es6에서 화살표 "=>"는 함수의 약어인 화살표 함수를 의미하며 "function" 키워드와 원래 함수의 함수 이름을 모두 삭제하고 "=>"를 사용합니다. 매개변수 목록과 함수 본문은 "v=>v;"라는 명령문은 "function (v){return v;}"와 동일합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
ES6 표준에는 Arrow Function이라는 새로운 기능이 추가되었습니다.
일반적인 함수 정의 방법
var fn1 = function(a, b) {
return a + b
}
function fn2(a, b) {
return a + b
}ES6 화살표 함수 구문을 사용하여 함수를 정의하고, 원래 함수의 "function" 키워드와 함수 이름을 삭제하고 "=>"를 사용하여 매개변수를 연결합니다. 목록 및 함수 본문.
var fn1 = (a, b) => {
return a + b
}
(a, b) => {
return a + b
}함수 매개변수가 하나만 있는 경우 괄호를 생략할 수 있지만 매개변수가 없으면 괄호를 생략할 수 없습니다.
// 无参
var fn1 = function() {}
var fn1 = () => {}
// 单个参数
var fn2 = function(a) {}
var fn2 = a => {}
// 多个参数
var fn3 = function(a, b) {}
var fn3 = (a, b) => {}
// 可变参数
var fn4 = function(a, b, ...args) {}
var fn4 = (a, b, ...args) => {}화살표 함수는 익명 함수와 동일하며 함수 정의를 단순화합니다. 화살표 함수에는 두 가지 형식이 있습니다. 하나는 {...}와 return을 생략한 하나의 표현식만 포함합니다. 여러 문장을 담을 수 있는 또 다른 메소드가 있습니다. 이 경우 {...}를 생략하고 return
() => return 'hello' (a, b) => a + b
(a) => {
a = a + 1
return a
}객체를 반환하는 경우에는 특히 주의해야 합니다. 사용자 정의 개체를 반환해야 합니다. 쓰지 마세요. 함수 본문의 { ... }와 구문 충돌이 있기 때문에 괄호를 사용하면 오류가 보고됩니다.
참고, 중괄호를 포함하기 위해 괄호를 사용하는 것은 함수 본문이 아니라 객체에 대한 정의입니다
x => {key: x} // 报错
x => ({key: x}) // 正确화살표 함수는 익명 함수의 약어인 것처럼 보이지만 실제로는 화살표 함수와 익명 함수에는 분명한 차이점이 있습니다. 화살표 함수 내부의 이 부분은 컨텍스트에 따라 결정되는 어휘 범위입니다. (어휘 범위는 어휘 단계에서 정의된 범위입니다. 즉, 어휘 범위는 코드를 작성할 때 변수와 블록 범위를 어디에 작성하는지에 따라 결정되므로 어휘 분석기가 코드를 처리할 때 범위는 변경되지 않고 유지됩니다. .)
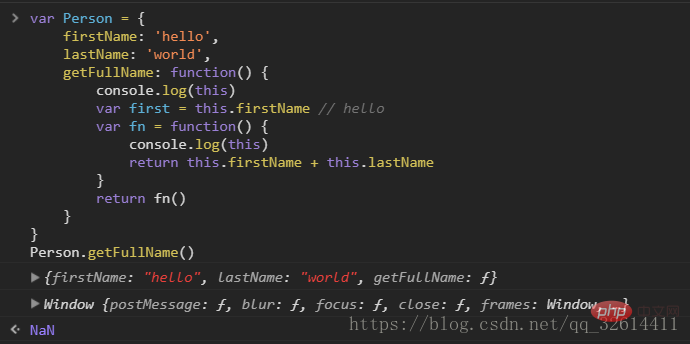
화살표가 아닌 함수

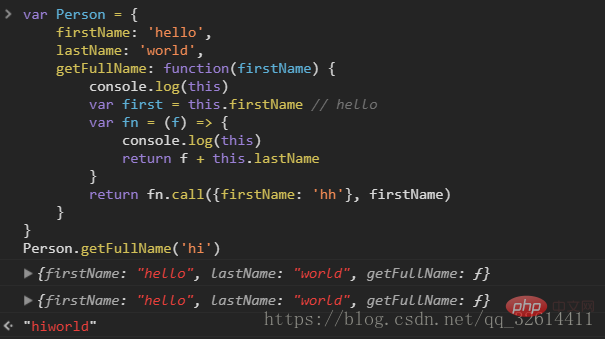
이제 화살표 함수는 이것의 지시를 완전히 수정합니다. 이것은 항상 외부 호출자인 어휘 범위를 가리킵니다. Person

화살표 함수의 어휘 범위에 따라 바인딩되어 있으므로 call()이나 적용()으로 화살표 함수를 호출하면 바인딩할 수 없습니다. 즉, 매개 변수에 전달된 첫 번째 매개변수는 무시됩니다
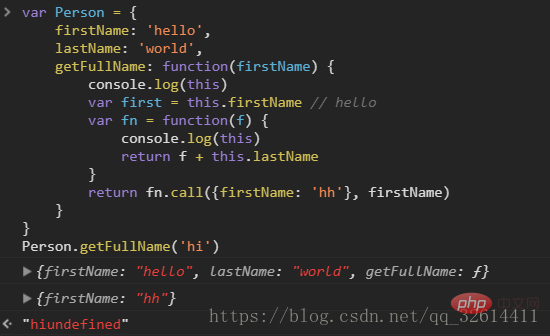
JavaScript의 모든 Function 개체에는 apply() 메서드와 call() 메서드가 있습니다.
apply는 개체에 대한 메서드를 호출하여 현재 개체를 다른 개체로 바꿉니다. 예: B.apply(A, 인수); 즉, A 객체는 B 객체의 메서드를 호출합니다. func.apply(thisArg, [argsArray])
호출은 객체의 메서드를 호출하고 현재 객체를 다른 객체로 바꿉니다. 예: B.call(A, args1,args2); 즉, A 개체가 B 개체의 메서드를 호출합니다. func.call(thisArg, arg1, arg2, ...)자세한 내용은 "JavaScript에서 Apply()와 Call()의 차이점과 적용"

비화살 함수, call()이 호출될 때 인쇄 데이터

에 화살표 함수를 사용한 후에는 이전 hack 작성 방법인 var that = this가 더 이상 필요하지 않습니다. 그러나 ES6 화살표 기능을 맹목적으로 사용할 수는 없습니다. 다음 섹션 "화살표 기능을 올바르게 사용 - ES6 화살표 기능을 사용하지 말아야 할 경우"를 참조하세요.
익명함수와 유사하여 경우에 따라 사용하면 코드의 양을 줄일 수 있습니다
코드가 간결합니다. 미리 정의되어 있습니다
코드가 너무 간결합니다. 읽기 어렵게 만듭니다
이것은 미리 정의되어 있으므로 ES5에서 매우 정상적으로 보이는 일부 작업을 js를 사용하여 수행하는 것이 불가능합니다(화살표 함수를 사용하면 콜백 함수에서 현재 클릭된 요소를 가져올 수 없습니다) 자세한 내용은 "화살표 함수 사용하기 - ES6 화살표 함수를 사용하지 않는 경우"를 참조하세요.
일반적으로 화살표 함수는 함수의 약어일 뿐입니다. 장단점이 있습니다. 사용 여부는 모두의 기분에 따라 다릅니다. 물론 올바르게 사용해야 합니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 es6 화살표는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!