숫자만 입력할 수 있도록 html5에서 입력을 설정하는 방법
HTML5에서는 입력 태그의 type 속성을 사용하여 숫자만 입력하는 기능을 구현할 수 있습니다. type 속성의 값을 "number"로 설정하기만 하면 됩니다. 구문은 ""

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
태그는 사용자가 데이터를 입력할 수 있는 입력 필드를 지정합니다.
유형 속성에 따라 입력 필드의 형태가 다양합니다. 입력 필드는 텍스트 필드, 체크박스, 비밀번호 필드, 라디오 버튼, 버튼 등이 될 수 있습니다.
입력을 숫자만 입력하도록 설정하려면 유형 속성의 값을 "숫자"로 설정하기만 하면 됩니다.
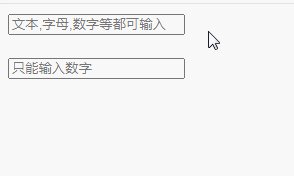
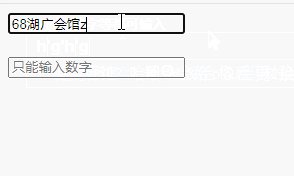
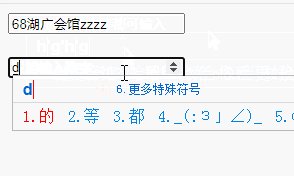
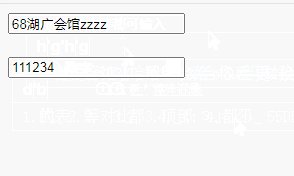
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input placeholder="文本,字母,数字等都可输入"/><br /><br /> <input type="number" placeholder="只能输入数字"/> </body> </html>
출력 결과:

추가: 입력 요소의 유형 --type 속성은 값
| 값 | 설명 |
|---|---|
| 버튼 | 을 설정할 수 있습니다. 클릭 가능한 버튼을 정의합니다(일반적으로 스크립트를 실행하기 위해 JavaScript와 함께 사용됨). |
| checkbox | 체크박스를 정의하세요. |
| color | 색상 선택기를 정의합니다. |
| date | 날짜 제어를 정의합니다(연도, 월, 일 포함, 시간 제외). |
| datetime | 날짜 및 시간 제어를 정의합니다(UTC 시간대를 기준으로 연도, 월, 일, 시, 분, 초, 1초 미만 포함). |
| datetime-local | 날짜 및 시간 제어를 정의합니다(연도, 월, 일, 시, 분, 초, 1초 미만, 시간대 제외). |
| 이메일 주소에 사용되는 필드를 정의합니다. | |
| file | 파일 선택 필드를 정의하고 파일 업로드를 위한 "찾아보기..." 버튼을 정의하세요. |
| hidden | 숨겨진 입력 필드를 정의하세요. |
| image | 이미지를 제출 버튼으로 정의합니다. |
| month | 월 및 연도 컨트롤을 정의합니다(시간대 제외). |
| number | 숫자 입력 필드를 정의합니다. |
| password | 비밀번호 필드를 정의합니다(필드의 문자는 마스크됩니다). |
| radio | 라디오 버튼을 정의하세요. |
| range | 정확한 값이 중요하지 않은 입력 숫자에 대한 컨트롤을 정의합니다(예: 슬라이더 컨트롤). |
| reset | 재설정 버튼 정의(모든 양식 값을 기본값으로 재설정). |
| search | 검색 문자열을 입력하기 위한 텍스트 필드를 정의하세요. |
| submit | 제출 버튼을 정의하세요. |
| tel | 전화번호 입력 필드를 정의합니다. |
| text | 기본값. 한 줄 텍스트 필드를 정의합니다(기본 너비는 20자). |
| time | 시간 입력에 대한 컨트롤을 정의합니다(시간대 제외). |
| url | URL 입력 필드를 정의합니다. |
| week | 주 및 연도 제어를 정의합니다(시간대 제외). |
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 숫자만 입력할 수 있도록 html5에서 입력을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 79
79
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




