npm 패키지에 노드 파일을 작성하고 게시하는 방법은 무엇입니까?
node 파일을 npm 패키지에 작성하는 방법은 무엇입니까? 다음 글에서는 node 파일을 npm 패키지에 복사해서 퍼블리싱하는 방법을 소개하겠습니다.

노드 파일을 npm 패키지에 복사하고 게시하세요
npm 플러그인 게시
npm 게시는 사실 매우 간단한 일인데, 오랫동안 게시하지 않았기 때문에 잊어버렸습니다. 오랜만이고, 온라인으로 확인해야 해서 기록하려고 글을 썼습니다. [추천 학습: "nodejs tutorial"]
새 파일 디렉터리 만들기
- 새 디렉터리를 만들고 원하는 이름을 지정하세요
- 명령을 실행하여
package.json을 생성하세요. code><code>package.json
npm init --yes
安装依赖
如果项目中还需要其他依赖,可以向正常开发时一样通过npm install xxx
{
"name": "node-fs-copy", //发布的包名,默认是上级文件夹名。不得与现在npm中的包名重复。包名不能有大写字母/空格/下滑线!
"version": "1.0.0",//你这个包的版本,默认是1.0.0。对于npm包的版本号有着一系列的规则,模块的版本号采用X.Y.Z的格式,具体体现为:
1、修复bug,小改动,增加z。
2、增加新特性,可向后兼容,增加y
3、有很大的改动,无法向下兼容,增加x
"description": "",
"main": "index.js",//入口文件,默认是Index.js,可以修改成自己的文件,这个很重要,当你在实际项目使用的时候,let a = require("包名"),它就去会去找对应的文件路径哦。
"scripts": { // 快捷命令,在package.json同目录下输入命令 npm run 键 就会执行 相对应的命令
"bulid": "npx webpack --config myConfig.js" //例如 输入 npm run bulid 就会执行npx webpack --config myConfig.js的命令 。
},
"keywords": [ // npm搜索的关键字
"node",
"fs",
"copy"
],
"publishConfig": {
"registry": "" // 发布的npm地址
},
"repository": {
"type": "git",
"url": "git+https://github.com/xxxx" // 代码的git地址
},
"author": "zxw",
"license": "ISC",//这个直接回车,开源文件协议吧,也可以是MIT,看需要吧。
"dependencies": { // 生产环境所依赖的包
"jquery": "^3.4.1",
"sea": "^1.0.2"
},
"devDependencies": { // 开发环境所依赖的包
"webpack": "^4.41.6"
}
}-S、--save和--save-dev的区别,因为通常在开发项目的时候这三个是没有什么本质区别的,但是在开发npm包的还是有区别的-S和--save下载的插件会被写入dependencies,并且我们在安装自定义的插件时,会一块被下载--save-dev下载的插件会被写入devDendencies,这个只是在开发的时候使用,并不会随着自定义插件一块被安装
完善<span style="font-size: 16px;">package.json</span>
有几个重要的信息是一定要填写的
name别人安装这个插件需要通过npm install xxx,来安装这个xxx对应的是name的valueversion插件的版本,每次重新发布都需要重新这个版本后,不然发布会失败main入口文件
其他可以看需要填写
const { exists, copyDir} = require('./lib/copy')
const fsCopy = (sourcePath, deptPath)=> {
exists(sourcePath,deptPath, copyDir)
}
module.exports = {
fsCopy
}确定入口文件为index.js之后,并写入代码,注意引入和导出都需要通过node的方式
- index.js
const fs = require('fs')
/**
* 复制一个文件夹下的文件到另一个文件夹
* @param src 源文件夹,即需要写出的文件
* @param dst 目标文件夹,需要写入的文件
*/
const copyDir = function (src, dst) {
// 读取目录中的所有文件/目录
fs.readdir(src, function (err, paths) {
if (err) {
throw err
}
paths.forEach(function (path) {
const _src = src + '/' + path
const _dst = dst + '/' + path
let readable;
let writable
fs.stat(_src, function (err, st) {
if (err) {
throw err
}
// 判断是否为文件
if (st.isFile()) {
// 创建读取流
readable = fs.createReadStream(_src)
// 创建写入流
writable = fs.createWriteStream(_dst)
// 通过管道来传输流
readable.pipe(writable)
}
// 如果是目录则递归调用自身
else if (st.isDirectory()) {
exists(_src, _dst, copyDir)
}
})
})
})
}
/*
* 判断当前目标文件是否存在
* 如若不存在需要先进行创建
* */
const exists = function (src, dst, callback) {
// 如果路径存在,则返回 true,否则返回 false。
if (fs.existsSync(dst)) {
callback(src, dst)
} else {
fs.mkdir(dst, function () {
callback(src, dst)
})
}
}
module.exports = {
exists,
copyDir
}- /lib/copy.js
npm config set registry https://registry.npmjs.org/
测试
这一块我只是进行了比较简单的测试,后续我会专门补一章关于插件测试的文章
发布
- 注册npm账号,通常npm可以通过关联gitlab直接登录
- 确定你当前的镜像指向npm镜像而不是淘宝镜像,如果不确定可以直接执行
npm addUser
- 运行添加用户命令,依次输入用户,密码,邮箱。
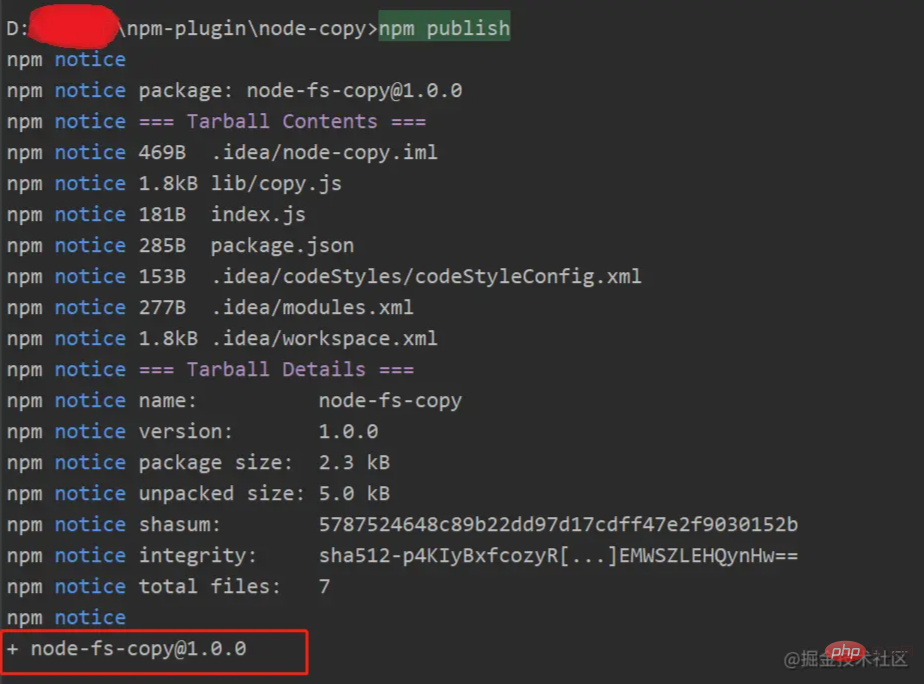
npm publish

- 确保当前npm已经在浏览器登录情况下执行发布命令
npm install node-fs-copy

如图就是发布成功了
发布报错
如果发布遇到403报错,很有可能是你的包名即package.json里面的name字段与npm已经有的插件名重复了,需要修改一下再重新发布
修改过名字依然报错, You cannot publish over the previously published versions: xxx,说明这个版本已经在npm存在,需要修改版本号
迭代
后续内容如果有变动,每次重新发布的时候,都需要手动的更改package.json/version的版本号,然后在执行发布的命令
使用示例
安装
const { fsCopy } = require('node-fs-copy')
// 把内容从本地D盘的test/test目录,拷贝到test/test1目录
fsCopy('d:/test/test', 'd:/test/test1')在node代码中,本地拷贝测试
//在服务器上运行,表示把服务器的/data/code-generator文件内的内容,拷贝到当前项目的./temporary/test内 fsCopy('/data/code-generator', './temporary/test')
服务器代码拷贝
本地是没有办法直接拷贝服务器代码的,如果需要拷贝服务器代码,需要满足一个条件
- node服务端代码,与需要拷贝的文件在一个服务器上
比如作者的的服务器上的文件地址为/data/code-generator,node服务也部署在同一服务器的另一个目录内
npm init --yes(初始化配置) npm i (会根据package.json里面的键dependencies,devDependencies来安装相对应的包) npm i 包(默认安装一个最新的包,这个包在node_modules文件夹里面,并且会更新在你的package.json文件) npm i 包@3.0.0(安装一个指定版本的包,会更新在你的package.json文件) npm i 包 --save-dev(安装一个开发环境所需要的包,会更新在你的package.json文件) npm uninstall 包(卸载一个包,会更新在你的package.json文件) npm update 包(更新此包版本为最新版本,会更新在你的package.json文件) npm run 脚本键(会根据package.json里面的"scripts"里面的脚本键自动执行相对于的值) npm publish (根据package.json的name发布一个包) npm unpublish 包名 --force(卸载npm网站上自己上传的包)
完成拷贝后,可以使用打包插件把该内容压缩成zip包,输出到前端,然后删除该临时文件./temporary/test,再删除zip包
npm install xxx를 통해 설치할 수 있습니다.
그러나 여기서 주목해야 할 점은 일반적으로 프로젝트를 개발할 때 -S, --save 및 --save-dev의 차이점입니다. npm package를 개발할 때는 이 세 가지 사이에 본질적인 차이가 없지만, npm package🎜🎜🎜-S와 -S를 개발할 때는 여전히 차이가 있습니다. --save code>다운로드한 플러그인은 종속성에 기록되며, 사용자 정의 플러그인을 설치하면 함께 다운로드됩니다🎜🎜 --save-dev다운로드한 플러그인은 devDendency에 기록됩니다. 이는 개발 중에만 사용되며 사용자 정의 플러그인🎜과 함께 설치되지 않습니다. 🎜🎜🎜Perfect🎜🎜package.json🎜< /code>🎜🎜🎜입력해야 하는 몇 가지 중요한 정보가 있습니다🎜🎜🎜<code>name 다른 사람들은 이 플러그인을 다음을 통해 설치해야 합니다. 이 xxx를 설치하기 위한 npm install xxx는 의 <code>값🎜🎜version 플러그인 버전에 해당합니다. name. 이 버전은 매번 다시 출시되어야 합니다. 그렇지 않으면 기자회견이 실패합니다🎜🎜main 참가 파일🎜🎜다른 항목도 볼 수 있으므로 작성해야 합니다. in🎜rrreee🎜항목 파일이 index.js인지 확인하고 코드를 작성한 후 도입부와 내보내기에 주의하세요. node🎜🎜🎜index.js🎜rrreee🎜🎜/를 통해 테스트해야 합니다. lib/copy.js🎜rrreee🎜🎜🎜Test🎜🎜🎜🎜이번에는 비교적 간단한 테스트만 진행했습니다. 앞으로 플러그인 테스트에 관한 특별 장을 추가하겠습니다🎜🎜🎜🎜Release🎜 🎜🎜🎜🎜npm 계정을 등록하세요. 일반적으로 npm은 gitlab을 연결하여 직접 로그인할 수 있습니다.🎜🎜현재 이미지가 Taobao 이미지 대신 npm 이미지를 가리키는지 확인하세요. 확실하지 않은 경우 🎜<를 직접 실행할 수 있습니다. /ul>rrreee🎜🎜 add user 명령을 실행하고 사용자, 비밀번호, 이메일을 차례로 입력하세요. 🎜rrreee🎜 🎜🎜🎜브라우저로 로그인한 동안 npm이 게시 명령을 실행했는지 확인하세요🎜rrreee🎜
🎜🎜🎜브라우저로 로그인한 동안 npm이 게시 명령을 실행했는지 확인하세요🎜rrreee🎜 🎜🎜그림과 같이 퍼블리싱 성공🎜🎜🎜🎜퍼블리싱 오류🎜🎜🎜🎜퍼블리싱에
🎜🎜그림과 같이 퍼블리싱 성공🎜🎜🎜🎜퍼블리싱 오류🎜🎜🎜🎜퍼블리싱에 403이 발생하는 경우 오류가 발생하는 경우 패키지 이름의 name 필드(예: package.json)가 기존 플러그인과 동일할 가능성이 높습니다. npm의 이름을 수정하고 다시 게시해야 합니다🎜🎜이름을 수정한 후에도 이전에 게시된 버전 위에 게시할 수 없습니다: xxx</라는 오류가 발생합니다. code>는 이 버전이 <code>npm에 이미 존재하며 버전 번호를 수정해야 함을 나타냅니다. 🎜🎜🎜🎜Iteration🎜🎜🎜🎜후속 콘텐츠에 변경 사항이 있는 경우 수동으로 변경해야 합니다. 다시 게시할 때마다 package.json/version의 버전 번호를 확인하고 게시된 명령을 실행하세요🎜 🎜🎜Usage example🎜🎜🎜🎜🎜Installation🎜🎜🎜rrreee🎜🎜🎜노드 코드에서, 로컬 복사 테스트🎜🎜🎜rrreee🎜🎜🎜서버 코드 복사🎜🎜🎜🎜서버 코드를 로컬에서 직접 복사할 수 있는 방법은 없습니다. 네, 서버 코드를 복사해야 한다면 조건을 만족해야 합니다🎜🎜🎜The 노드 서버 코드와 복사해야 할 파일이 동일한 서버에 있습니다🎜🎜예를 들어 작성자 서버의 파일 주소는 노드 서비스인 /data/code-generator입니다. 같은 서버의 다른 디렉터리에도 배포됩니다🎜rrreee🎜복사를 완료한 후 패키징 플러그인을 사용하여 콘텐츠를 zip 패키지로 압축하고 프런트엔드로 출력할 수 있으며, 그런 다음 임시 파일 ./temporary/test를 삭제하고 zip 패키지🎜를 삭제하세요.附上常用命令
npm init --yes(初始化配置) npm i (会根据package.json里面的键dependencies,devDependencies来安装相对应的包) npm i 包(默认安装一个最新的包,这个包在node_modules文件夹里面,并且会更新在你的package.json文件) npm i 包@3.0.0(安装一个指定版本的包,会更新在你的package.json文件) npm i 包 --save-dev(安装一个开发环境所需要的包,会更新在你的package.json文件) npm uninstall 包(卸载一个包,会更新在你的package.json文件) npm update 包(更新此包版本为最新版本,会更新在你的package.json文件) npm run 脚本键(会根据package.json里面的"scripts"里面的脚本键自动执行相对于的值) npm publish (根据package.json的name发布一个包) npm unpublish 包名 --force(卸载npm网站上自己上传的包)
更多编程相关知识,请访问:编程视频!!
위 내용은 npm 패키지에 노드 파일을 작성하고 게시하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm을 사용하여 노드를 삭제하는 방법: 1. "nvm-setup.zip"을 다운로드하여 C 드라이브에 설치합니다. 2. "nvm -v" 명령을 통해 환경 변수를 구성하고 버전 번호를 확인합니다. install" 명령 노드 설치; 4. "nvm uninstall" 명령을 통해 설치된 노드를 삭제합니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Node 서비스의 Docker 미러링을 수행하는 방법은 무엇입니까? 극한 최적화에 대한 자세한 설명
Oct 19, 2022 pm 07:38 PM
Node 서비스의 Docker 미러링을 수행하는 방법은 무엇입니까? 극한 최적화에 대한 자세한 설명
Oct 19, 2022 pm 07:38 PM
이 기간 동안 저는 Tencent 문서의 모든 카테고리에 공통되는 HTML 동적 서비스를 개발 중입니다. 다양한 카테고리에 대한 액세스 생성 및 배포를 촉진하고 클라우드로 이동하는 추세에 부응하기 위해. Docker를 사용하여 서비스 콘텐츠를 수정하고 제품 버전을 균일하게 관리합니다. 이 글에서는 제가 Docker를 서비스하면서 쌓은 최적화 경험을 여러분의 참고용으로 공유하겠습니다.
 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
이 기사에서는 Node의 프로세스 관리 도구인 "pm2"를 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다!
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법에 대해 이야기해 보겠습니다.
Dec 02, 2022 pm 09:06 PM
pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법에 대해 이야기해 보겠습니다.
Dec 02, 2022 pm 09:06 PM
nodejs 실행 파일을 pkg로 패키징하는 방법은 무엇입니까? 다음 기사에서는 pkg를 사용하여 Node 프로젝트를 실행 파일로 패키징하는 방법을 소개합니다. 도움이 되기를 바랍니다.
 npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
"node-gyp.js"와 "Node.js"의 버전이 일치하지 않아 npm node gyp가 실패했습니다. 해결 방법: 1. "npm 캐시 clean -f"를 통해 노드 캐시를 지웁니다. 2. "npm install - g n" n 모듈을 설치합니다. 3. "n v12.21.0" 명령을 통해 "node v12.21.0" 버전을 설치합니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.




