vscode에서 vue 프로젝트를 실행하는 방법
vue 프로젝트를 실행하는 방법: 1. vue-cli 스캐폴딩을 사용하여 빈 vue 프로젝트를 빌드합니다. 2. VSCode를 열어 vetur 플러그인을 다운로드합니다. 4. vue 프로젝트를 열고 git을 사용하여 프로젝트를 반복하세요.

이 문서의 운영 환경: Windows 7 시스템, vue 버전 2.5.17, DELL G3 컴퓨터
vue 프로젝트를 vscode에서 실행하는 방법은 무엇입니까?
머리말
以前都是用webstorm编写前端代码,最近开始尝试使用VSCode来写,目前还是有些懵逼的,一步步将使用流程写下来便于之后自己再次配置。
특정 프로세스:
1: 먼저 빈 vue 프로젝트를 빌드하려면 vue-cli 스캐폴딩을 사용해야 합니다. 이에 대해서는 자세히 설명하지 않겠습니다
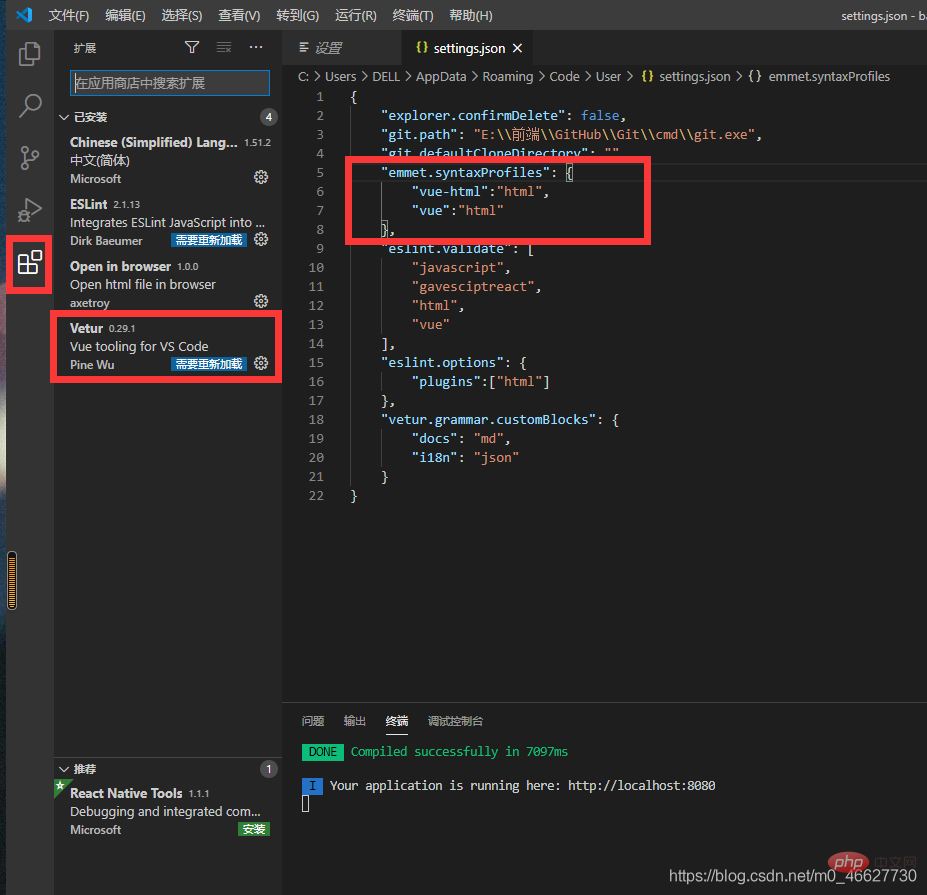
2: VSCode를 열어 vetur 플러그인을 다운로드하세요
왼쪽 동그라미 아이콘을 클릭해 확장 플러그인을 열고, 상단 검색창에 vetur 플러그인을 검색해 다운로드하세요 그리고 설치하세요. vetur插件进行下载安装即可。
下载安装完后就会在扩展列表那看到,例如我的是0.29.1版本的
之后需要打开setting.json文件进行配置:
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
},
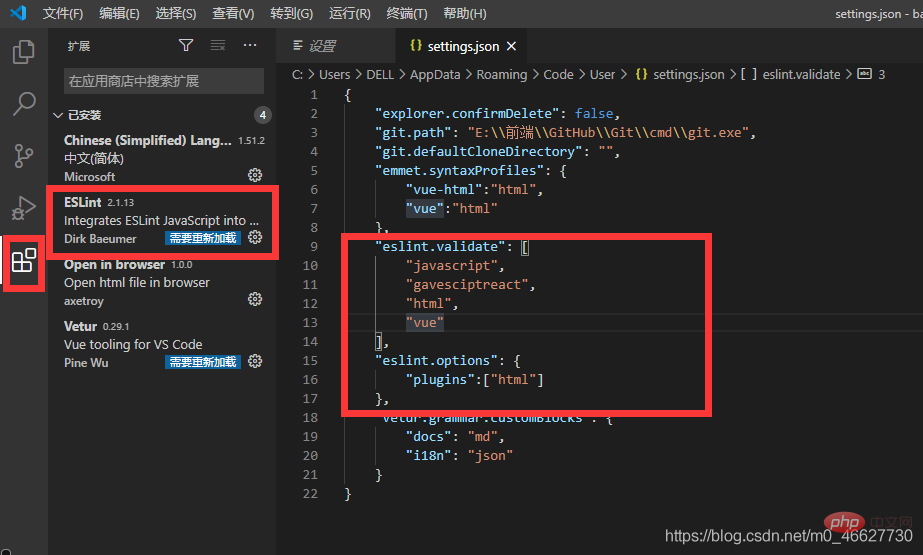
3:下载eslint插件的安装,它是一款智能错误检测插件
点击左侧圈起来的图标打开拓展插件,在顶部搜索框搜索eslint插件进行下载安装即可。
下载安装完后就会在扩展列表那看到,例如我的是2.1.13版本的
之后需要打开setting.json文件进行配置:
"eslint.validate": [
"javascript",
"gavesciptreact",
"html",
"vue"
],
"eslint.options": {
"plugins":["html"]
},
4:打开我们第一步搭建的空vue项目
在终端输入:npm install,先下载对应的依赖。
最后输入:npm start 다운로드하고 설치하면 확장 목록에 표시됩니다. 예를 들어 내 버전은 0.29.1입니다.
그런 다음 구성을 위해 settings.json 파일을 열어야 합니다.  rrreee
rrreee
 3: 지능형 eslint 플러그인 설치를 다운로드하세요. 오류 감지 플러그인
3: 지능형 eslint 플러그인 설치를 다운로드하세요. 오류 감지 플러그인
클릭 왼쪽 동그라미 아이콘을 이용해 확장 플러그인을 열고, 상단 검색창에 eslint 플러그인을 검색해 다운로드 및 설치하세요 .
다운로드하고 설치하면 확장 목록에 표시됩니다. 예를 들어 내 버전은 2.1.13입니다. 그런 다음 구성을 위해 settings.json 파일을 열어야 합니다.
rrreee 4: 첫 번째 단계에서 만든 빈 vue 프로젝트를 엽니다
4: 첫 번째 단계에서 만든 빈 vue 프로젝트를 엽니다
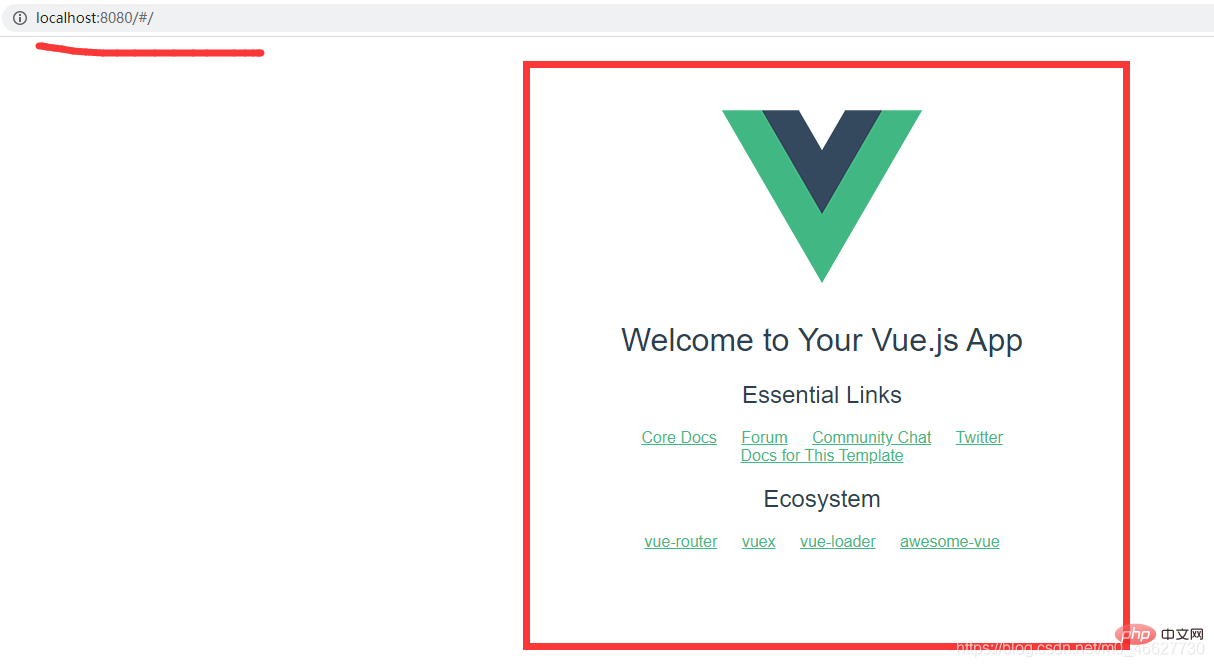
npm start를 입력하고 프로젝트를 실행합니다.
🎜🎜5: git을 사용하여 프로젝트 반복 🎜🎜자세한 내용은 VSCode와 함께 git을 사용하는 방법🎜🎜을 참조하세요. 권장 학습: "🎜vue tutorial🎜"🎜🎜🎜🎜🎜🎜🎜🎜위 내용은 vscode에서 vue 프로젝트를 실행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 Netflix의 프론트 엔드 : React (또는 VUE)의 예와 응용 프로그램
Apr 16, 2025 am 12:08 AM
Netflix의 프론트 엔드 : React (또는 VUE)의 예와 응용 프로그램
Apr 16, 2025 am 12:08 AM
Netflix는 React를 프론트 엔드 프레임 워크로 사용합니다. 1) React의 구성 요소화 된 개발 모델과 강력한 생태계가 Netflix가 선택한 주된 이유입니다. 2) 구성 요소화를 통해 Netflix는 복잡한 인터페이스를 비디오 플레이어, 권장 목록 및 사용자 댓글과 같은 관리 가능한 청크로 분할합니다. 3) React의 가상 DOM 및 구성 요소 수명주기는 렌더링 효율성 및 사용자 상호 작용 관리를 최적화합니다.
 vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode에서 작업 실행 : tasks.json 파일 만들기, 버전 및 작업 목록을 지정합니다. 레이블, 명령, Args 및 작업 유형을 구성합니다. 작업을 저장하고 다시로드합니다. 바로 가기 키 CTRL Shift B (CMD Shift B의 MacOS)를 사용하여 작업을 실행하십시오.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE)는 Microsoft에 의해 개발되었으며 Electron Framework를 사용하여 구축되었으며 주로 JavaScript로 작성되었습니다. JavaScript, Python, C, Java, HTML, CSS 등을 포함한 광범위한 프로그래밍 언어를 지원하며 확장을 통해 다른 언어에 대한 지원을 추가 할 수 있습니다.




