JavaScript에서 접이식 메뉴를 구현하는 방법: 1. HTML 샘플 파일을 만들고 메뉴 div를 정의합니다. 2. 스크립트 태그를 추가합니다. 3. "$(document).ready(function(){show(1.6); ...} "그냥 왼쪽 접기를 달성하세요.

이 기사의 운영 환경: windows7 시스템, javascript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript로 접기 메뉴를 구현하는 방법은 무엇입니까?
js는 메뉴 접기 기능을 구현합니다
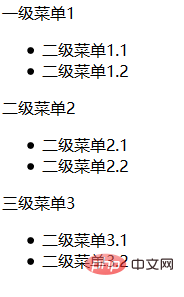
메뉴 확장 효과: 
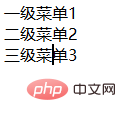
메뉴 접기 효과: 
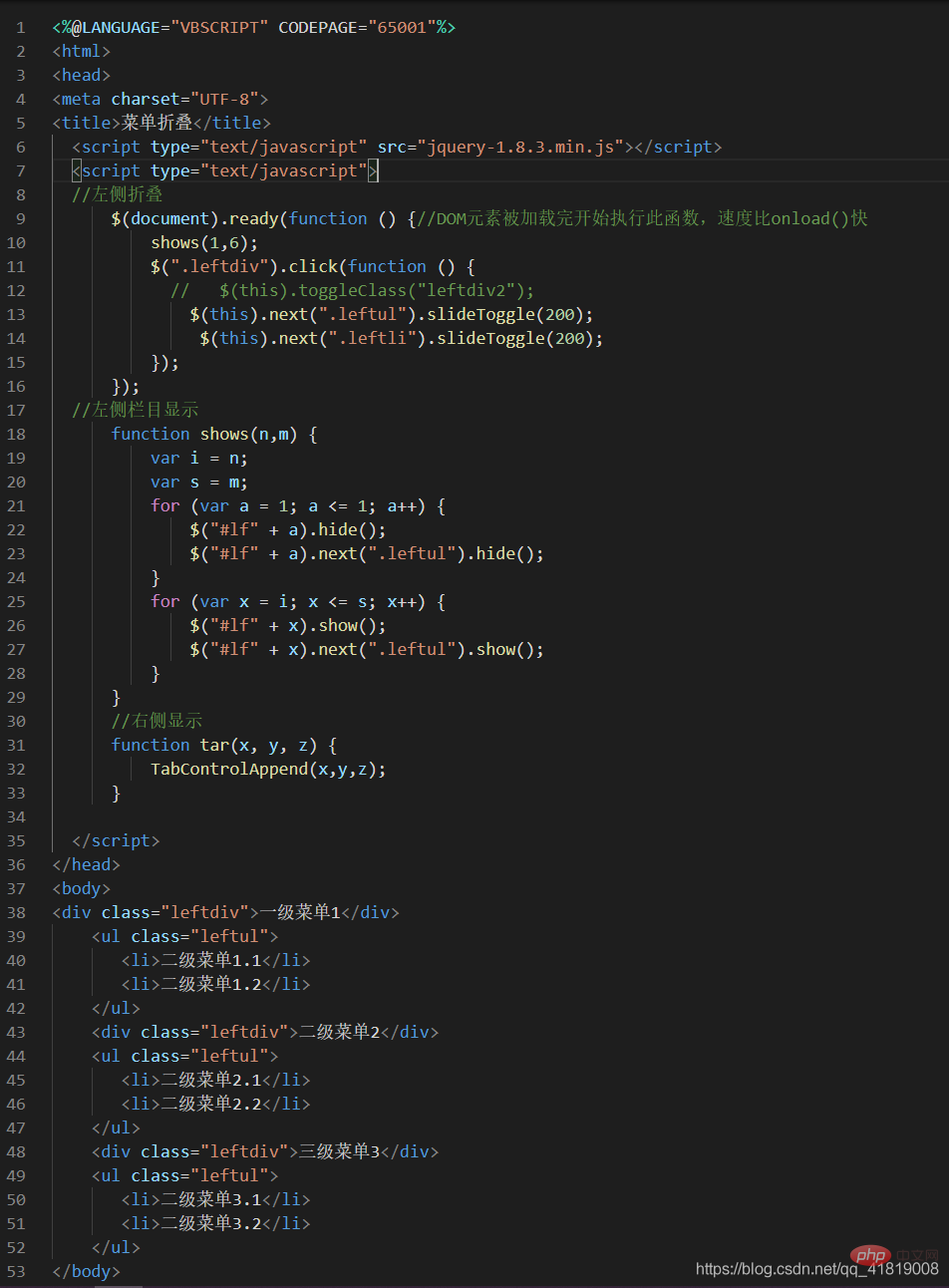
소스 코드 
추천 학습: " JavaScript 기본 튜토리얼"
위 내용은 JavaScript로 접기 메뉴를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!