초급 기사: HTML, CSS 및 JS(코드 포함)를 사용하여 멋진 검은색 아날로그 시계를 만드는 방법
이전 글 "HTML/CSS와 Three.js를 사용하여 불을 뿜는 드래곤 게임 만들기(코드 공유) 가르쳐주세요
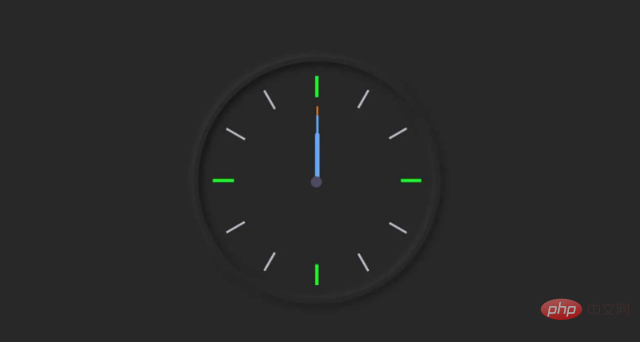
"에서 HTML/CSS와 Three.js를 사용하여 만드는 방법을 소개했습니다. 불을 뿜는 드래곤 게임. 다음 글에서는 JS를 사용하여 멋진 블랙 테마 아날로그 시계를 만드는 방법을 소개합니다.

7px solid #282828。我使用box-shadow使其更清晰。border-radius 50%使这款手表呈圆形。我还使用了高度和宽度 30 rem。如果你想让这款手表更大,你可以增加它的尺寸。
HTML
<div class="clock">
</div>CSS
html {
background: #282828;
text-align: center;
font-size: 10px;
}
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}
.clock {
width: 30rem;
height: 30rem;
border: 7px solid #282828;
box-shadow: -4px -4px 10px rgba(67,67,67,0.5),
inset 4px 4px 10px rgba(0,0,0,0.5),
inset -4px -4px 10px rgba(67,67,67,0.5),
4px 4px 10px rgba(0,0,0,0.3);
border-radius: 50%;
margin: 50px auto;
position: relative;
padding: 2rem;
}演示效果

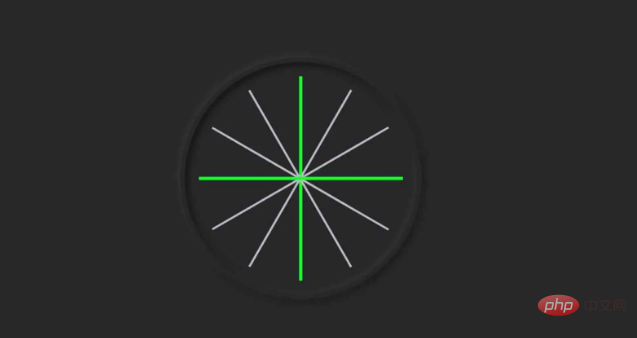
第 2 步:在时钟上标记 1 到 12
HTML
<div class="outer-clock-face"> <div class="marking marking-one"></div> <div class="marking marking-two"></div> <div class="marking marking-three"></div> <div class="marking marking-four"></div> </div>
CSS
.outer-clock-face {
position: relative;
width: 100%;
height: 100%;
border-radius: 100%;
background: #282828;
overflow: hidden;
}
.outer-clock-face::after {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg)
}
.outer-clock-face::before,
.outer-clock-face::after,
.outer-clock-face .marking{
content: '';
position: absolute;
width: 5px;
height: 100%;
background: #1df52f;
z-index: 0;
left: 49%;
}演示效果

CSS
.outer-clock-face .marking {
background: #bdbdcb;
width: 3px;
}
.outer-clock-face .marking.marking-one {
transform: rotate(30deg)
}
.outer-clock-face .marking.marking-two {
transform: rotate(60deg)
}
.outer-clock-face .marking.marking-three {
transform: rotate(120deg)
}
.outer-clock-face .marking.marking-four {
transform: rotate(150deg)
}演示效果

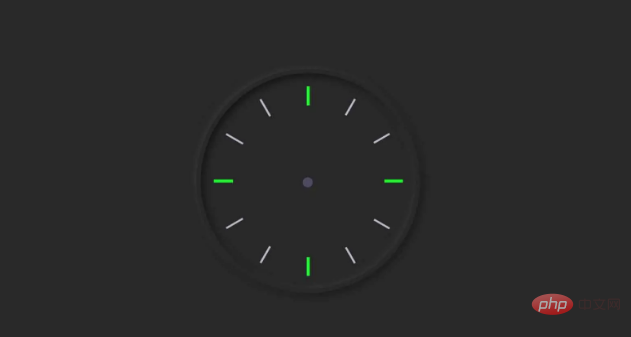
我使用下面的 HTML 和 CSS 代码制作了一个圆圈。结果,长线的中间被覆盖,并且它具有完整的 1 到 12 个标记大小。
HTML:
<div class="inner-clock-face">
</div>CSS
.inner-clock-face {
position: absolute;
top: 10%;
left: 10%;
width: 80%;
height: 80%;
background: #282828;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
z-index: 1;
}
.inner-clock-face::before {
content: '';
position: absolute;
top: 50%;
border-radius: 18px;
margin-left: -9px;
margin-top: -6px;
left: 50%;
width: 16px;
height: 16px;
background: #4d4b63;
z-index: 11;
}演示效果

第 3 步:制作三只指针来指示时间
在这个单元格中,我使用了三只手,它们是使用下面的 HTML 和 CSS 代码制作的。
HTML
<div class="hand hour-hand"></div> <div class="hand min-hand"></div> <div class="hand second-hand"></div>
CSS
.hand {
width: 50%;
right: 50%;
height: 6px;
background: #61afff;
position: absolute;
top: 50%;
border-radius: 6px;
transform-origin: 100%;
transform: rotate(90deg);
transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
}
.hand.hour-hand {
width: 30%;
z-index: 3;
}
.hand.min-hand {
height: 3px;
z-index: 10;
width: 40%;
}
.hand.second-hand {
background: #ee791a;
width: 45%;
height: 2px;
}演示效果

第 4 步:使用 JavaScript 代码激活时钟
上面我们设计了整只手表,但这款手表还没有功能。这意味着这款手表的指针没有任何功能,也没有显示准确的时间。为此,我们需要使用 JavaScript 代码。
使用下面的 JavaScript,我已经给出了如何旋转这些手的说明。如果你了解基本的 JavaScript,你肯定会理解它。
我已经在下面充分解释了这段 JavaScript 代码是如何工作的。
JavaScript
const secondHand = document.querySelector('.second-hand'); const minsHand = document.querySelector('.min-hand'); const hourHand = document.querySelector('.hour-hand');
JavaScript
function setDate() {
const now = new Date();
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;
const hour = now.getHours(); // Hours hand rotation
const hourDegrees = ((hour / 12) * 360) + ((mins/60)*30) + 90;
hourHand.style.transform = `rotate(${hourDegrees}deg)`;
}JavaScript 代码详解
关于秒针
JavaScript
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;我已将秒针如何旋转存储在secondsDegrees中,然后我使用rotate (${secondsDegrees} deg) 来旋转秒针 1 分钟等于 60 秒所以我除以60圆的一周是360度,所以我乘以360
关于分针
JavaScript
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;我在minsDegrees中存储了如何转动分钟的指针然后我使用(${minsDegrees]deg위의 데모에서 볼 수 있듯이 저는 이 시계 주위에 테두리를 사용하여 코드 테두리를 만들었습니다: 7px solid #282828. 더 명확하게 하기 위해 box-shadow를 사용합니다. border-radius 50%는 시계를 둥근 모양으로 만듭니다. 나는 또한 30 rem의 높이와 너비를 사용했습니다. 이 시계를 더 크게 만들고 싶다면 크기를 늘릴 수 있습니다.
HTML
setInterval(setDate, 1000); setDate();
CSS rrreee
rrreee
 🎜🎜CSS
🎜🎜CSS🎜rrreee🎜데모 효과🎜🎜
 🎜🎜아래 HTML과 CSS 코드를 사용하여 원을 만들었습니다. 그 결과, 긴 줄의 중간 부분이 가려지고, 1~12까지의 전체 표시 크기를 가지게 됩니다. 🎜🎜HTML: 🎜rrreee🎜CSS
🎜🎜아래 HTML과 CSS 코드를 사용하여 원을 만들었습니다. 그 결과, 긴 줄의 중간 부분이 가려지고, 1~12까지의 전체 표시 크기를 가지게 됩니다. 🎜🎜HTML: 🎜rrreee🎜CSS🎜rrreee🎜데모 효과🎜🎜
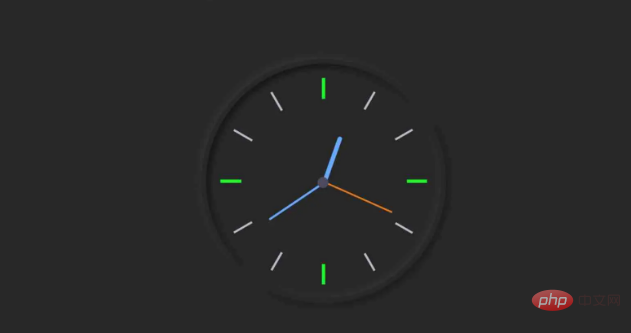
 🎜🎜3단계: 시간을 표시하기 위해 세 개의 손을 만듭니다🎜🎜이 셀에서는 세 개의 손을 사용했습니다. 아래 HTML 및 CSS 코드. 🎜🎜HTML🎜rrreee🎜CSS
🎜🎜3단계: 시간을 표시하기 위해 세 개의 손을 만듭니다🎜🎜이 셀에서는 세 개의 손을 사용했습니다. 아래 HTML 및 CSS 코드. 🎜🎜HTML🎜rrreee🎜CSS🎜rrreee🎜데모 효과
🎜🎜
 🎜🎜4단계: JavaScript 코드를 사용하여 시계 활성화🎜🎜위에서는 시계 전체를 디자인했지만 이 시계는 아직 작동하지 않습니다. 이는 이 시계의 바늘이 기능이 없고 정확한 시간을 표시하지 않는다는 것을 의미합니다. 이를 위해서는 JavaScript 코드를 사용해야 합니다. 🎜🎜아래 JavaScript를 사용하여 이 손을 회전하는 방법에 대한 지침을 제공했습니다. 기본적인 JavaScript를 알고 있다면 확실히 이해할 수 있을 것입니다. 🎜🎜아래에서 이 JavaScript 코드가 어떻게 작동하는지 자세히 설명했습니다. 🎜🎜JavaScript
🎜🎜4단계: JavaScript 코드를 사용하여 시계 활성화🎜🎜위에서는 시계 전체를 디자인했지만 이 시계는 아직 작동하지 않습니다. 이는 이 시계의 바늘이 기능이 없고 정확한 시간을 표시하지 않는다는 것을 의미합니다. 이를 위해서는 JavaScript 코드를 사용해야 합니다. 🎜🎜아래 JavaScript를 사용하여 이 손을 회전하는 방법에 대한 지침을 제공했습니다. 기본적인 JavaScript를 알고 있다면 확실히 이해할 수 있을 것입니다. 🎜🎜아래에서 이 JavaScript 코드가 어떻게 작동하는지 자세히 설명했습니다. 🎜🎜JavaScript🎜rrreee🎜JavaScript🎜rrreee🎜JavaScript 코드 세부정보🎜🎜Miaozhen 정보
🎜
JavaScript🎜rrreee🎜 초침이 어떻게 회전하는지 secondsDegrees에 저장한 다음 rotate (${secondsDegrees} deg) 를 사용하여 초침을 회전시킵니다. 1분은 60초이므로 다음과 같이 나눕니다. 60일주는 360도이므로 360을 곱합니다🎜🎜분침에 대해서
🎜
JavaScript🎜rrreee🎜I' minsDegrees 의 m은 분침을 돌리는 방법을 저장한 다음 (${minsDegrees]deg)를 사용하여 분침을 돌렸습니다. 1시간은 60분이므로 60으로 나눴습니다. 분과 함께 초침 위치를 추가합니다. 분침은 초에 따라 올바른 위치에 있기 때문입니다. 🎜🎜JavaScript🎜rrreee🎜🎜🎜🎜추천 학습: 🎜HTML/CSS 비디오 튜토리얼🎜, 🎜JS 비디오 튜토리얼🎜🎜
위 내용은 초급 기사: HTML, CSS 및 JS(코드 포함)를 사용하여 멋진 검은색 아날로그 시계를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





