매개변수 전달 방법: 1. "props" 및 "$emit"를 사용하여 상위 구성요소와 하위 구성요소 간에 매개변수를 전달합니다. 2. "provide" 및 "inject"를 사용하여 할아버지와 손자 구성요소 간에 매개변수를 전달합니다. 매개변수를 전달하기 위한 형제 구성 요소 파일 간의 정보 4. 경로 간에 매개변수를 전달하려면 "query" 및 "params"를 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
Vue
컴포넌트 통신 - Vue의 상위 컴포넌트와 하위 컴포넌트 간의 메소드 호출 및 매개변수 전달 props 및 $emit
컴포넌트 통신 - 할아버지와 손자 컴포넌트 간의 매개변수 전달, 주입
컴포넌트 통신 - 형제 컴포넌트 간 매개변수 전달 버스.js
라우트 간 쿼리 및 매개변수 전달 매개변수
1. 부모-자식 컴포넌트
1.1 부모에서 자식으로 전달 (props)
<!-- 父组件father.vue -->
<template>
<div>
<div>这里是father组件</div>
<div>这是父组件要传给子组件的参数:{{msg}}</div>
<!-- 1.传递:data1为动态参数msg的参数名,名字自定义,与子组件接收参数名同名
data2为静态参数的参数名,名字自定义,与子组件接收参数名同名 -->
<child :data1="msg" data2="777"></child>
</div>
</template>
<script>
import child from "./child";
export default {
data() {
return {
msg:"666"
}
},
components: {
child
}
};
</script><!-- 子组件child.vue -->
<template>
<div>
<div>这里是child组件</div>
<!-- 3.使用:这里就是接收的父组件参数 -->
<div>接受的父组件动态参数:{{ data1 }}</div>
<div>接受的父组件静态参数:{{ data2 }}</div>
<div>接受的父组件参数:{{ data }}</div>
</div>
</template>
<script>
export default {
// 2.接收:props接收父组件参数,data1与data2为传递参数的参数名,与父组件内同名
props: ["data1", "data2"],
data() {
return {
data: "默认值"
};
},
// 3.使用:直接用this调用
mounted() {
this.data = this.data1;
}
};
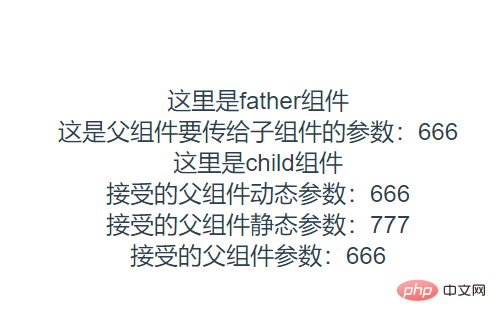
</script>페이지 데이터 효과는 다음과 같습니다

여기서 주의할 점은 상위 구성 요소가 전달한 매개 변수를 수명 주기 동안 할당해야 하는 경우에는 에 바인딩됩니다. 그렇지 않으면 하위 구성 요소 메서드에서 이 호출이 성공하지 못합니다. 라이프 사이클 순서: 부모 beforeMount-> 자식 beforeCreate... 자식 마운트-> 부모 마운트됨
1.2 Son to parent ($emit)
<!-- 子组件child.vue -->
<template>
<div>
<div>这里是child组件</div>
<!-- 这里就是接收的父组件参数 -->
<input type="button" value="点击向父组件传参" @click="toFather">
</div>
</template>
<script>
export default {
data(){
return{
cmsg:'我是子组件的参数'
}
},
methods: {
toFather(){
// 1.子组件触发父组件方法
// $emit第一个参数为所要触发的父组件函数,函数名可自定义但要与父组件中对应函数名同名
// $emit第二个参数就是子组件向父组件传递的参数
this.$emit('receive',this.cmsg);
}
},
};
</script>
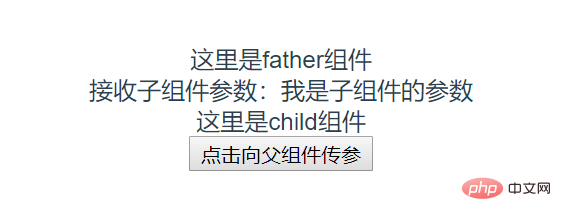
<style scoped></style>버튼을 클릭한 후 페이지 렌더링은 다음과 같습니다.

1.3 부모 구성 요소 호출 아동 구성 요소 메소드 ($ on)
RRREE<!-- father.vue -->
<template>
<div>
<div>这里是father组件</div>
<div>接收子组件参数:{{fmsg}}</div>
<!-- 2.在对应子组件上绑定函数,这里“receive”是函数名,可自定义但要与子组件触发函数同名 -->
<child @receive="fromChild"></child>
</div>
</template>
<script>
import child from "./child";
export default {
data() {
return {
fmsg:''
};
},
methods: {
// 接收子组件参数,赋值
fromChild(data){
this.fmsg=data;
}
},
components: {
child
}
};
</script>
<style scoped></style>provide 和 inject
2. 손자 구성 요소의 매개 변수 전송 (구성 요소 수준에 영향을 미치지 않음) 고급 플러그인용 /Component 라이브러리는 사용 사례를 제공합니다. 애플리케이션 코드에서 직접 사용하는 것은 권장되지 않습니다.
공식 문서:
https://cn.vuejs.org/v2/api/#provide-injecthttps://cn.vuejs.org/v2/guide/comComponents-edge-cases.html#종속성 주입
3.2 형제처럼 컴포넌트 매개변수 전달
<!-- father.vue -->
<template>
<div>
<div @click="click">点击父组件</div>
<child ref="child"></child>
</div>
</template>
<script>
import child from "./child";
export default {
methods: {
click() {
this.$refs.child.$emit('childMethod','发送给方法一的数据') // 方法1:触发监听事件
this.$refs.child.callMethod() // 方法2:直接调用
},
},
components: {
child,
}
}
</script>
<!-- child.vue -->
<template>
<div>子组件</div>
</template>
<script>
export default {
mounted() {
this.monitoring() // 注册监听事件
},
methods: {
monitoring() { // 监听事件
this.$on('childMethod', (res) => {
console.log('方法1:触发监听事件监听成功')
console.log(res)
})
},
callMethod() {
console.log('方法2:直接调用调用成功')
},
}
}
</script> 4. 경로 간 매개변수 전달(쿼리 및 매개변수)
4. 경로 간 매개변수 전달(쿼리 및 매개변수)
query와 parmas는 대략 같은 방식으로 사용됩니다. 라우팅 구성, 매개변수 전송 및 호출
4.1params를 간략하게 소개합니다. 매개변수는 url
<!-- grandpa.vue -->
data() {
return {
msg: 'A'
}
},
provide() {
return {
message: this.msg
}
}
<!-- father.vue -->
components:{child},
inject:['message'],
" 위 내용은 Vue에서 매개변수를 전달하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<!-- child.vue -->
inject: ['message'],
created() {
console.log(this.message) // A
},