JavaScript에서 클래스를 추가하는 방법: 1. p 요소를 생성합니다. 2. "<script>document.getelementbyid("aa").classname="bbbb";</script>를 통해 요소에 클래스를 추가합니다. " 할 수 있다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에 클래스를 추가하는 방법
먼저 p 요소를 만들고 그 안에 hello를 씁니다.

브라우저 인터페이스의 표시는 다음과 같습니다.

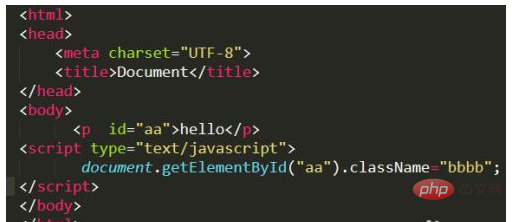
다음으로 사용할 수 있습니다. Node.js는 요소에 클래스를 추가합니다.

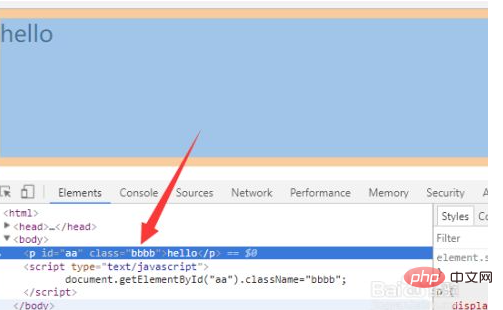
추가한 후 브라우저 콘솔에서 결과를 확인합니다.

추가한 후 클래스를 사용하여 동적으로 추가할 수 있습니다. 일부 스타일은 매우 편리하지만 제거한 후에는 스타일이 사라집니다.

추천 학습: "javascript 기본 튜토리얼"
위 내용은 자바스크립트에 클래스를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!