작은 프로그램을 사용하여 포스터를 생성하는 방법에 대해 이야기해 보겠습니다. (플러그인 권장)
미니 프로그램을 사용하여 포스터를 만드는 방법은 무엇인가요? 이번 글에서는 포스터 생성 플러그인인 페인터를 추천하고, 이를 사용하여 포스터를 생성하는 방법을 알아보겠습니다. 여러분에게 도움이 되기를 바랍니다.

Mini 프로그램 네이티브 코드 생성 포스터
1단계:
패키지를 다운로드하고 Painter 패키지를 구성 요소 디렉터리에 넣습니다
https://github.com/Kujiale-Mobile/Painter
[관련 학습 권장 사항: Mini 프로그램 개발 튜토리얼 】
2단계:
페이지의 json 파일을 사용하여
{
"usingComponents": {
"painter":"/components/painter/painter"
}
}가져오기 3단계:
페이지의 wxml 사용
接收海报的图片容器
<image mode="widthFix" src="{{ posterImg }}" id="goods_qr-code" alt />
<painter wx-if="{{showPainter}}" palette="{{data}}" bind:imgOK="firstImg" />
palette 字段作为画图数据的数据源, 图案数据以 json 形式存在
widthPixels 强制指定生成的图片的像素宽度
绘图完成后,可以通过绑定 imgOK 或 imgErr 事件来获得成功后的图片或失败的原因4단계:
페이지의 js를 사용하세요
生成海报的方法(){
this.setData({
template: {
width: "750rpx",
height: "1500rpx",
views: [
{
type: 'image',
url: 图片路路径,
css: {
top: '10rpx',
left: '10rpx',
right: '10rpx',
width: '730rpx',
height: '1500rpx'
}
}
]
}
})
}
海报生成完毕自动调用
firstImg(e) {
console.log(e.detail.path);
this.setData({
posterImg: e.detail.path
})
},플러그인 소개 및 공식 웹사이트: Painter가 포스터를 생성합니다
https://codechina.csdn.net/mirrors/Kujiale-Mobile/Painter?utm_source=csdn_github_accelerator
원본 주소: https://juejin.cn/post/6995356720125968398
저자: Huang Yongchao
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 작은 프로그램을 사용하여 포스터를 생성하는 방법에 대해 이야기해 보겠습니다. (플러그인 권장)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 iOS 17에서 비활성화된 연락처 사진 및 포스터를 수정하는 8가지 방법
Sep 22, 2023 am 10:33 AM
iOS 17에서 비활성화된 연락처 사진 및 포스터를 수정하는 8가지 방법
Sep 22, 2023 am 10:33 AM
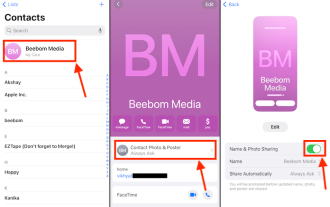
연락처 사진 및 포스터를 설정하는 올바른 방법 알아보기 연락처 사진 및 포스터는 iPhone에 저장된 연락처 카드 및 기타 연락처에 대해 iOS 17에서 설정할 수 있는 새로운 기능입니다. 모르는 분들을 위해 설명하자면, 이 기능을 사용하면 사진, 이름, 색상, 글꼴, 이모티콘, 메모지로 디자인할 수 있는 맞춤형 포스터로 통화 화면의 모양을 개인화할 수 있습니다. 일단 생성된 연락처 포스터는 저장된 연락처와 공유하거나 선택된 소수의 사람들만 볼 수 있도록 제한할 수 있습니다. 자신만의 연락처 포스터를 만드는 방법과 이를 다른 사람과 공유하는 방법을 알아보려면 다음 링크에서 가이드를 확인하세요. 연락처 사진 및 연락처 포스터 비활성화됨: 연락처 사진 설정에도 불구하고 8가지 수정 사항 설명
 6 수정 사항: iPhone에서 연락처 포스터가 제대로 표시되지 않는 문제를 해결하는 방법은 무엇입니까?
Sep 17, 2023 pm 12:41 PM
6 수정 사항: iPhone에서 연락처 포스터가 제대로 표시되지 않는 문제를 해결하는 방법은 무엇입니까?
Sep 17, 2023 pm 12:41 PM
1. iPhone이 iOS17을 지원하는지 확인하십시오. iPhone에서 연락처 포스터 기능이 작동하지 않으면 가장 먼저 해야 할 일은 iPhone이 iOS17을 지원하는지 확인하는 것입니다. 이 새로운 기능은 iOS 17을 실행하는 iPhone에서만 사용할 수 있으므로 휴대폰을 최신 업데이트로 업데이트하세요. 또한 iPhone에서 iOS17을 실행 중이더라도 연락처에는 iOS17 업데이트가 적용된 iPhone이 있어야 합니다. iOS17을 지원하는 모든 iPhone 목록은 다음과 같습니다. iPhone15, 15PlusiPhone15Pro, 15ProMaxiPhone14, 14PlusiPhone14Pro, 1
 최신 iOS 17에서 iPhone을 개인화하는 방법
Sep 21, 2023 am 08:17 AM
최신 iOS 17에서 iPhone을 개인화하는 방법
Sep 21, 2023 am 08:17 AM
iPhone에서 통화를 개인화하는 방법 Apple의 iOS 17에는 iPhone의 통화 화면 모양을 개인화할 수 있는 연락처 포스터라는 새로운 기능이 도입되었습니다. 이 기능을 사용하면 선택한 사진, 색상, 글꼴, 미모티콘을 연락처 카드로 사용하여 포스터를 디자인할 수 있습니다. 따라서 전화를 걸면 사용자 정의 이미지가 수신자의 iPhone에 예상한 대로 정확하게 표시됩니다. 저장된 모든 연락처와 고유한 연락처 포스터를 공유하도록 선택하거나 이를 볼 수 있는 사람을 선택할 수 있습니다. 마찬가지로, 통화 중에 다른 사람의 연락처 포스터도 볼 수 있습니다. 또한 Apple에서는 개별 연락처에 대한 특정 연락처 사진을 설정하여 해당 연락처에서 전화를 걸 수 있습니다.
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
미니 프로그램은 반응을 사용할 수 있습니다. 사용 방법: 1. "react-reconciler"를 기반으로 렌더러를 구현하고 DSL을 생성합니다. 2. DSL을 구문 분석하고 렌더링하기 위한 미니 프로그램 구성 요소를 만듭니다. 3. npm을 설치하고 개발자를 실행합니다. 도구에서 npm을 빌드합니다. 4. 자신의 페이지에 패키지를 소개한 다음 API를 사용하여 개발을 완료합니다.
 단어 포스터를 만드는 방법
Mar 19, 2024 pm 07:50 PM
단어 포스터를 만드는 방법
Mar 19, 2024 pm 07:50 PM
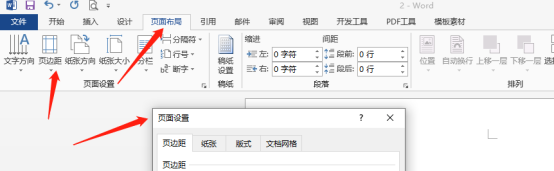
워드가 단순한 텍스트만 편집하고 처리할 수 있다고 생각하지 마세요. 실제로 흔히 사용되는 사무용 소프트웨어 중 하나로 워드의 기능은 매우 강력하지만 일부 기능은 아직 대중에게 발견되거나 사용되지 않았으며 잘 알려져 있지 않습니다. 대중에게. 예를 들어 Word에서 포스터를 만들 수 있다는 것을 알고 계셨나요? 아직 워드로 포스터를 만들어보지 않으셨다면 저와 함께 간단하고 아름다운 워드포스터를 만들어 보세요! 1. 먼저 워드 문서를 생성하고 엽니다. 그런 다음 메뉴 표시줄에서 [페이지 디자인]을 찾은 다음 [페이지 간격]을 클릭하고 여백 옵션에서 "사용자 정의 여백"을 선택합니다. 2. 아래와 같이 매개변수를 설정합니다. 모든 페이지 여백 매개변수를 0으로 설정해야 합니다. 그 후 클릭
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 iPhone의 연락처 사진 및 포스터의 개인정보를 보호하는 방법
Sep 18, 2023 am 10:49 AM
iPhone의 연락처 사진 및 포스터의 개인정보를 보호하는 방법
Sep 18, 2023 am 10:49 AM
iPhone에서 연락처 사진과 포스터를 볼 수 있는 사람은 누구입니까? Apple은 다른 사람이 전화를 걸거나 메시지를 보낼 때 iPhone에 표시되는 방식을 개인화할 수 있는 옵션을 제공합니다. 옵션에는 미모티콘, 간단한 텍스트 또는 연락처 사진 및 표시 이미지로 효과가 있는 사용자 정의 사진이 포함됩니다. 언제든지 이러한 선택 사항을 자유롭게 변경하고 연락처 카드의 프로필 간에 전환할 수 있습니다. 또한 Apple은 iOS17에서 사진을 보고 액세스하거나 선택한 이미지를 표시할 수 있는 사람을 제어할 수 있는 기능을 제공합니다. 연락처 목록에 저장된 개인과 이를 공유하도록 결정하거나 연락처와 상호 작용할 때마다 메시지가 표시되도록 iPhone을 설정할 수 있습니다. 원하는 경우 이름을 영구적으로 비활성화할 수도 있습니다.




