HTML, CSS 및 JS를 사용하여 임의의 비밀번호 생성기를 만드는 방법을 가르쳐주세요(공유)
이전 글 "기본: JS로 멋진 검정색 아날로그 시계 만들기(코드 포함)"에서 JS로 아날로그 시계 만드는 방법을 소개해 드렸는데요. 다음 기사에서는 HTML, CSS 및 JS를 사용하여 임의 비밀번호 생성기를 만드는 방법을 소개합니다.

HTML, CSS 및 JavaScript를 사용하여 만든 임의 비밀번호 생성기

위에 작성됨
임의 비밀번호 생성기는 자동으로 비밀번호를 생성하는 간단한 JavaScript 애플리케이션입니다. 이러한 유형의 애플리케이션은 다양한 숫자, 기호, 문자 등을 사용하여 더욱 복잡하고 안전한 비밀번호를 만듭니다. JavaScript应用程序,可以自动生成密码。这种类型的应用程序使用各种数字、符号、字母等来创建比较复杂,安全性较高的密码。
在本文中,我将向您展示如何使用HTML、CSS和JavaScript代码轻松构建随机密码生成器系统。我在这里没有使用任何JQuery插件或JavaScript库。
但是,这是我第一次制作这样的随机密码生成器。我使用JavaScript的Math.floor和Math.random方法来创建它。我在这个密码中添加了数字、不同的符号和字母。这里我们使用了不同类型的循环,每次都会创建不同的密码。
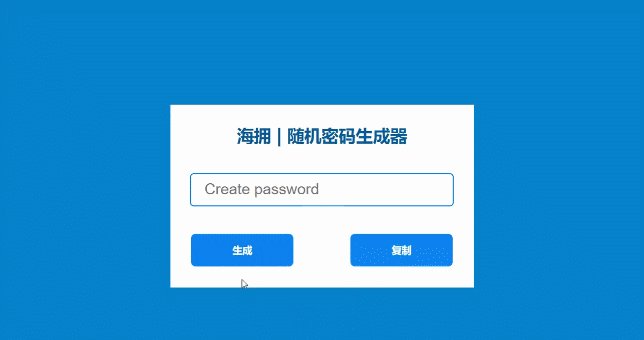
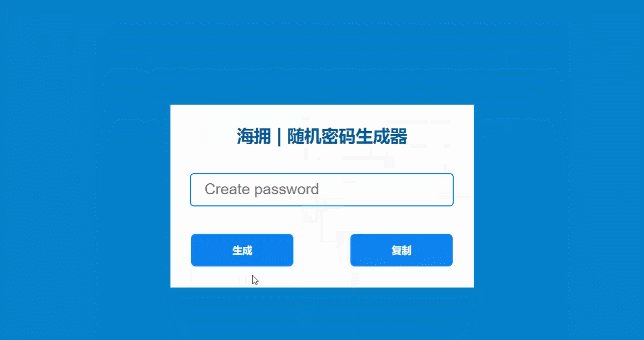
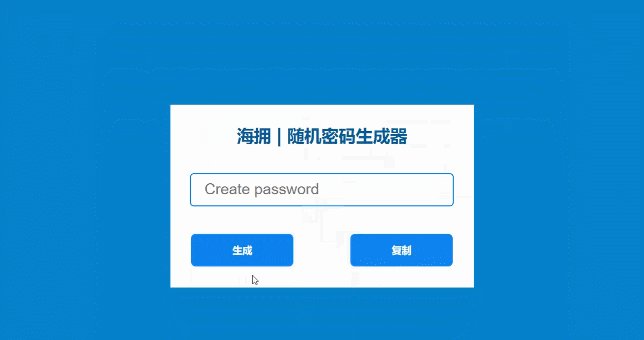
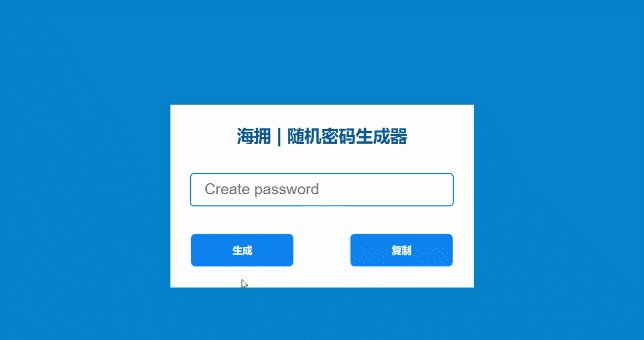
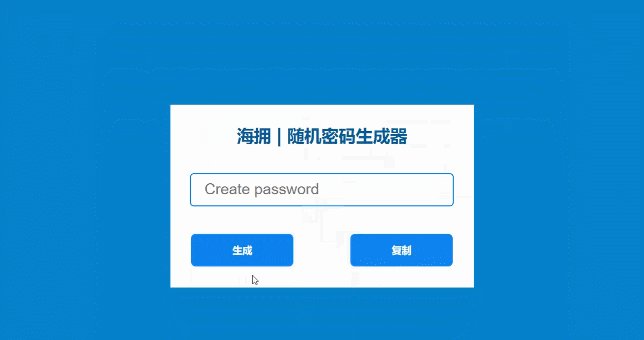
如上图所示,我首先将网页的背景涂成蓝色。然后我在那个页面上做了一个小盒子。首先,我在那个框中添加了一个文本。下面是一个可以生成密码的小显示或输入。我还在底部做了两个按钮。这些按钮之一将生成密码,另一个将复制密码。
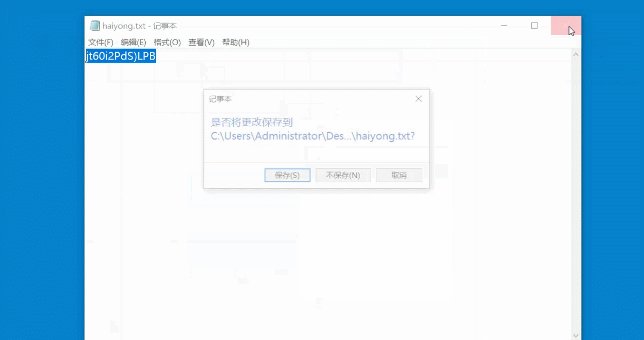
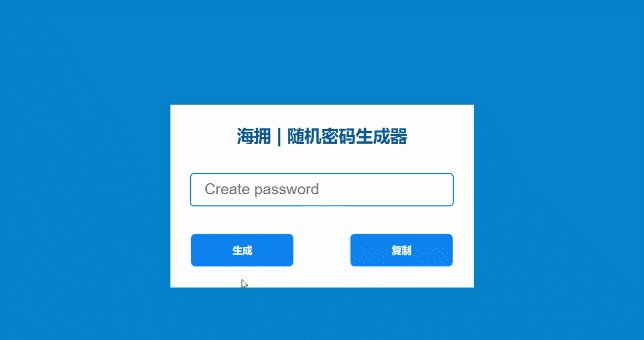
下面是一个现场演示,可帮助您了解它(JavaScript 密码生成器)的工作原理:http://haiyong.site/random-password-generator
您可以在项目中复制和使用这些源代码。如果您是初学者,那么您必须按照下面的教程了解我是如何制作的。
如何构建随机密码生成器
首先,您创建一个HTML文件(index.html)和一个CSS文件(index.css)。这里我没有单独创建任何JavaScript文件(index.js)。但是,您可以根据需要创建单独的JavaScript文件。
第 1 步:在网页中创建一个框
这个盒子是在每个人的第一个网页上创建的。将使用以下HTML和CSS代码创建。这里我使用了#0581ca的背景色。如果需要,你可以使用任何其他背景颜色。我使用白色作为盒子的背景色。在这种情况下,我们没有指定盒子的具体高度或大小,这将取决于内容的数量。
HTML
<div class="box"> </div>
CSS
* {
margin: 0;
padding: 0;
user-select: none;
box-sizing: border-box;
}
body {
background-color: #0581ca;
justify-content: center;
align-items: center;
display: flex;
min-height: 100vh;
}
.box{
background-color: white;
padding-top: 30px;
padding: 30px;
}效果展示

第 2 步:添加 heading 或 title
现在我们将向该框添加标题。为此,我使用了以下HTML和CSS代码。我已将此标题的字体大小用26px,颜色用#015a96。使用text-align: center将文本放在框的中间。
HTML
<h2 id="海拥-nbsp-nbsp-随机密码生成器">海拥 | 随机密码生成器</h2>
CSS
.box h2{
margin-bottom: 40px;
text-align: center;
font-size: 26px;
color: #015a96;
font-family: sans-serif;
}效果展示

第 3 步:使用输入创建显示
我使用输入做了一个小显示器,将看到每次生成不同密码的位置。我使用了这个input的高度50px和宽度400px。使用了border-radius: 6px使它稍微变圆。使用的边框:border: 2px solid rgb (13, 152, 245)使其更亮。
HTML
<input type="text" name="" placeholder="创建密码" id="password" readonly>
CSS
input {
padding: 20px;
user-select: none;
height: 50px;
width: 400px;
border-radius: 6px;
border: none;
border: 2px solid rgb(13, 152, 245);
outline: none;
font-size: 22px;
}
input::placeholder{
font-size: 23px;
}效果展示:

第 4 步:使用 Html 和 CSS 创建两个按钮
我做了以下两个按钮来生成和复制密码,并将这两个按钮的高度设置为50px ,宽度设置为150px。使用了背景颜色蓝色和文本颜色白色。我使用margin-left: 85px
HTML, CSS 및 JavaScript 코드를 사용하여 임의 비밀번호 생성 시스템을 쉽게 구축하는 방법을 보여 드리겠습니다. 여기서는 JQuery 플러그인이나 JavaScript 라이브러리를 사용하지 않습니다. 하지만 이런 무작위 비밀번호 생성기를 만드는 것은 이번이 처음입니다. JavaScript의 Math.floor 및 Math.random 메서드를 사용하여 만들었습니다. 이 비밀번호에 숫자, 다양한 기호 및 문자를 추가했습니다. 여기서는 매번 다른 비밀번호를 생성하는 다양한 유형의 루프를 사용하고 있습니다. 위 사진처럼 먼저 웹페이지의 배경을 파란색으로 칠해줬습니다. 그런 다음 해당 페이지에 작은 상자를 만들었습니다. 먼저 해당 상자에 텍스트를 추가했습니다. 다음은 비밀번호를 생성할 수 있는 작은 디스플레이 또는 입력입니다. 하단에도 버튼 2개를 만들었습니다. 이 버튼 중 하나는 비밀번호를 생성하고 다른 버튼은 비밀번호를 복사합니다. JavaScript 비밀번호 생성기의 작동 방식을 이해하는 데 도움이 되는 라이브 데모는 다음과 같습니다. http://haiyong.site/random-password-generator
HTML 파일(index.html)과 CSS 파일(index.css</ 코드>). 여기서는 별도의 <code>JavaScript 파일(index.js)을 만들지 않았습니다. 그러나 필요한 경우 별도의 JavaScript 파일을 만들 수 있습니다. 🎜🎜1단계: 웹페이지에 상자 만들기🎜🎜이 상자는 모든 사람의 첫 번째 웹페이지에 만들어집니다. 다음 HTML 및 CSS 코드를 사용하여 생성됩니다. 여기서는 #0581ca의 배경색을 사용했습니다. 필요한 경우 다른 배경색을 사용할 수 있습니다. 상자의 배경색으로 흰색을 사용했습니다. 이 경우 상자의 특정 높이나 크기를 지정하지 않으며 내용의 양에 따라 달라집니다. 🎜🎜HTML🎜<table> <th><div id="button" class="btn1"onclick="genPassword()">生成</div></th> <th><a id="button" class="btn2" onclick="copyPassword()">复制</a></th> </table>
#button {
font-family: sans-serif;
font-size: 15px;
margin-top: 40px;
border: 2px solid rgb(20, 139, 250);
width: 155px;
height: 50px;
text-align: center;
background-color: #0c81ee;
display: flex;
color: rgb(255, 255, 255);
justify-content: center;
align-items: center;
cursor: pointer;
border-radius: 7px;
}
.btn2{
margin-left: 85px;
}
#button:hover {
color: white;
background-color: black;
} 🎜🎜2단계: 제목 또는 제목 추가🎜🎜이제 상자에 제목을 추가하겠습니다. 이를 위해 다음
🎜🎜2단계: 제목 또는 제목 추가🎜🎜이제 상자에 제목을 추가하겠습니다. 이를 위해 다음 HTML 및 CSS 코드를 사용했습니다. 이 제목의 글꼴 크기는 26px, 색상은 #015a96을 사용했습니다. 상자의 텍스트를 중앙에 맞추려면 text-align: center를 사용하세요. 🎜🎜HTML🎜var password=document.getElementById("password");function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = ""; 🎜🎜3단계: 입력을 사용하여 디스플레이 만들기🎜🎜입력을 사용하여 매번 다른 비밀번호가 생성되는 위치를 확인할 수 있는 작은 디스플레이를 만들었습니다. 저는 높이가
🎜🎜3단계: 입력을 사용하여 디스플레이 만들기🎜🎜입력을 사용하여 매번 다른 비밀번호가 생성되는 위치를 확인할 수 있는 작은 디스플레이를 만들었습니다. 저는 높이가 50px이고 너비가 400px인 이 입력을 사용했습니다. border-radius: 6px를 사용하여 약간 둥글게 만들었습니다. border: border: 2px solid rgb (13, 152, 245)를 사용하여 더 밝게 만드세요. 🎜🎜htmlmfor (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}document.getElementById("password").value = password; 🎜🎜4단계: Html과 CSS를 사용하여 두 개의 버튼 만들기🎜🎜비밀번호 생성 및 복사를 위해 다음 두 개의 버튼을 만들고, 이 두 버튼의 높이를
🎜🎜4단계: Html과 CSS를 사용하여 두 개의 버튼 만들기🎜🎜비밀번호 생성 및 복사를 위해 다음 두 개의 버튼을 만들고, 이 두 버튼의 높이를 로 설정합니다. 50px이고 너비는 150px입니다. 배경색은 파란색, 텍스트 색상은 흰색을 사용합니다. margin-left: 85px를 사용하여 두 버튼 사이의 거리를 만듭니다. 🎜🎜HTML🎜function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}var password=document.getElementById("password");
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}
document.getElementById("password").value = password;
}
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}第 5 步:使用 JavaScript 代码激活密码生成器
到目前为止,我们只设计了它的外观样式,接下来我们将在JavaScript的帮助下使其动起来。首先我设置了一个密码变量(input id)。现在我们将使用函数genPassword使这个系统功能。
JavaScript
var password=document.getElementById("password");在 varchars 中,我添加了不同的数字、数字、符号等。这些相互关联的符号和数字将创建随机密码。
我已经使用var passwordLength确定了密码的数量。在这里,我使用了 12,它每次都会创建一个包含13 (12 + 1) 个字符的密码。您可以根据需要变换数值
JavaScript
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";这里的Math.random()方法将帮助创建一个随机密码。
JavaScript
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}最后,我会在输入框中显示这个密码。我使用了输入的 ID 密码并设置了该 ID 的常量。现在我通过该常量在输入框中显示上述条件。
JavaScript
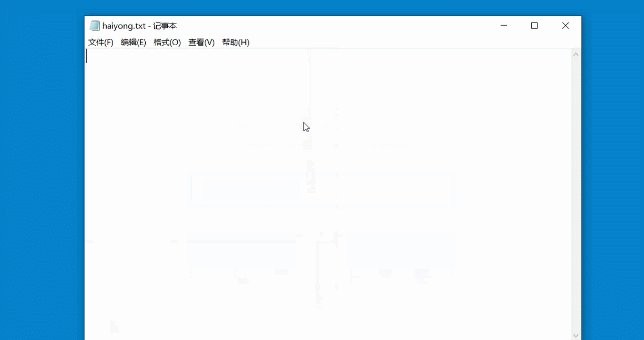
document.getElementById("password").value = password;现在我将使设计中的复制按钮生效。正如您之前看到的,有一个选项可以单击将复制所有密码。此复制按钮直接连接到该输入。输入框中输入的任何内容都将在该复制按钮的帮助下进行复制。
同样,现在我们已经确定了输入框的ID变量。然后我使用document.execCommand激活按钮。
JavaScript
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}到此就大功告成了,你所需要做的就是复制粘贴就可以

最终完整的 JavaScript 代码:
var password=document.getElementById("password");
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}
document.getElementById("password").value = password;
}
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}推荐学习:HTML/CSS视频教程、JS视频教程
위 내용은 HTML, CSS 및 JS를 사용하여 임의의 비밀번호 생성기를 만드는 방법을 가르쳐주세요(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 64
64
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.





