CSS의 표시 속성을 사용하여 행 요소와 블록 요소 간에 변환할 수 있습니다. 행 요소에 "display:inline;" 스타일을 추가하세요. 블록 요소로 변환하여 행 요소로 변환합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML에서 태그는 두 가지 수준으로 나뉩니다.
인라인 요소: 다른 인라인 요소와 나란히 위치하며 너비와 높이는 설정할 수 없으며 기본 너비는 텍스트 너비입니다.
블록 수준 요소: 한 줄을 차지하며 다른 요소와 병치될 수 없습니다. 너비와 높이를 허용할 수 있습니다. 너비가 설정되지 않은 경우 너비는 기본적으로 상위 항목의 100%로 설정됩니다.
예:
태그는 블록 수준 요소이고 태그는 인라인 요소입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
background: paleturquoise;
}
span{
background: paleturquoise;
}
</style>
</head>
<html>
<body>
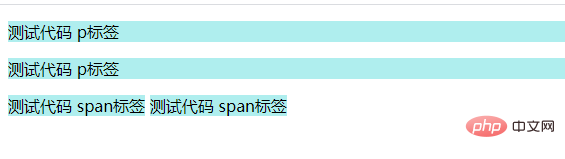
<p>测试代码 p标签</p>
<p>测试代码 p标签</p>
<span>测试代码 span标签</span>
<span>测试代码 span标签</span>
</body>
</html>
그러나 요소 유형은 CSS 표시 속성을 사용하여 행 요소와 블록 요소 간의 상호 변환을 실현할 수 있습니다.
display 속성은 요소가 생성해야 하는 상자 유형을 지정합니다.
block 이 요소는 이 요소 앞뒤에 줄 바꿈이 있는 블록 수준 요소로 표시됩니다.
인라인 기본값. 이 요소는 요소 앞이나 뒤에 줄 바꿈이 없는 인라인(인라인) 요소로 표시됩니다.
라인 요소를 블록 요소로 변환
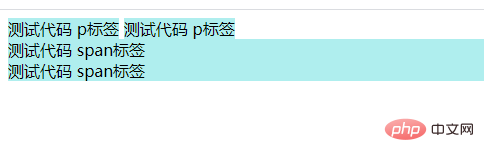
인라인 요소에 display:block;을 설정하여 인라인 요소를 블록 수준 요소로 전환하세요. display:block;就可以让行内元素变成块级元素。
将块元素转为行元素
在块级元素中设置display:inline;
블록 요소를 선 요소로 변환
 블록 수준 요소에
블록 수준 요소에 display:inline;을 설정하여 블록 수준 요소를 인라인 요소로 전환하세요.