이 기사의 예에서는 마우스 효과를 사용하여 아바타와 기사 목록을 구현하는 JS 코드를 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
사진 기능이 있는 기사나 뉴스 목록 기능입니다. 제목 목록 위에 마우스를 올리면 설명과 사진이 표시됩니다. 이는 SNS 데이트 사이트에서 더 일반적이지만 원할 경우 사용할 수 있습니다.
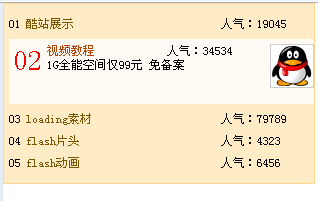
런닝 효과 스크린샷은 다음과 같습니다.

온라인 데모 주소는 다음과 같습니다.
http://demo.jb51.net/js/2015/js-mouse-style-face-article-list-demo/
구체적인 코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>鼠标滑过标题列表显示说明和图片</title>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<style type="text/css">
*{margin:0;padding:0;font:normal 12px 宋体;}
.wrapper{width:300px;height:auto;overflow:hidden;border:1px solid #fdd78d;background:#ffecc6;padding:5px;}
/*平常的状态*/
dl{width:100%;height:auto;clear:both;overflow:hidden;margin:8px 0px 8px 0px;}
dl dt{display:none;}
dl dd{}
dl dd strong{float:left;margin-right:5px;}
dl dd div{float:left;width:270px;list-style-type:none;}
dl dd div h4{clear:both;font-weight:normal}
dl dd div h4 a{float:left;color:#795601;font-size:12px;font-weight:normal;text-decoration:none;}
dl dd div h4 a:hover{color:#f00;text-decoration:underline;}
dl dd div h4 span{float:right;width:75px;}
dl dd div p{display:none;}
/*鼠标划过的状态*/
dl.over{clear:both;height:55px;padding:5px;background-color: #FFFBF4;}
dl.over dt{float:right;display:block;}
dl.over dt img{border:1px solid #ccc;padding:1px;background:#fff;}
dl.over dd{float:left;}
dl.over dd strong{font-size:28px;color:red;vertical-align:top;}
dl.over dd div{float:left;width:195px;}
dl.over dd div h4{clear:both;font-weight:normal}
dl.over dd div h4 a{color:#b34408;}
dl.over dd div h4 a:hover{color:#f00;text-decoration:underline;}
dl.over dd div h4 span{float:right;}
dl.over dd div p{clear:both;display:block;margin-top:5px;}
</style>
<script language="javascript">
window.onload=function(){
var dl=document.getElementsByTagName("dl");
if(dl.length<1) return false;
for(var i=0;i<dl.length;i++){
//初始化,让第一个类为over
if(dl[i].className.indexOf("over")==-1){
dl[0].className="over";
}
//遍历循环,模拟:hover伪类
dl[i].onmouseover=function(){
for(var j=0;j<dl.length;j++){
dl[j].className="";
}
this.className="over";
}
}
}
</script>
</head>
<body>
<div class="wrapper">
<dl>
<dt><img src="images/getface.jpg"></dt>
<dd>
<strong>01</strong>
<div>
<h4><span>人气:19045</span><a href="#">酷站展示</a></h4>
<p>300M独立IP双线空间 100元/年</p>
</div>
</dd>
</dl>
<dl>
<dt><img src="images/getface.jpg"></dt>
<dd>
<strong>02</strong>
<div>
<h4><span>人气:34534</span><a href="#">视频教程</a></h4>
<p>1G全能空间仅99元 免备案</p>
</div>
</dd>
</dl>
<dl>
<dt><img src="images/getface.jpg"></dt>
<dd>
<strong>03</strong>
<div>
<h4><span>人气:79789</span><a href="#">loading素材</a></h4>
<p>网罗网络最新flash动画、素材</p>
</div>
</dd>
</dl>
<dl>
<dt><img src="images/getface.jpg"></dt>
<dd>
<strong>04</strong>
<div>
<h4><span>人气:4323</span><a href="#">flash片头</a></h4>
<p>企业建网站100元起,送源码</p>
</div>
</dd>
</dl>
<dl>
<dt><img src="images/getface.jpg"></dt>
<dd>
<strong>05</strong>
<div>
<h4><a href="#">flash动画</a><span>人气:6456</span></h4>
<p>全国最低价 服务器年付仅2000元</p>
</div>
</dd>
</dl>
</div>
</body>
</html>이 기사가 모든 사람의 JavaScript 프로그래밍에 도움이 되기를 바랍니다.