방법: 1. 프로젝트 루트 디렉터리에 새 저장소 디렉터리를 만들고 이 디렉터리에 "index.js" 파일을 만듭니다. 2. "index.js" 아래에 vue 및 vuex를 추가합니다. 3. "main"에 Vuex를 탑재합니다. 4. "pages/index/index.vue"에서 vuex를 사용하세요.

이 튜토리얼의 운영 환경: windows7 시스템, vue2.9.6&&uni-app2.5.1 버전, DELL G3 컴퓨터.
uni-app에서 vuex를 사용하는 방법:
Vuex는 uni-app에 내장되어 있으므로 참조만 하면 됩니다
1. uni-app 프로젝트의 루트 디렉터리에 새 저장소 디렉터리를 만듭니다. , 그리고 저장소에 새 저장소 디렉터리를 생성합니다.

2. 새로 생성된 index.js에 다음과 같이 vue 및 vuex를 도입합니다.
//引入vue和vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({//全局变量定义
state: {
forcedLogin: false,//是否需要强制登录
hasLogin: false,
userName: "",
userId:'',
token:'',
pointId:'',
},
mutations: {
login(state, user) {
state.userName = user.username || '';
state.hasLogin = true;
state.userId = user.id || '';
state.token = user.token || '';
state.pointId = user.pointId || '';
},
logout(state) {
state.userName = "";
state.hasLogin = false;
state.userId = '';
state.token = '';
state.pointId = '';
}
}
})
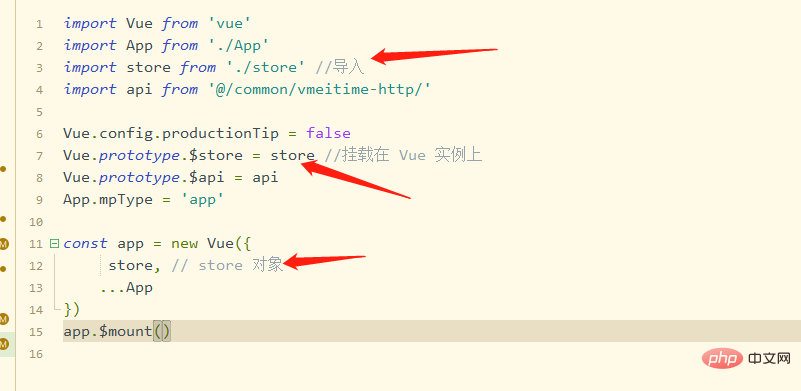
export default store3. main.js
import store from './store' Vue.prototype.$store = store
정의하려는 js 파일 각 페이지에 있는 변수와 메소드를 사용하고 적용할 수 있습니다. 이 js 파일을 가져와 프로젝트 디렉토리의 main.js 파일에 메소드를 선언해야 합니다. 다음 그림에 표시된 대로:

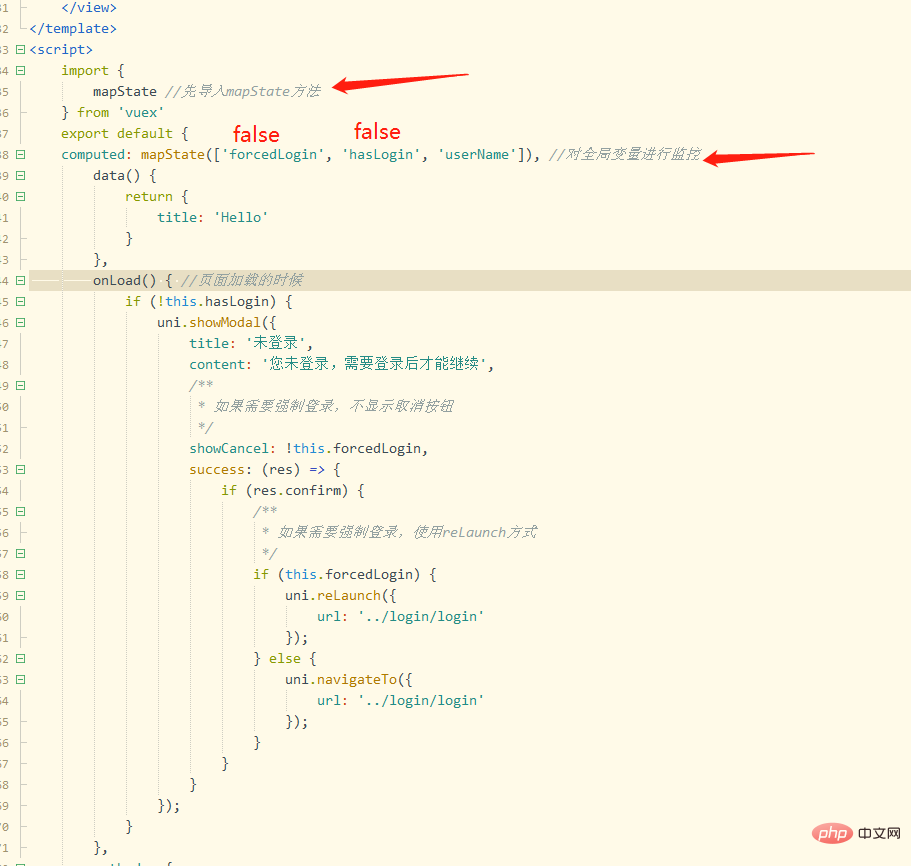
4. 페이지/index/ index.vue에서는
을 사용하여 먼저
페이지에서 vuex 메서드를 가져온 다음 계산된 속성 메서드에서 mapState를 사용합니다. 전역 변수를 모니터링합니다.
index.vue 페이지에 들어가자마자 onload() 페이지가 로딩되면 로그인 여부를 확인합니다. 그렇지 않으면 '로그인 작업'을 수행하라는 대화 상자가 나타납니다.

로그인 페이지
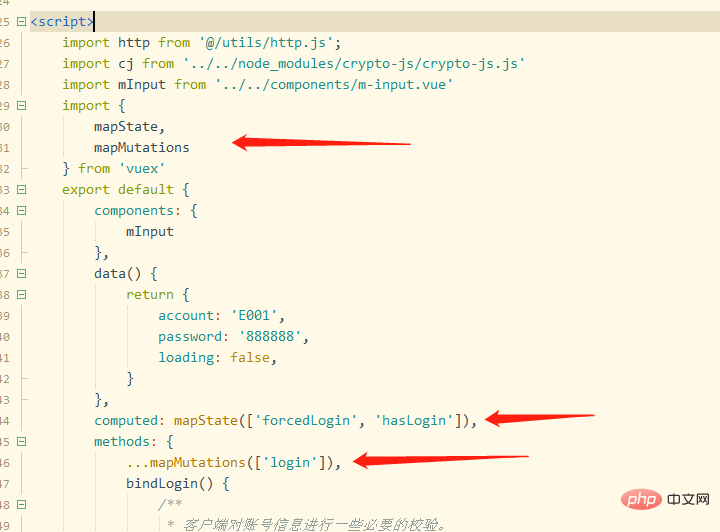
먼저 다음과 같이 페이지에서 vuex 메소드를 가져옵니다.
전역 변수를 모니터링하려면 계산된 속성 메소드에서 mapState를 사용하고 전역 메소드를 모니터링하려면 메소드에서 mapMutations를 사용하세요. , 아래와 같이

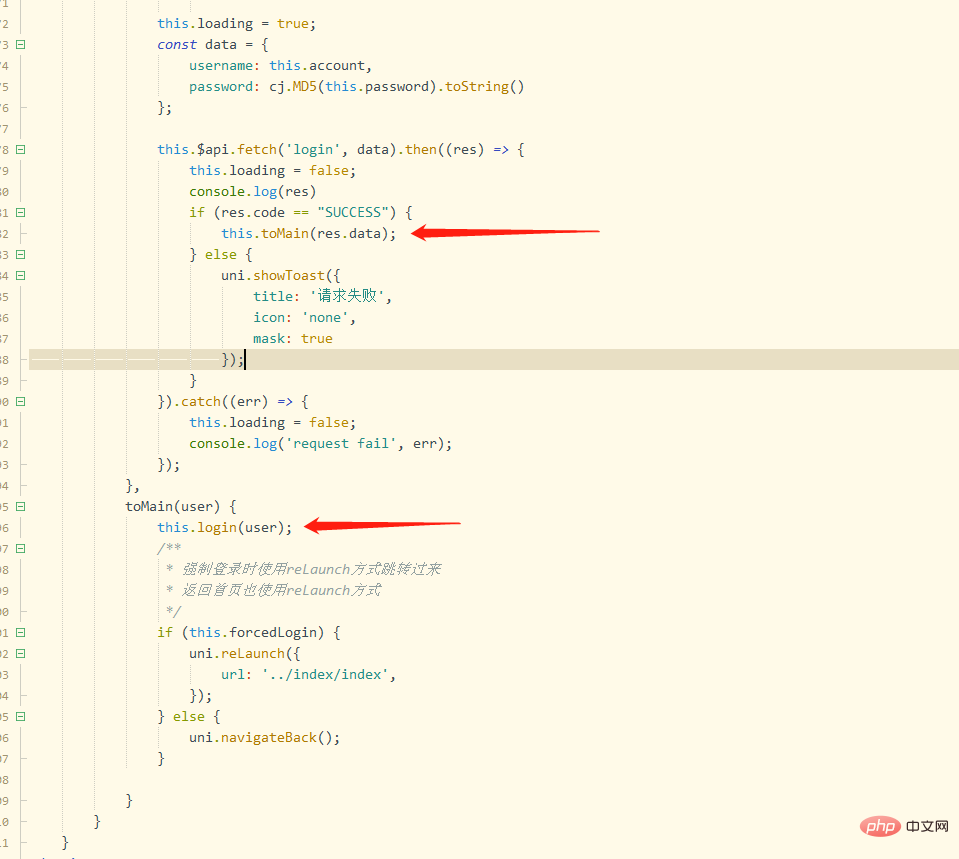
네트워크 요청이 성공한 후 콜백 함수 성공에서 이 메서드를 호출하고 콜백 함수의 반환 값 데이터를 로그인 메서드에 전달합니다

그런 다음 store/index.js 파일의 로그인 방법은 전달된 사용자 데이터가 vuex에 저장됩니다.
Extension
은 vue 파일에서 값을 가져오는 데 사용됩니다. 예를 들어 'this.$store.state.token'을 사용하여 해당 토큰을 얻을 수 있습니다.
js 파일에서 사용
1. '../../store' 첫 번째 견적에서 스토어 가져오기
2. Store.state.token 값
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오 를 방문하세요. !
위 내용은 uni-app에서 vuex를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




