JS에서 이미지를 축소하는 방법: 1. setAttribute() 메서드를 사용합니다. 구문은 "image object.setAttribute("width", "smaller width value")"입니다. 2. "picture object.style.width="smaller value"" 구문과 함께 스타일 개체의 너비 속성을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서 이미지 크기를 줄이는 방법
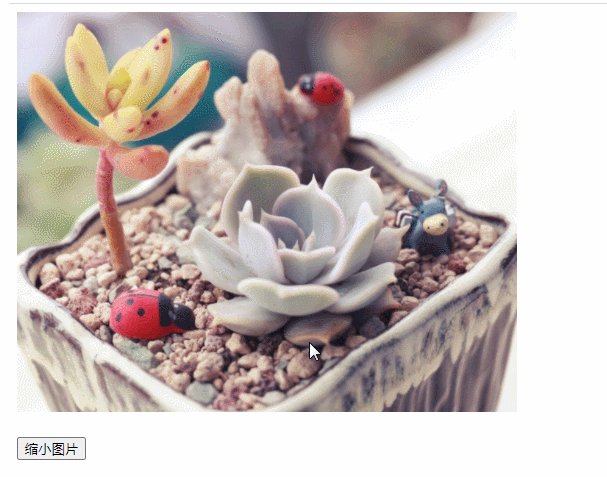
방법 1: setAttribute() 사용
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" id="img" style="max-width:90%" / alt="JavaScript에서 이미지 크기를 줄이는 방법" ><br /><br />
<button onclick="myFunction()">缩小图片</button>
<script type="text/javascript">
function myFunction() {
document.getElementById('img').setAttribute("width", "300");
}
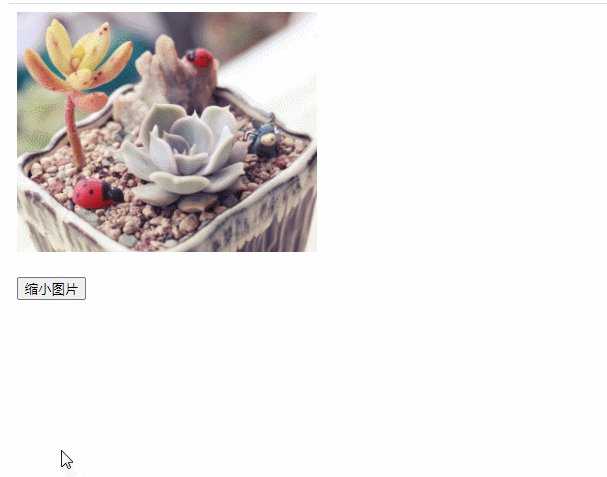
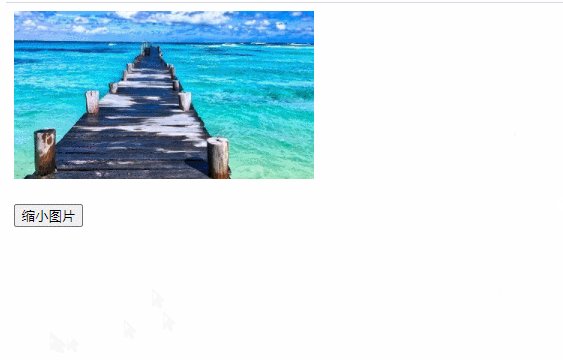
</script>출력 결과:

방법 2: 스타일 개체의 너비 속성 사용
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%" / alt="JavaScript에서 이미지 크기를 줄이는 방법" ><br /><br />
<button onclick="myFunction()">缩小图片</button>
<script type="text/javascript">
function myFunction() {
document.getElementById('img').style.width="300px";
}
</script>출력 결과:

[권장 학습: javascript 고급 튜토리얼]
위 내용은 JavaScript에서 이미지 크기를 줄이는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!