팁: PS를 사용하여 간단한 구형 텍스트를 만드는 방법(요약)
이전 글 "PS를 사용하여 고정된 단어 효과를 만드는 방법을 단계별로 가르쳐주세요(공유)"에서는 PS를 사용하여 고정된 단어 효과를 만드는 방법을 소개했습니다. 다음 기사에서는 PS를 사용하여 간단한 구형 텍스트를 만드는 방법을 소개합니다.

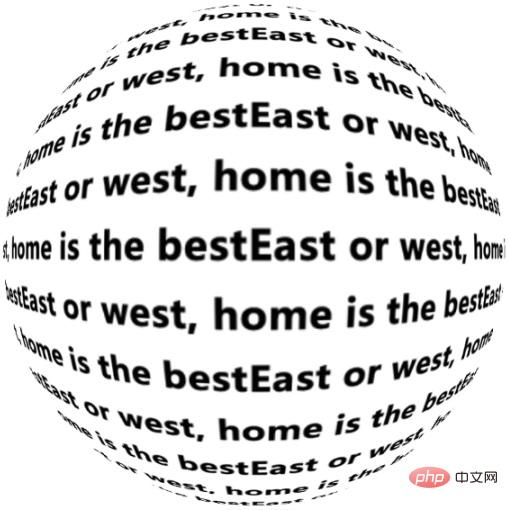
구형 텍스트 효과 그림은 다음과 같습니다


ps 방법으로 간단한 구형 텍스트를 만듭니다
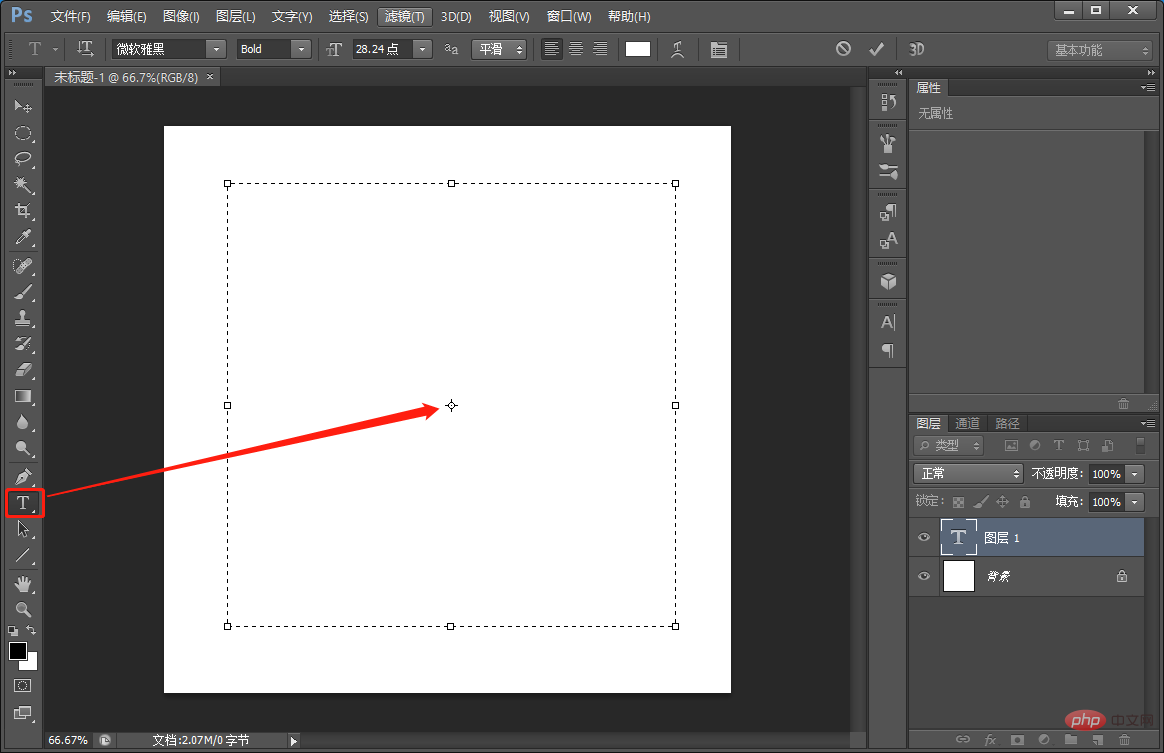
1 먼저 PS를 열고 새 캔버스를 만든 다음 텍스트 도구를 사용하여 그립니다. 직사각형 상자.

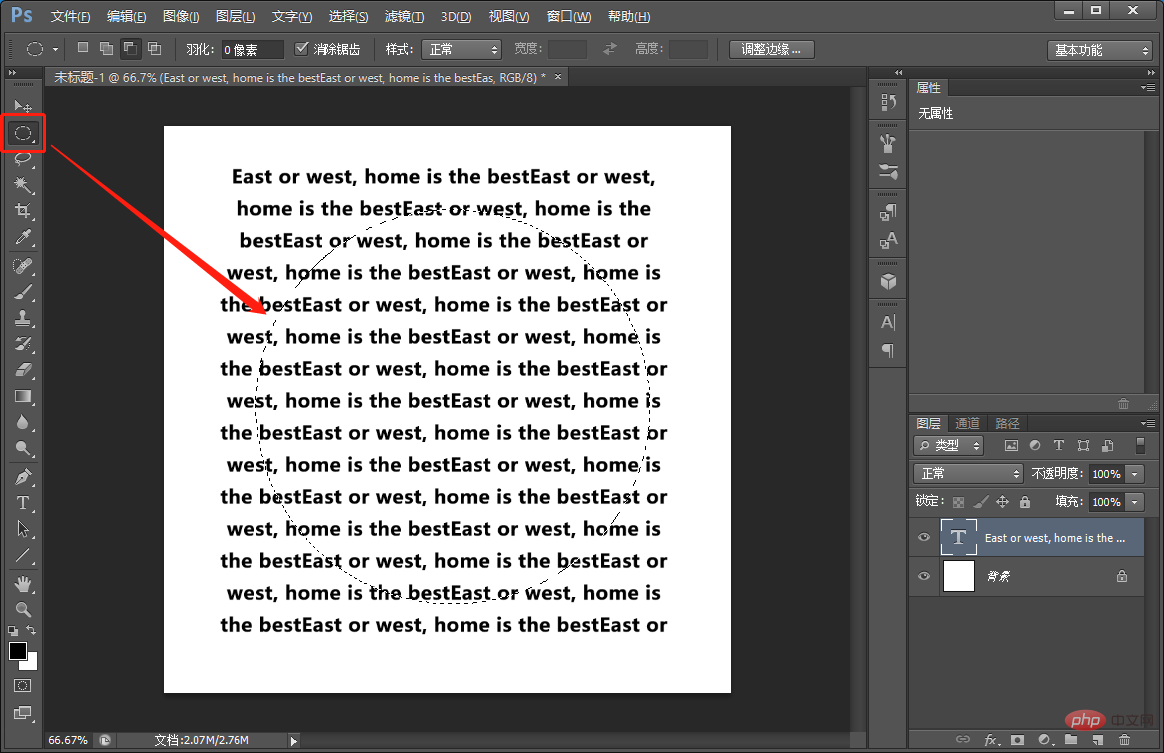
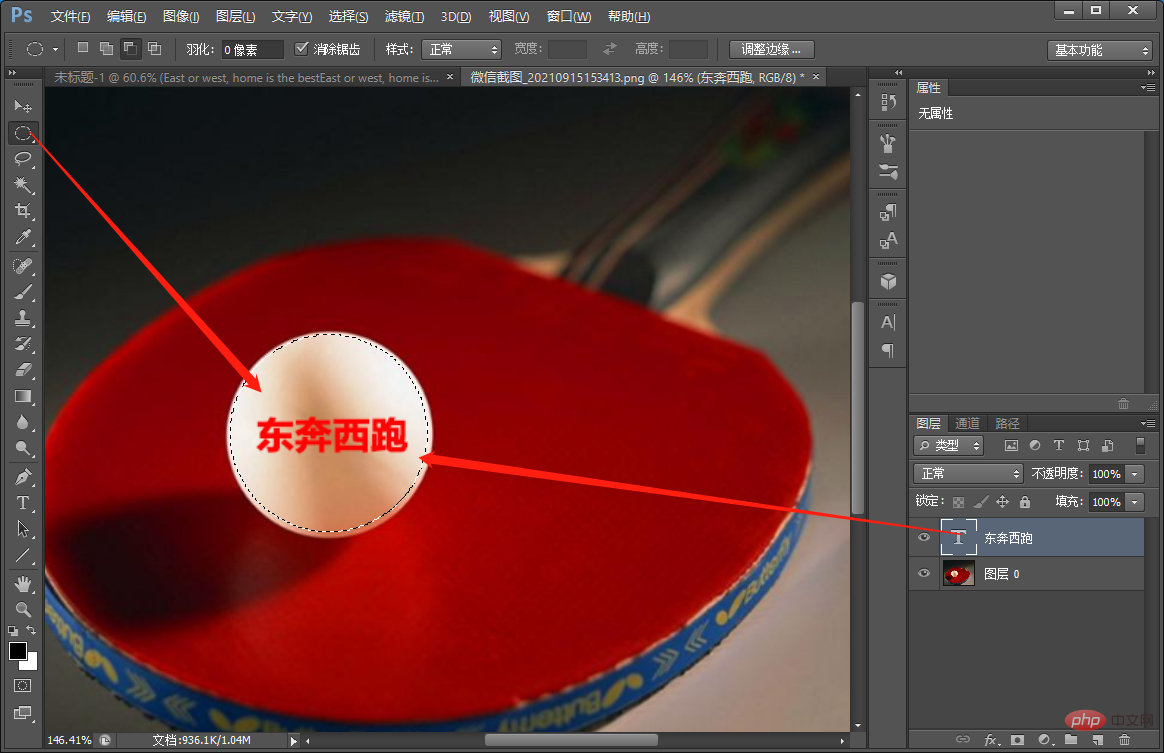
2. 그것을 입력하고, 원하는 것을 적고, 더 많은 텍스트를 복사하여 채운 다음, 타원형 선택 윤곽 도구를 사용하여 원을 그릴 수 있습니다.

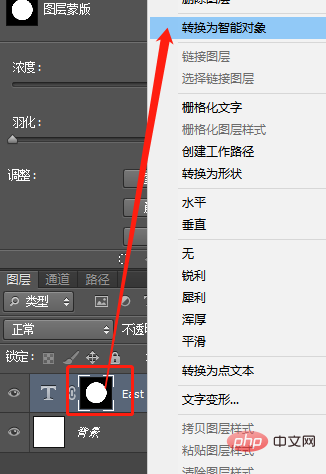
3. 텍스트 레이어에 마스크를 추가하고 레이어 마스크를 만듭니다.

4. 텍스트를 스마트 개체로 변환합니다.

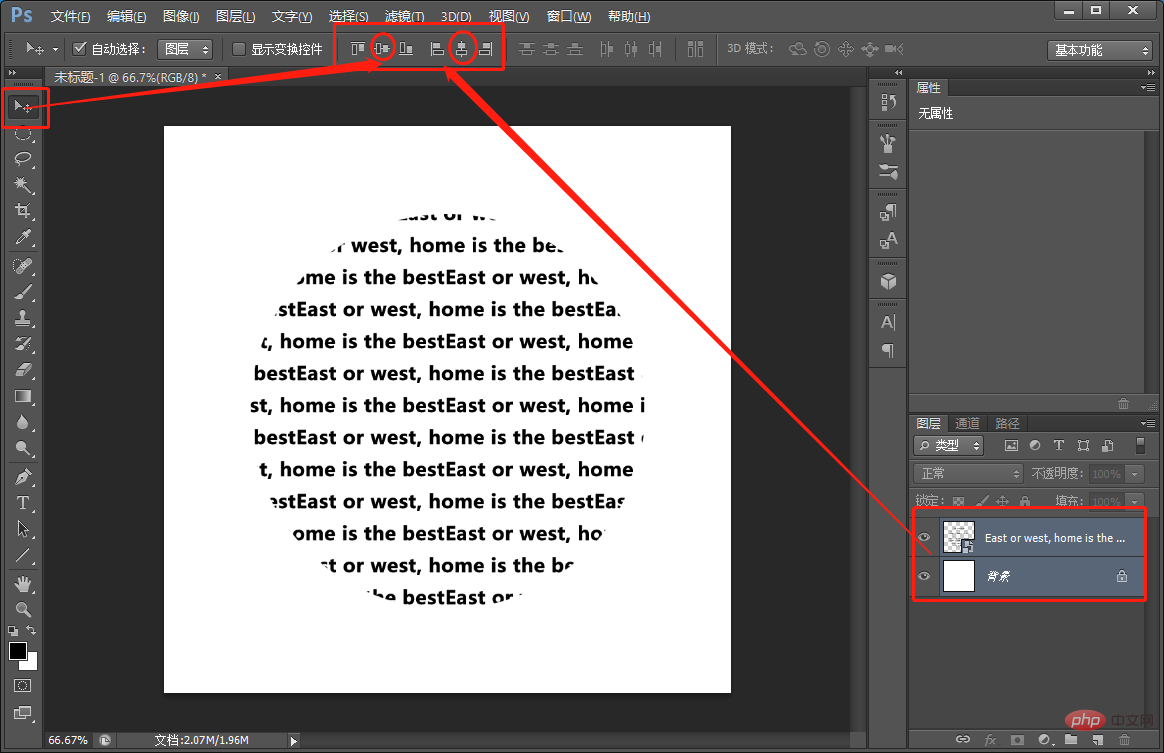
5. 중앙 위치를 조정하세요.

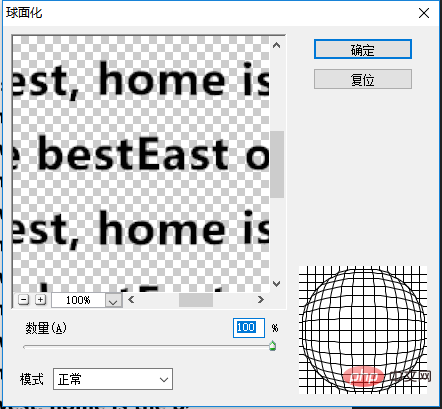
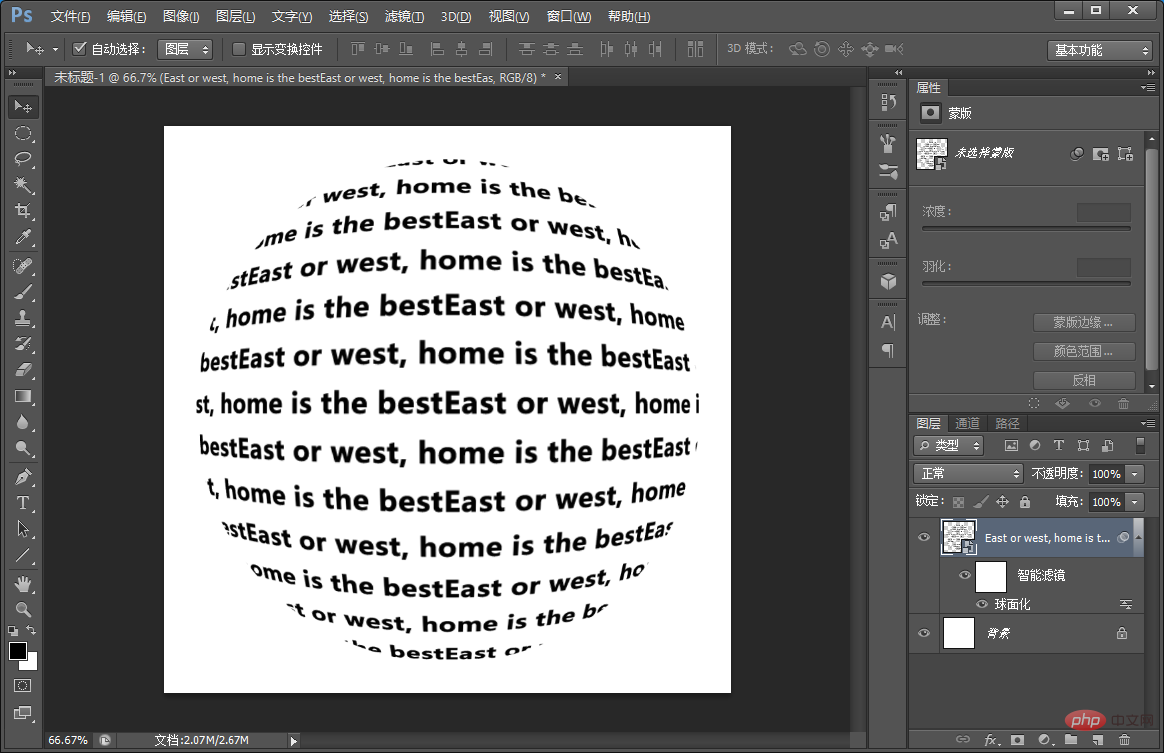
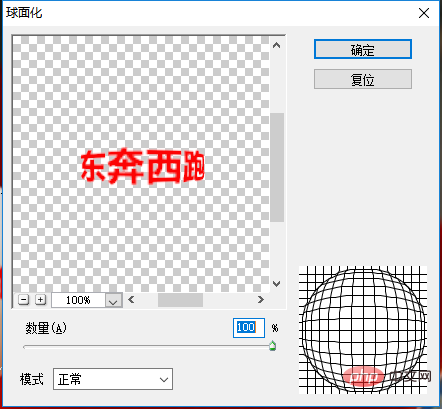
6. 실행: [필터]-[왜곡]-[구형화] 클릭 수를 100, 모드를 보통으로 설정하고 확인을 클릭합니다.

7. 지난번과 동일한 작업을 수행하면 단축키 [Ctrl+F] 효과가 나타납니다.

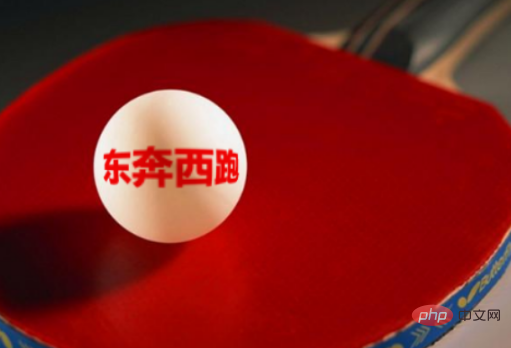
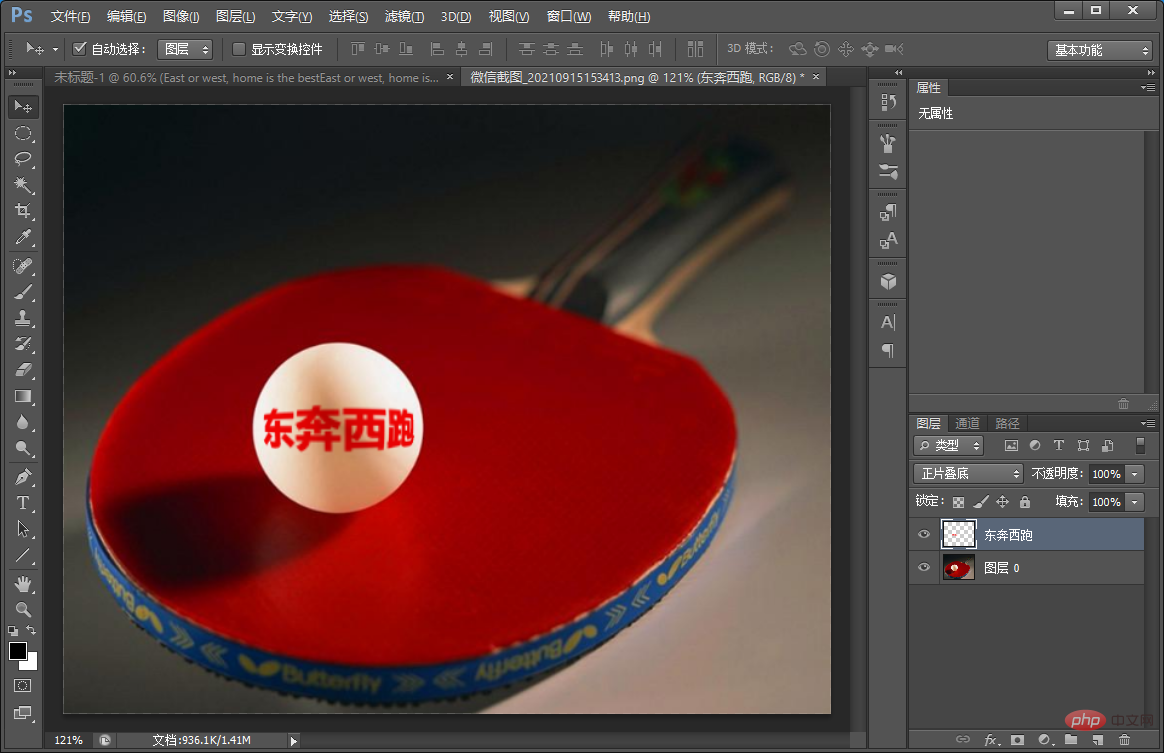
8. 위와 같은 방법으로 탁구공에 텍스트를 추가해 보겠습니다.

9. 실행 : [필터]-[왜곡]-[구형화] 클릭수를 100, 모드를 보통으로 설정하고 확인을 클릭합니다.

10. 그리고 블렌딩 모드를 [곱하기]로 변경하면 효과가 나옵니다.

추천 학습: PS 비디오 튜토리얼
위 내용은 팁: PS를 사용하여 간단한 구형 텍스트를 만드는 방법(요약)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 ps 일련번호 cs5 영구 무료 2020
Jul 13, 2023 am 10:06 AM
ps 일련번호 cs5 영구 무료 2020
Jul 13, 2023 am 10:06 AM
PS 일련 번호 cs5 영구 무료 2020에는 다음이 포함됩니다. 1. 1330-1384-7388-4265-2355-8589(중국어) 2. 1330-1409-7892-5799-0412-7680(중국어) -8375-9492-6951(중국어), 4. 1330-1971-2669-5043-0398-7801(중국어) 등
 ps 설치 시 레지스트리 값 오류 160을 쓸 수 없는 경우 수행할 작업
Mar 22, 2023 pm 02:33 PM
ps 설치 시 레지스트리 값 오류 160을 쓸 수 없는 경우 수행할 작업
Mar 22, 2023 pm 02:33 PM
ps 설치 시 레지스트리 값을 쓸 수 없는 경우 오류 160에 대한 해결 방법: 1. 컴퓨터에 2345 소프트웨어가 있는지 확인하고, 있으면 소프트웨어를 제거합니다. 2. "Win+R"을 누르고 "Regedit"를 입력하여 시스템 레지스트리를 엽니다. 를 누른 다음 "Photoshop.exe"를 찾아 Photoshop 항목을 삭제하세요.
 ps에서 선택한 영역을 삭제하는 방법
Aug 07, 2023 pm 01:46 PM
ps에서 선택한 영역을 삭제하는 방법
Aug 07, 2023 pm 01:46 PM
PS에서 선택한 영역을 삭제하는 단계: 1. 편집하려는 사진을 엽니다. 2. 적절한 도구를 사용하여 선택 영역을 만듭니다. 3. 다양한 방법을 사용하여 선택 영역의 콘텐츠를 삭제할 수 있습니다. 삭제" 키, "힐링 브러시 도구" 사용, "내용 인식 채우기" 사용, "스탬프 도구" 등 사용 4. 도구를 사용하여 눈에 띄는 흔적이나 결함을 수정하여 사진을 더욱 자연스럽게 보이게 합니다. 5 . 편집이 완료되면 메뉴바의 "파일" > "저장"을 클릭하여 편집 결과를 저장하세요.
 PS에서 선화를 추출하는 과정 소개
Apr 01, 2024 pm 12:51 PM
PS에서 선화를 추출하는 과정 소개
Apr 01, 2024 pm 12:51 PM
1. 아래 그림과 같이 소프트웨어를 열고 재료 조각을 가져옵니다. 2. 그런 다음 ctrl+shift+u를 눌러 색상을 제거합니다. 3. 그런 다음 Ctrl+J를 눌러 레이어를 복사합니다. 4. 그런 다음 Ctrl+I를 반대로 한 다음 레이어 혼합 모드를 Color Dodge로 설정합니다. 5. 필터--기타--최소를 클릭합니다. 6. 팝업 대화 상자에서 반경을 2로 설정하고 확인을 클릭합니다. 7. 드디어 추출된 라인 드래프트를 볼 수 있습니다.
 PS 인터페이스 글꼴이 너무 작으면 어떻게 해야 합니까?
Dec 01, 2022 am 11:31 AM
PS 인터페이스 글꼴이 너무 작으면 어떻게 해야 합니까?
Dec 01, 2022 am 11:31 AM
너무 작은 PS 인터페이스 글꼴 수정 방법: 1. PS를 열고 PS 상단 메뉴 표시줄에 있는 "편집" 버튼을 클릭하여 편집 메뉴를 확장합니다. 2. 확장된 편집 메뉴에서 "기본 설정" 버튼을 클릭합니다. 3. 인터페이스 설정에서 사용자 인터페이스 글꼴 크기를 "대형"으로 설정하고 UI 배율을 "200%"로 설정한 다음 설정을 저장한 다음 PS를 다시 시작하면 적용됩니다.
 PowerShell을 사용하여 작업을 자동화하는 방법
Feb 20, 2024 pm 01:51 PM
PowerShell을 사용하여 작업을 자동화하는 방법
Feb 20, 2024 pm 01:51 PM
IT 관리자이거나 기술 전문가라면 자동화의 중요성을 인식해야 합니다. 특히 Windows 사용자의 경우 Microsoft PowerShell은 최고의 자동화 도구 중 하나입니다. Microsoft는 타사 응용 프로그램을 설치할 필요 없이 자동화 요구 사항에 맞는 다양한 도구를 제공합니다. 이 가이드에서는 PowerShell을 활용하여 작업을 자동화하는 방법을 자세히 설명합니다. PowerShell 스크립트란 무엇입니까? PowerShell을 사용한 경험이 있다면 명령을 사용하여 운영 체제를 구성했을 수 있습니다. 스크립트는 .ps1 파일에 있는 이러한 명령의 모음입니다. .ps1 파일에는 기본 Get-Help와 같이 PowerShell에서 실행되는 스크립트가 포함되어 있습니다.
 ps 단축키의 전체 목록
Mar 11, 2024 pm 04:31 PM
ps 단축키의 전체 목록
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: 새 문서를 만듭니다. 2. Ctrl + O: 파일을 엽니다. 3. Ctrl + S: 현재 파일을 저장합니다. 4. Ctrl + Shift + S: 다른 이름으로 저장. 5. Ctrl + W: 현재 문서를 닫습니다. 6. Ctrl + Q: 포토샵을 종료합니다. 7. Ctrl + Z: 실행 취소. 8. Ctrl + Y: 다시 실행. 9. Ctrl + X: 선택한 내용을 잘라냅니다. 10. Ctrl + C: 선택한 콘텐츠를 복사합니다.
 ps 곡선 단축키는 무엇입니까?
Aug 22, 2023 am 10:44 AM
ps 곡선 단축키는 무엇입니까?
Aug 22, 2023 am 10:44 AM
PS 곡선 단축키는 Ctrl+M입니다. 기타 곡선 단축키: 1. 점 제어 곡선으로 변환(Alt+Shift+Ctrl+T) 2. 곡선을 자동으로 정렬(Alt+Shift+Ctrl+O) 기본 곡선, Ctrl+Alt+Shift+R, 4. 곡선 복사, Ctrl+Alt+Shift+C, 5. 곡선 붙여넣기, Ctrl+Alt+Shift+V, 아래쪽 화살표 7. 곡선 밝기 조정, Shift+왼쪽 및 오른쪽 화살표




