CSS 텍스트를 선택 불가능하게 설정하는 방법
CSS 텍스트를 선택 불가능하게 설정하는 방법: 1. HTML 샘플 파일을 생성합니다. 2. div를 만들고 텍스트 콘텐츠를 정의합니다. 3. "user-select: none;" 속성을 설정하여 텍스트를 선택할 수 없도록 설정합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS 텍스트를 선택 불가능하게 설정하는 방법은 무엇입니까?
Css - 텍스트를 선택할 수 없도록 설정 예:
<!DOCTYPE HTML>
<html>
<head>
<title>Creating non-selectable text using CSS</title>
<style type="text/css">
div {
margin-bottom: 20px;
padding: 10px;
background: rgba(10%, 10%, 10%, 0.3);
-moz-border-radius: 15px;
border-radius: 15px;
}
div#d2 {
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
font-style: italic;
}
</style>
</head>
<body>
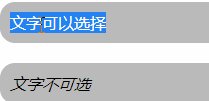
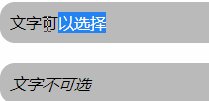
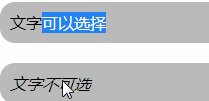
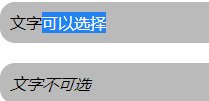
<div id="d1">文字可以选择</div>
<div id="d2">文字不可选</div>
</body>
</html>Rendering:

Css 텍스트를 선택할 수 없도록 설정 user-select 속성을 사용하세요. user-select属性。
user-select
user-select 속성 소개: user-select 속성은 요소의 텍스트를 선택할 수 있는지 여부를 지정합니다. 웹 브라우저에서 텍스트를 두 번 클릭하면 해당 텍스트가 선택되거나 강조 표시됩니다. 이 속성은 이러한 동작을 방지하는 데 사용됩니다. CSS 구문
user-select: auto|none|text|all;
value auto 기본값. 브라우저에서 허용하는 경우 텍스트를 선택할 수 있습니다. none은 텍스트 선택을 방지합니다. 텍스트 텍스트는 사용자가 선택할 수 있습니다. all 더블클릭 대신 텍스트를 선택하려면 클릭하세요.관련 확장: 1990년 Tim Berners-Lee와 Robert Cailliau가 공동으로 웹을 발명했습니다. 1994년에 웹은 실제로 실험실에서 탄생했습니다. HTML이 발명된 이래로 스타일은 다양한 형태로 존재해 왔습니다. 다양한 브라우저는 자신만의 스타일 언어를 결합하여 사용자에게 페이지 효과를 제어할 수 있는 기능을 제공합니다. 원본 HTML에는 몇 가지 표시 속성만 포함되어 있습니다. HTML의 성장과 함께 페이지 디자이너의 요구 사항을 충족하기 위해 HTML에는 많은 표시 기능이 추가되었습니다. 그러나 이러한 기능이 증가함에 따라 HTML은 점점 더 복잡해지고 HTML 페이지는 점점 더 비대해집니다. 그래서 CSS가 탄생했습니다. 이하쿤은 1994년에 CSS의 원래 제안을 제안했습니다. 당시 Bert Bos는 Argo라는 브라우저를 디자인하고 있었기 때문에 CSS를 함께 디자인하기로 결정했습니다. 사실 당시 인터넷 업계에서는 이미 스타일 시트 언어를 통합하자는 제안이 있었지만, "캐스케이딩(Cascading)"이라는 풍부한 의미를 지닌 최초의 스타일 시트 언어는 CSS였습니다. CSS에서는 한 파일의 스타일이 다른 스타일 시트에서 상속될 수 있습니다. 독자는 어떤 곳에서는 자신이 선호하는 스타일을 사용할 수 있고 다른 곳에서는 작가의 스타일을 상속하거나 "계단식" 적용할 수 있습니다. 이러한 계층적 접근 방식은 작성자와 독자 모두에게 자신만의 디자인을 추가하고 모두가 좋아하는 것을 혼합할 수 있는 유연성을 제공합니다. 하쿤은 1994년 시카고 컨퍼런스에서 CSS를 처음 제안했습니다. CSS는 1995년 www 네트워크 컨퍼런스에서 다시 제안되었습니다. 보스는 CSS를 지원하는 아르고 브라우저의 예를 시연했고, 하쿤도 CSS를 지원하는 아레나 브라우저를 선보였습니다. 같은 해에 W3C 조직(World WideWeb Consortium)이 설립되었습니다. CSS의 모든 창의적인 구성원이 W3C 작업 그룹이 되어 CSS 표준 개발에 총력을 기울였습니다. 마침내 올바른 궤도에 올랐습니다. . Microsoft의 Thomas Reaxdon을 비롯한 점점 더 많은 회원이 참여했으며 이들의 노력은 결국 Internet Explorer 브라우저에서 CSS 표준을 지원하게 되었습니다. 하쿤, 페르시아 등이 이 프로젝트의 주요 기술 리더입니다. 1996년 말 CSS의 첫 번째 초안이 완성되었으며 같은 해 12월에 Cascading Style Sheets(Cascading Style Sheets Level 1)에 대한 첫 번째 공식 표준이 완성되어 w3c에서 권장되는 표준이 되었습니다. 1997년 초, CSS를 담당하는 W3C 워킹 그룹은 첫 번째 버전에서 다루지 않은 문제를 논의하기 시작했습니다. 논의의 결과로 1998년 5월에 출판된 CSS 사양의 두 번째 판이 탄생했습니다.
추천 학습: "css 동영상 튜토리얼
"
위 내용은 CSS 텍스트를 선택 불가능하게 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







