Uniapp에서 Android 네이티브 플러그인을 개발하는 방법에 대한 간략한 토론
Uniapp에서 Android 네이티브 플러그인을 개발하는 방법은 무엇인가요? 다음 uniapp 튜토리얼 칼럼에서는 Uniapp 안드로이드 네이티브 플러그인 개발 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

Android
환경 준비
l JAVA 환경 jdk1.8
l 안드로이드 스튜디오 다운로드 주소: 안드로이드 스튜디오 공식 홈페이지 또는 안드로이드 스튜디오 중국어 커뮤니티
l 앱 오프라인 SDK 다운로드: android 플랫폼 SDK
2.9.8+ 버전을 다운로드하세요. uni 플러그인 네이티브 프로젝트 가져오기
l App 오프라인에서 UniPlugin-Hello-AS 프로젝트를 찾으세요. SDK
l Android Studio 메뉴 옵션 File--->New--->를 클릭합니다.


Plug-in development
uni-app 플러그-에서 ProjectApp 오프라인 SDK 가져오기 현재는 모듈 확장과 컴포넌트 확장만 지원하며, 일시적으로 어댑터 확장은 지원되지 않습니다. 다음은 모듈 확장(비 UI 기능 확장)입니다.
1 새 모듈을 생성하고 파일->새로 만들기->새 모듈을 선택합니다. Android Library에서 정보를 입력하고 Finish를 클릭하세요

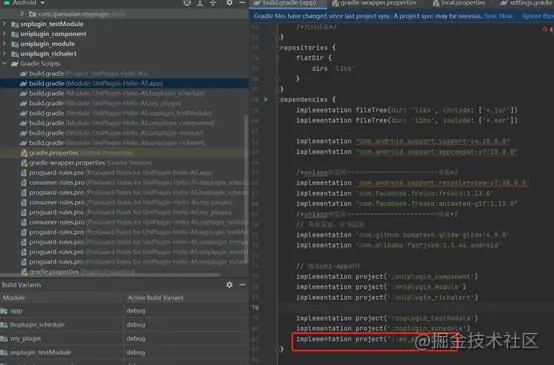
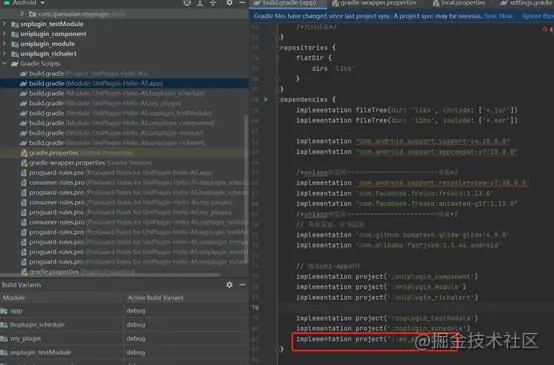
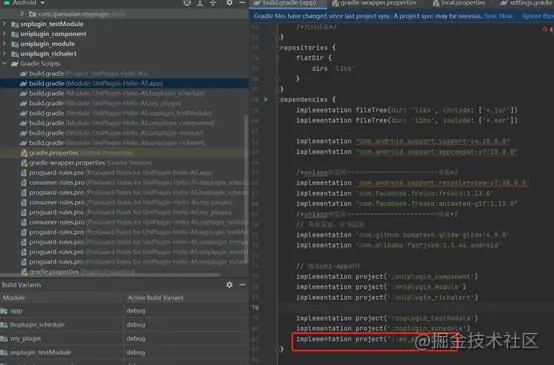
2. 새로 생성된 모듈의 build.gradle 파일을 편집하고 모듈이 uniapp 플러그인을 개발할 수 있도록 종속성을 추가합니다
移除默认依赖,修改为
compileOnly fileTree(dir: 'libs', include: ['*.jar'])\
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-v8-release.aar'])\
compileOnly "com.android.support:recyclerview-v7:28.0.0"\
compileOnly "com.android.support:support-v4:28.0.0"\
compileOnly "com.android.support:appcompat-v7:28.0.0"\
compileOnly 'com.alibaba:fastjson:1.1.46.android'\
implementation 'com.facebook.fresco:fresco:1.13.0'
3. 자신만의 코드 로직을 작성하기 위해 자신의 모듈에 새로운 Java 클래스를 생성합니다

4. 코드 구현
우리가 구현하는 것은 uni의 UniModule
을 상속받는 모듈입니다.확장 메소드는 @UniJSMethod (uiThread = false 또는 true) 주석과 함께 추가되어 UI 스레드에서 실행되어야 하는지 여부를 결정해야 합니다. 기본값은 true이고 확장 메소드는 공개여야 합니다. uni 매개변수를 통해 내부적으로 호출할 수 있으며, 두 번째는 필수 결과를 첫 페이지에 반환하는 데 사용되는 콜백 함수입니다.
다른 권한을 사용해야 하는 경우 AndroidManifest에서 적용해야 합니다. xml 파일(예: 달력 읽기 및 쓰기)

- UniPlugin-Hello-AS 프로젝트 아래의 "app" 모듈 루트 디렉터리 자산/dcloud_uniplugins.json 파일을 편집하고 이를 NativePlugins 노드에 등록합니다. 유형: 모듈, 이름 노출해야 하는 구성 요소의 이름을 입력하세요. 클래스 채우기 방법의 구체적인 경로, 패키지 이름 + 클래스 이름
nativePlugins: 插件根节点,可存放多个插件 hooksClass: 生命周期代理(实现AppHookProxy接口类)格式(完整包名加类名) type : module 或 component类型 name : 注册名称 class : module 或 component 实体类完整名称
 직접 등록하세요. 이름은 새 모듈의 이름입니다. 등록 시 android studio에서 사용할 수 있습니다
직접 등록하세요. 이름은 새 모듈의 이름입니다. 등록 시 android studio에서 사용할 수 있습니다nativesupport.dcloud.net.cn/AppDocs/use …
Packaging verify
- Hbuildx는 새 프로젝트를 생성하고 uni.requireNativePlugin

- 현재 uniapp 관련 패키징 정보는 여기서 자세히 설명하지 않겠습니다. AppKey, APPID 및 Android 패키지 이름은 모두 Android 스튜디오에서 적절하게 구성해야 하며 Android 인증서 별칭 및 비밀 키 등도 필요합니다.

- 릴리스->로컬 패키징->로컬 패키지 앱 리소스 생성을 클릭하세요.

- UniPlugin-Hello-ASappsrcmainassetsapps 아래에 생성된 파일을 복사하여 붙여넣고 dcloud_control의 appid를 수정합니다. .xml 파일

- Android 패키징 매개변수 구성, 패키지 이름, 인증서 별칭 등(그림 1), 인증서 파일은 앱 아래에 배치되어야 합니다.(그림 2) AndroidManifest.xml은 패키지 이름을 구성하고 위 두 번째 단계의 AppKey인 AppKey




- 휴대폰을 연결하고 USB 디버깅을 켜고 실행을 클릭하세요


Uniapp 패키지
플러그인 생성
모듈 aar 파일 컴파일 및 생성: Gradle--- >플러그인 모듈--->작업--->other--->assembleRelease(생성하는 aar 파일 실행) 모듈)


HBuildX는 플러그인을 소개합니다
- 프로젝트 루트 디렉토리에 네이티브 플러그인 생성 -->플러그인 이름->android->플러그인 aar 파일, 동기적으로 저장됨 Androidpackage.json(자세한 소개)
팁: 플러그인 ID는 폴더 이름과 일치해야 합니다
- Manifest.json을 열고 기본 플러그인을 구성
- 플러그인 기능 검증을 위한 클라우드 패키징
IOS
첫 번째 단계는 Mac을 구입하는 것입니다
더 많은 프로그래밍 관련 지식은 다음을 방문하세요: 프로그래밍 입문 ! !
위 내용은 Uniapp에서 Android 네이티브 플러그인을 개발하는 방법에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
WebStorm에서 UniApp 프로젝트 미리보기를 실행하는 단계: UniApp 개발 도구 플러그인 설치 장치 설정에 연결 WebSocket 실행 미리보기
 uniapp과 mui 중 어느 것이 더 좋나요?
Apr 06, 2024 am 05:18 AM
uniapp과 mui 중 어느 것이 더 좋나요?
Apr 06, 2024 am 05:18 AM
일반적으로 복잡한 기본 기능이 필요할 때는 uni-app이 더 좋고, 단순하거나 고도로 맞춤화된 인터페이스가 필요할 때는 MUI가 더 좋습니다. 또한 uni-app에는 1. Vue.js/JavaScript 지원 2. 풍부한 기본 구성 요소/API 3. 좋은 생태계가 있습니다. 단점은 다음과 같습니다. 1. 성능 문제 2. 인터페이스 사용자 정의가 어렵습니다. MUI에는 다음이 포함됩니다. 1. 머티리얼 디자인 지원 2. 높은 유연성 3. 광범위한 구성 요소/테마 라이브러리. 단점은 다음과 같습니다. 1. CSS 종속성 2. 기본 구성 요소를 제공하지 않습니다. 3. 소규모 생태계.
 유니앱의 단점은 무엇인가요?
Apr 06, 2024 am 04:06 AM
유니앱의 단점은 무엇인가요?
Apr 06, 2024 am 04:06 AM
UniApp은 크로스 플랫폼 개발 프레임워크로서 많은 편리함을 가지고 있지만 단점도 분명합니다. 하이브리드 개발 모드로 인해 성능이 제한되어 열기 속도, 페이지 렌더링 및 대화형 응답이 좋지 않습니다. 생태계가 불완전하고 특정 분야의 컴포넌트와 라이브러리가 적어 창의성과 복잡한 기능 구현이 제한됩니다. 다양한 플랫폼에서의 호환성 문제로 인해 스타일 차이와 일관되지 않은 API 지원이 발생하기 쉽습니다. WebView의 보안 메커니즘은 기본 애플리케이션과 다르므로 애플리케이션 보안이 저하될 수 있습니다. 동시에 여러 플랫폼을 지원하는 애플리케이션 릴리스 및 업데이트에는 여러 컴파일과 패키지가 필요하므로 개발 및 유지 관리 비용이 증가합니다.
 유니앱을 배우려면 어떤 기본이 필요한가요?
Apr 06, 2024 am 04:45 AM
유니앱을 배우려면 어떤 기본이 필요한가요?
Apr 06, 2024 am 04:45 AM
uniapp 개발에는 다음과 같은 기초가 필요합니다: 프론트엔드 기술(HTML, CSS, JavaScript) 모바일 개발 지식(iOS 및 Android 플랫폼) Node.js 기타 기초(버전 제어 도구, IDE, 모바일 개발 시뮬레이터 또는 실제 머신 디버깅 경험)
 uniapp과 flutter의 차이점은 무엇입니까
Apr 06, 2024 am 04:30 AM
uniapp과 flutter의 차이점은 무엇입니까
Apr 06, 2024 am 04:30 AM
UniApp은 Vue.js를 기반으로 하고 Flutter는 Dart를 기반으로 하며 둘 다 크로스 플랫폼 개발을 지원합니다. UniApp은 풍부한 구성 요소와 쉬운 개발을 제공하지만 WebView로 인해 성능이 제한됩니다. Flutter는 뛰어난 성능을 갖춘 기본 렌더링 엔진을 사용하지만 개발이 더 어렵습니다. UniApp에는 활발한 중국 커뮤니티가 있고 Flutter에는 대규모 글로벌 커뮤니티가 있습니다. UniApp은 빠른 개발과 낮은 성능 요구 사항이 있는 시나리오에 적합합니다. Flutter는 높은 사용자 정의 및 고성능을 갖춘 복잡한 애플리케이션에 적합합니다.
 유니앱 개발과 네이티브 개발 중 어느 것이 더 낫나요?
Apr 06, 2024 am 05:06 AM
유니앱 개발과 네이티브 개발 중 어느 것이 더 낫나요?
Apr 06, 2024 am 05:06 AM
UniApp과 네이티브 개발 중에서 선택할 때는 개발 비용, 성능, 사용자 경험 및 유연성을 고려해야 합니다. UniApp의 장점은 크로스 플랫폼 개발, 빠른 반복, 쉬운 학습 및 내장 플러그인이며, 네이티브 개발은 성능, 안정성, 네이티브 경험 및 확장성이 뛰어납니다. 구체적인 프로젝트 요구사항에 따라 장단점을 따져보세요. UniApp은 초보자에게 적합하고, 네이티브 개발은 고성능과 원활한 경험을 추구하는 복잡한 애플리케이션에 적합합니다.
 uniapp은 작은 프로그램을 개발하기 위해 어떤 구성 요소 라이브러리를 사용합니까?
Apr 06, 2024 am 03:54 AM
uniapp은 작은 프로그램을 개발하기 위해 어떤 구성 요소 라이브러리를 사용합니까?
Apr 06, 2024 am 03:54 AM
소규모 프로그램 개발을 위한 uniapp용 권장 구성 요소 라이브러리: uni-ui: uni에서 공식 제작한 기본 구성 요소와 비즈니스 구성 요소를 제공합니다. vant-weapp: Bytedance에서 제작되었으며 심플하고 아름다운 UI 디자인을 자랑합니다. taro-ui: JD.com에서 제작하고 Taro 프레임워크를 기반으로 개발되었습니다. fish-design: 머티리얼 디자인 디자인 스타일을 사용하여 Baidu에서 제작했습니다. naive-ui: Youzan이 제작했으며 현대적인 UI 디자인, 가볍고 사용자 정의가 쉽습니다.








