전체 프로젝트의 코드를 대체하기 위해 vscode의 플러그인을 사용하는 방법을 알려주는 한 가지 요령(가장 좋아함)
이전 글 "CSS 폰트 아이콘 제작 및 활용에 대한 심층 설명(코드 공유)"에서 CSS 폰트 아이콘 제작 및 활용에 대해 알아보았습니다. 다음 글에서는 vscode의 플러그인을 사용하여 전체 프로젝트의 코드를 교체하는 방법을 살펴보겠습니다.

이 vscode 플러그인을 사용하여 몇 분 안에 전체 프로젝트의 코드를 교체하세요vscode插件,分分钟搞定整个项目的代码替换

前言
自gogocode工具开源以来,就听到了社区小伙伴对vscode插件的呼吁,于是我们复用了playground的能力,与本地文件及目录结构结合,开发了vscode插件!
playground地址https://play.gogocode.io/
vscode插件https://marketplace.visualstudio.com/items?itemName=mmfe.vscode-gogocode
用起来的感受就是:应该早点听掘友的话,真香!
现在插件已经成形,介绍一下该怎么使用GoGoCode插件来方便的进行批量代码转换和修改。
下载安装
vscode插件商店搜索gogocode即可

转换单个文件试试
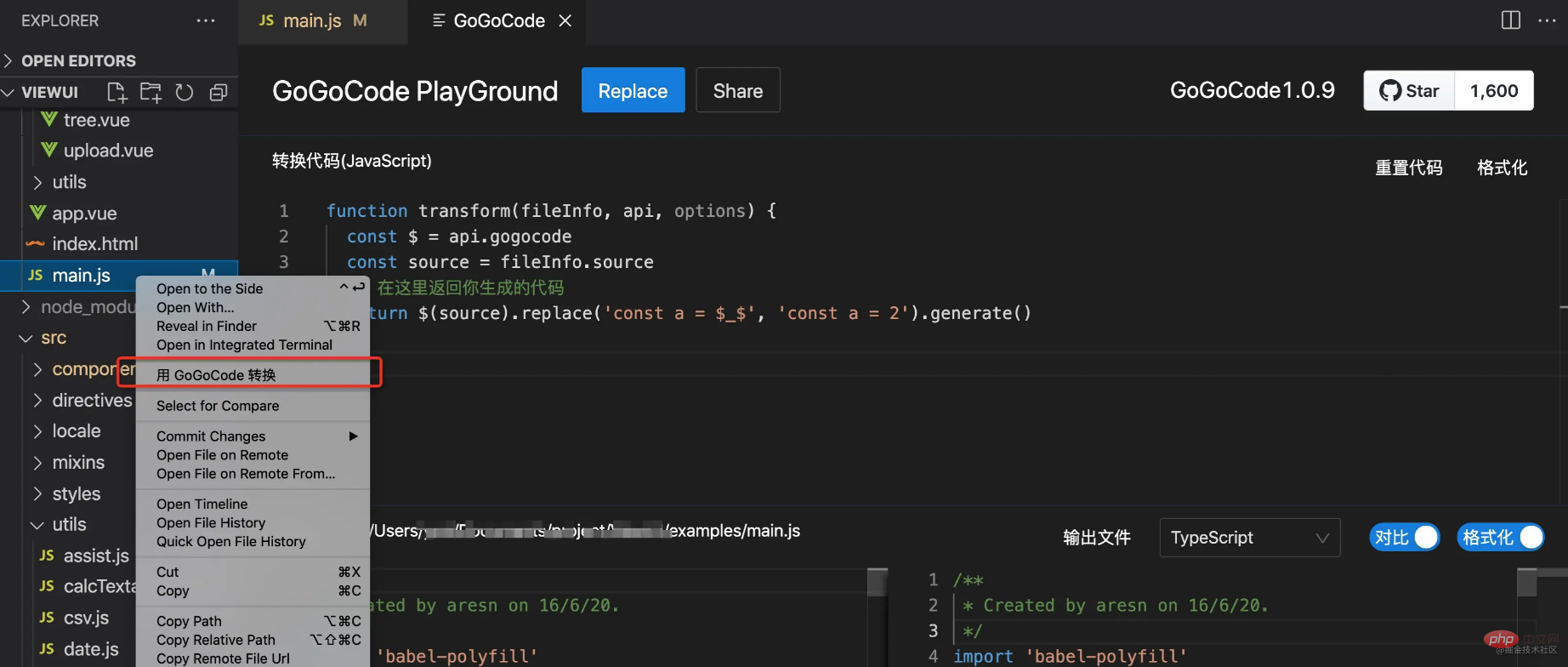
1、右键文件,“用GoGoCode转换”打开插件窗口

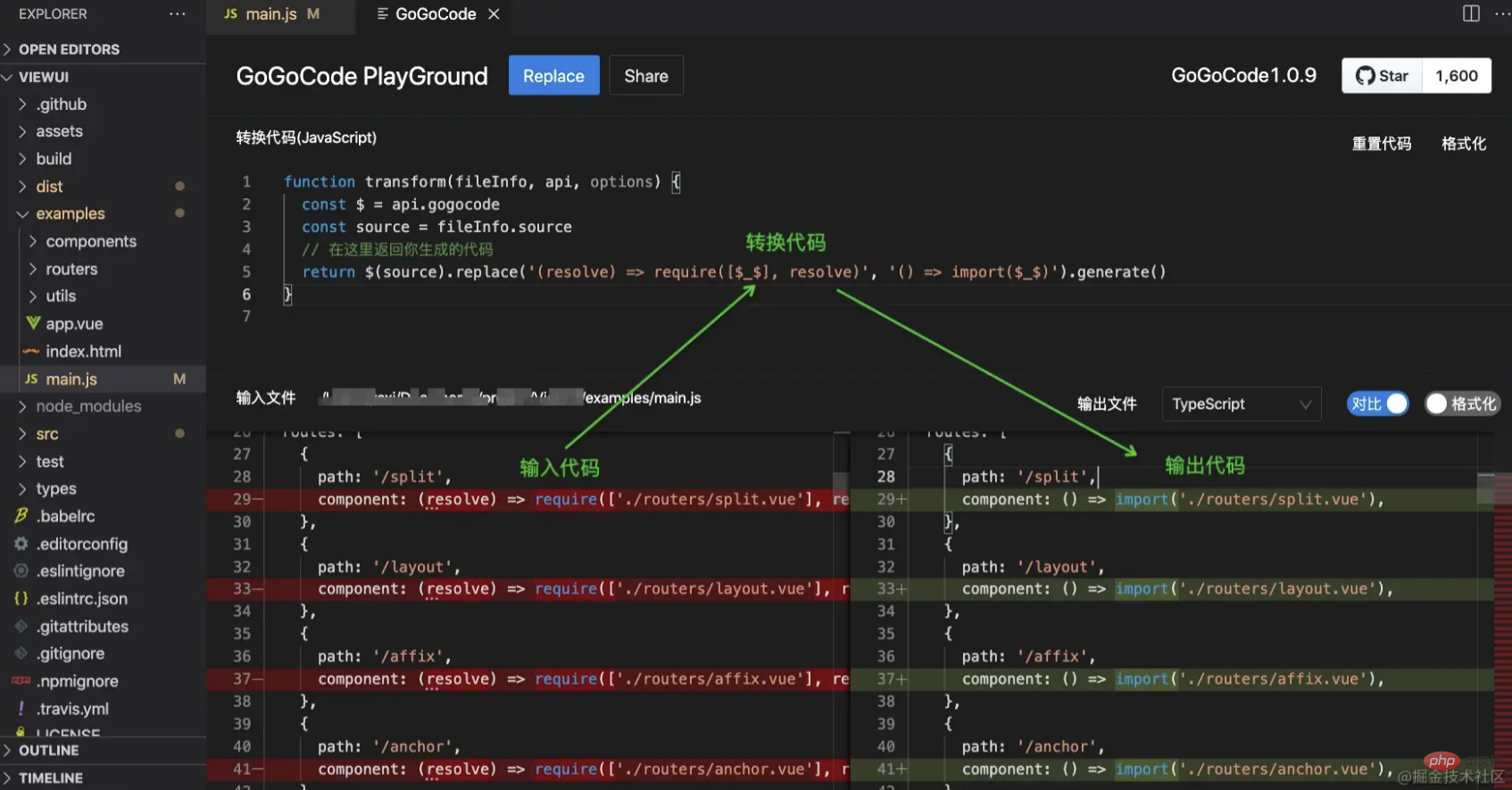
2、书写转换代码:我想改写component的引入方式,把 (resolve) => require([xxx], resolve) 形式的代码改为 () => import(xxx)
如果你有更复杂的处理场景,都可以基于gogocode来编写转换逻辑,参考文档,目前支持对js、html、vue的转换

3、替换源文件:转换效果立竿见影,点击replace,文件就被修改成功了~
批量转换文件
gogocode插件同样支持在整个项目或选中的多个文件中进行替换

1、选中文件夹:文件目录右键,“用gogocode转换”
如果想屏蔽选中的某些文件或文件夹,可以ctrl点选多文件再批量移除
2、书写转换代码
3、替换原文件:replace可以仅替换当前展示的文件,replaceAll可以替换目录树中所有文件
replaceAll时,只有转换成功的文件会被replace,转换出错的文件不会被replace
针对这个需求,交流群里小伙伴贡献了一段正则:

简单的替换用正则确实方便,但是要考虑的边界情况会很多,比如空格、换行、特殊字符等。复杂一些,用正则比较困难的情况,欢迎使用gogocode。
赠送一键升级vue2功能
除了非常便捷的批量替换之外,安装gogocode插件的朋友,可以免费享受到一键将vue2代码升级为vue3的权益!
只需要文件夹右键,选择“vue2升级为vue3”,不需要敲命令,不需要复制粘贴路径,就可以一键转换代码,更多vue升级相关可以戳这里:阿里妈妈又做了新工具,帮你把Vue2代码改成Vue3

서문
gogocode도구는 오픈 소스, 커뮤니티 친구들로부터vscode플러그인에 대한 요청을 듣고playground의 기능을 재사용하고 로컬 파일 및 디렉터리 구조와 결합하여 개발했습니다.vscode플러그인!
플레이그라운드 주소 https://play.gogocode.io/
GoGoCode 플러그인을 사용하여 일괄 코드 변환 및 수정을 편리하게 수행하는 방법을 소개하겠습니다. 🎜다운로드 및 설치
🎜vscode플러그인 스토어 검색 gogocode🎜🎜 🎜
🎜단일 변환 시도 파일🎜🎜1. 파일을 마우스 오른쪽 버튼으로 클릭하고 "GoGoCode로 변환"을 클릭하여 플러그인 창을 엽니다🎜🎜 🎜🎜2. 변환 코드 작성: comment 메소드에서
🎜🎜2. 변환 코드 작성: comment 메소드에서 (resolve) => require([xxx], resolve) 형식의 코드를 () => /code>🎜🎜🎜더 복잡한 처리 시나리오의 경우 gogocode를 기반으로 변환 로직을 작성할 수 있습니다. 현재 js, html 및 vue 변환이 지원됩니다.🎜🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/843/693/382/1631759372704010.png" class="lazy" title="1631759303809505.png" alt="WeChat 스크린샷_20210916102811.png">🎜🎜3. 소스 파일 교체: 변환 효과 즉시 <code>교체를 클릭하면 파일이 성공적으로 수정되었습니다~🎜
파일 일괄 변환🎜🎜gogocode 플러그인은 전체 프로젝트를 지원하거나 여러 파일에서 바꾸기를 선택했습니다🎜🎜 🎜🎜1. 폴더 선택: 파일 디렉터리를 마우스 오른쪽 버튼으로 클릭하고 "
🎜🎜1. 폴더 선택: 파일 디렉터리를 마우스 오른쪽 버튼으로 클릭하고 "gogocode로 변환" 🎜🎜🎜원하는 경우 선택한 파일이나 폴더 중 일부를 차단하려면 Ctrl 키를 눌러 여러 파일을 일괄 제거🎜🎜🎜2. 변환 코드를 작성하세요🎜🎜3. 원본 파일 바꾸기: replace는 현재 파일만 바꿀 수 있습니다. 표시된 파일, replaceAll은 디렉토리 트리를 교체할 수 있습니다. 🎜🎜🎜replaceAll의 모든 파일이 변환되면 성공적으로 변환된 파일만 교체되고 변환 오류가 있는 파일은 교체되지 않습니다🎜🎜🎜대응으로 이 요구에 대해 교환 그룹의 친구들은 다음과 같은 정규 규칙을 제공했습니다: 🎜🎜 🎜🎜정규식으로 간단하게 대체 정말 편리하지만 공백, 줄 바꿈, 특수 문자 등 고려해야 할 극단적인 경우가 많습니다. 정규식을 사용하는 것이 더 복잡하고 어렵다면
🎜🎜정규식으로 간단하게 대체 정말 편리하지만 공백, 줄 바꿈, 특수 문자 등 고려해야 할 극단적인 경우가 많습니다. 정규식을 사용하는 것이 더 복잡하고 어렵다면 gogocode를 사용해도 됩니다. 🎜
vue2 무료 원클릭 업그레이드 기능🎜🎜매우 편리한 일괄 교체 외에도 gogocode 플러그인을 설치한 친구들은 원클릭으로 즐길 수 있습니다. 무료 vue2 코드 업그레이드 vue3 권한으로 업그레이드하세요! 🎜🎜폴더를 마우스 오른쪽 버튼으로 클릭하고 "vue2를 선택하면 vue3"으로 업그레이드할 수 있습니다. 명령을 입력하거나 경로를 복사하여 붙여넣을 필요 없이 변환할 수 있습니다. 한 번의 클릭으로 코드 생성 vue 업그레이드에 대한 자세한 내용을 보려면 여기를 클릭하세요. Alimama는 Vue2 코드를 로 변경하는 데 도움이 되는 새로운 도구를 만들었습니다. Vue3의 🎜🎜🎜공식 웹사이트 주소: https://gogocode.io/zh🎜🎜🎜추천 학습: 🎜vscode 튜토리얼🎜🎜🎜
위 내용은 전체 프로젝트의 코드를 대체하기 위해 vscode의 플러그인을 사용하는 방법을 알려주는 한 가지 요령(가장 좋아함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 84
84
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE)는 Microsoft에 의해 개발되었으며 Electron Framework를 사용하여 구축되었으며 주로 JavaScript로 작성되었습니다. JavaScript, Python, C, Java, HTML, CSS 등을 포함한 광범위한 프로그래밍 언어를 지원하며 확장을 통해 다른 언어에 대한 지원을 추가 할 수 있습니다.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode에서 작업 실행 : tasks.json 파일 만들기, 버전 및 작업 목록을 지정합니다. 레이블, 명령, Args 및 작업 유형을 구성합니다. 작업을 저장하고 다시로드합니다. 바로 가기 키 CTRL Shift B (CMD Shift B의 MacOS)를 사용하여 작업을 실행하십시오.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.




