변환 1.1 문자열을 정수로 변환 PHP8에서는 (int), intval(),




