이전 글 "초보자 챕터: PS를 사용하여 골드 텍스트 효과를 만드는 방법(자세한 그림 및 텍스트)"에서는 PS를 사용하여 골드 텍스트 효과를 만드는 방법에 대한 약간의 트릭을 소개했습니다. 다음 기사에서는 PS를 사용하여 디지털용 창의적인 효과를 만드는 방법을 소개합니다.

디지털 제작의 창작 효과는 다음과 같습니다

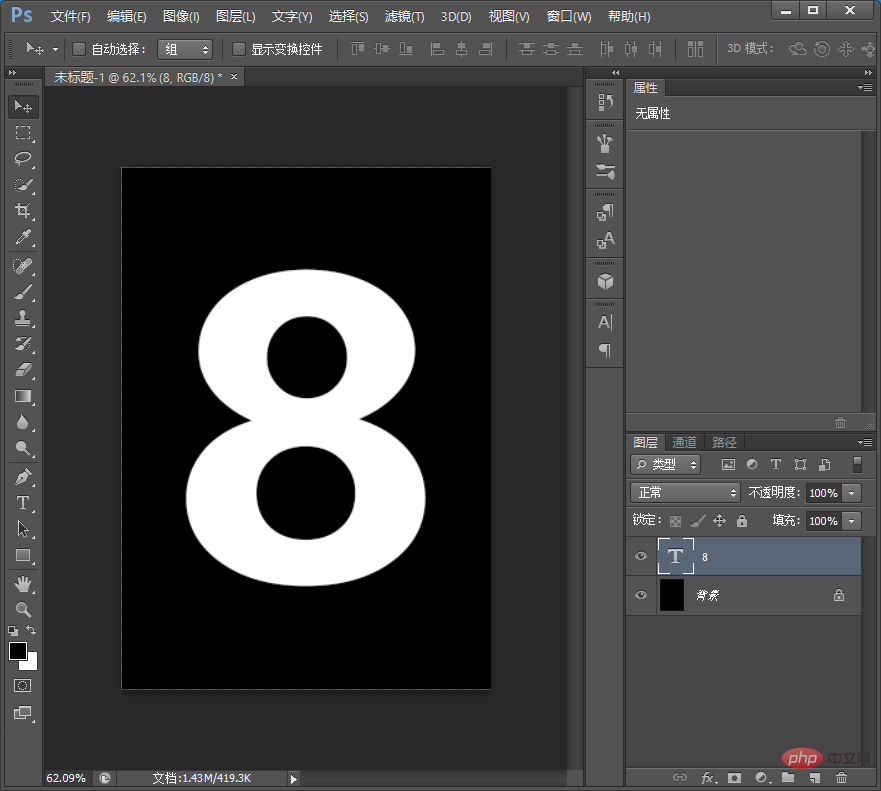
1.ps를 열고 검정색으로 채워진 캔버스를 만들고 텍스트를 입력합니다.

2. 텍스트를 두 개의 레이어로 복사합니다.

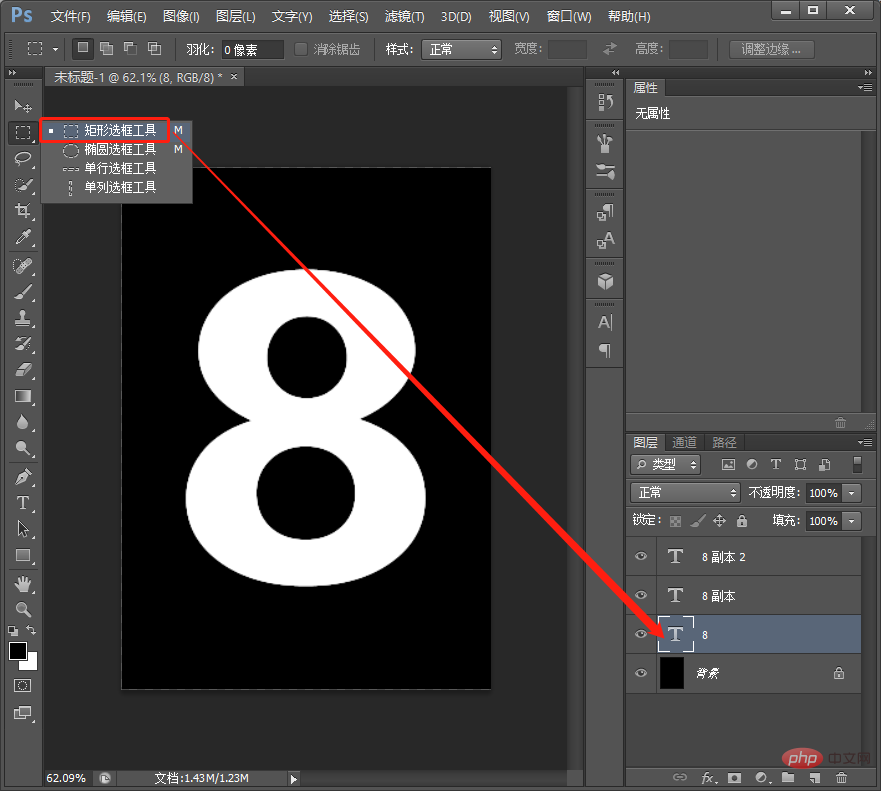
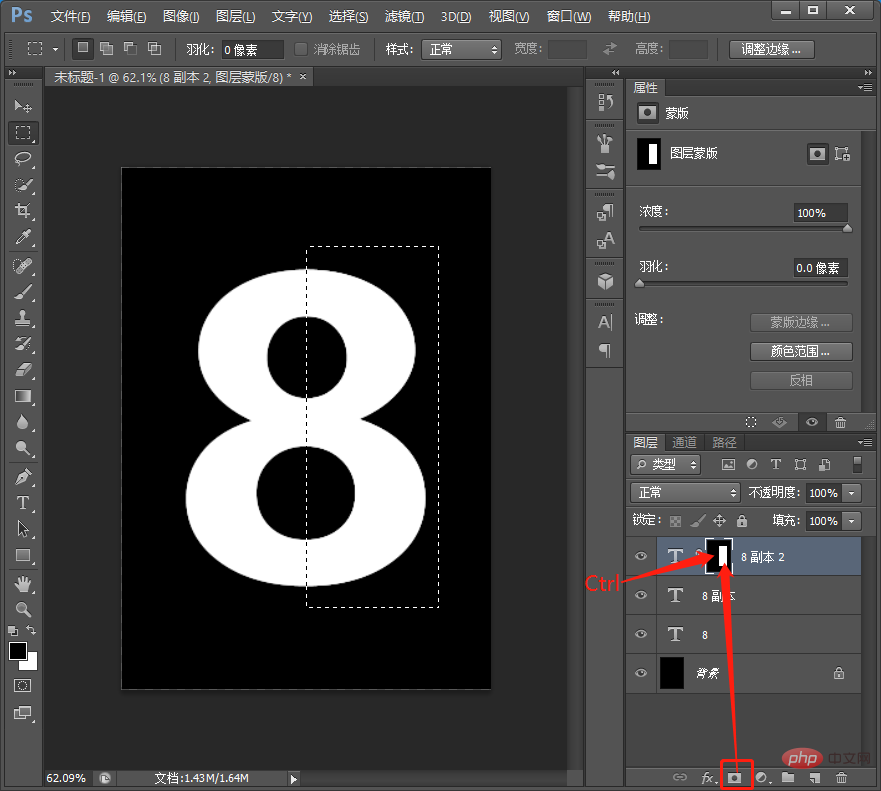
3. 아래와 같이 [직사각형 선택 윤곽 도구]를 사용하여 텍스트 레이어에 대한 직사각형 선택 영역을 그립니다.

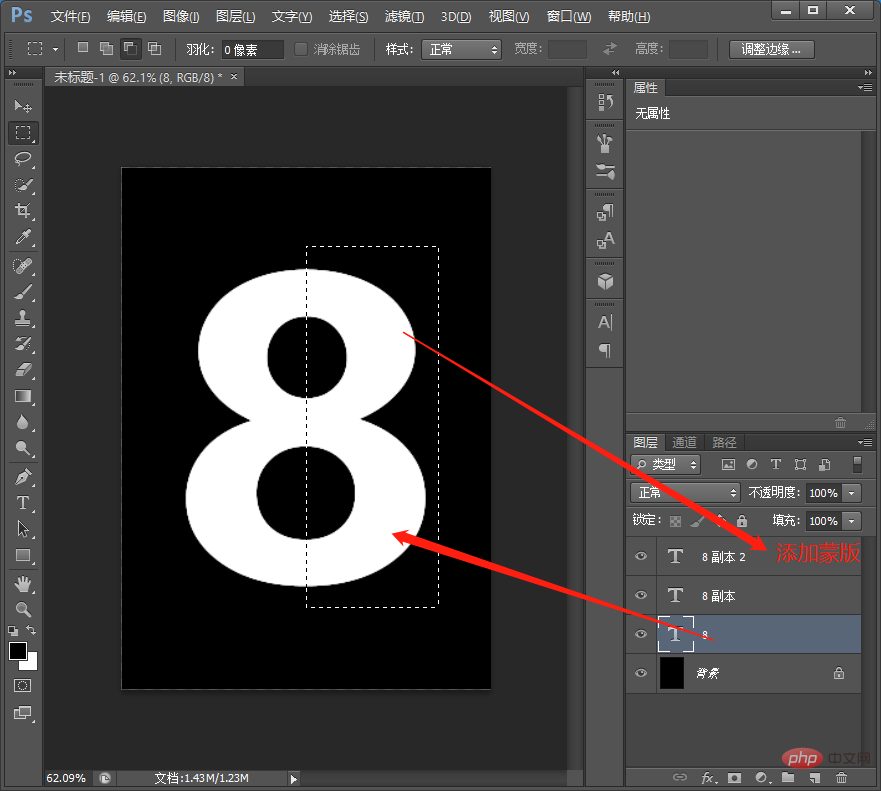
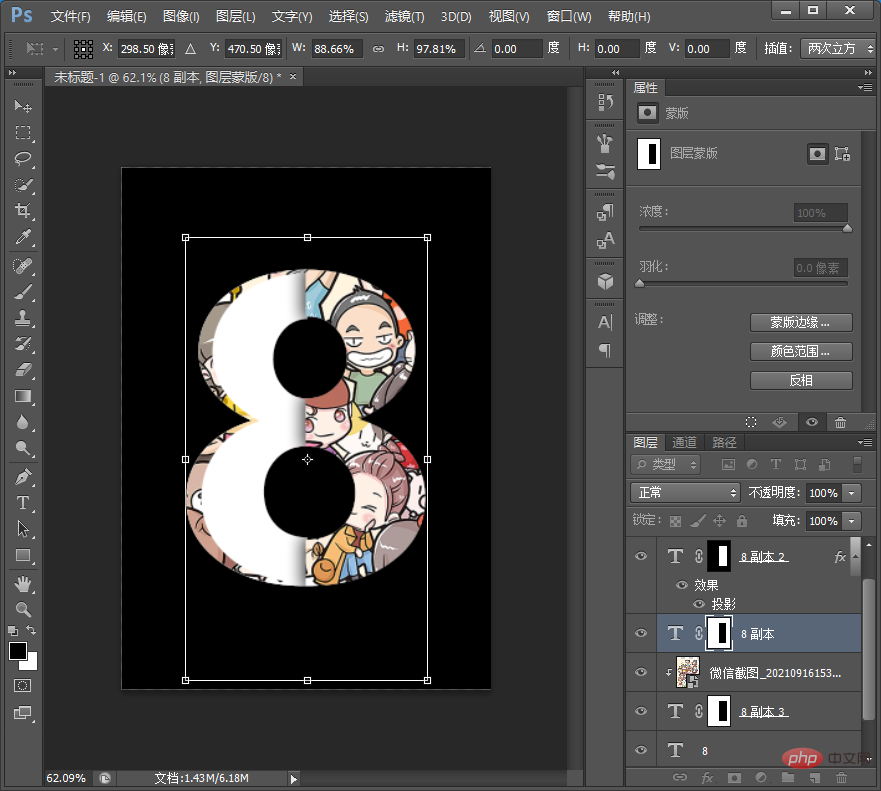
4. 선택 상자를 그린 후 텍스트 [8 복사 2] 레이어를 클릭하여 마스크를 추가합니다.

5. 마스크를 추가한 후 Ctrl을 눌러 [8 Copy 2] 레이어를 선택합니다.

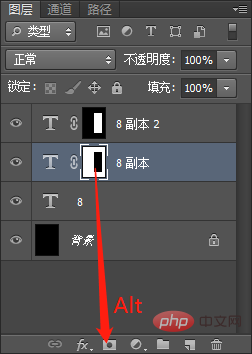
6. [8개 복사본] 레이어를 클릭하고 Alt 키를 눌러 레이어 마스크를 추가합니다.

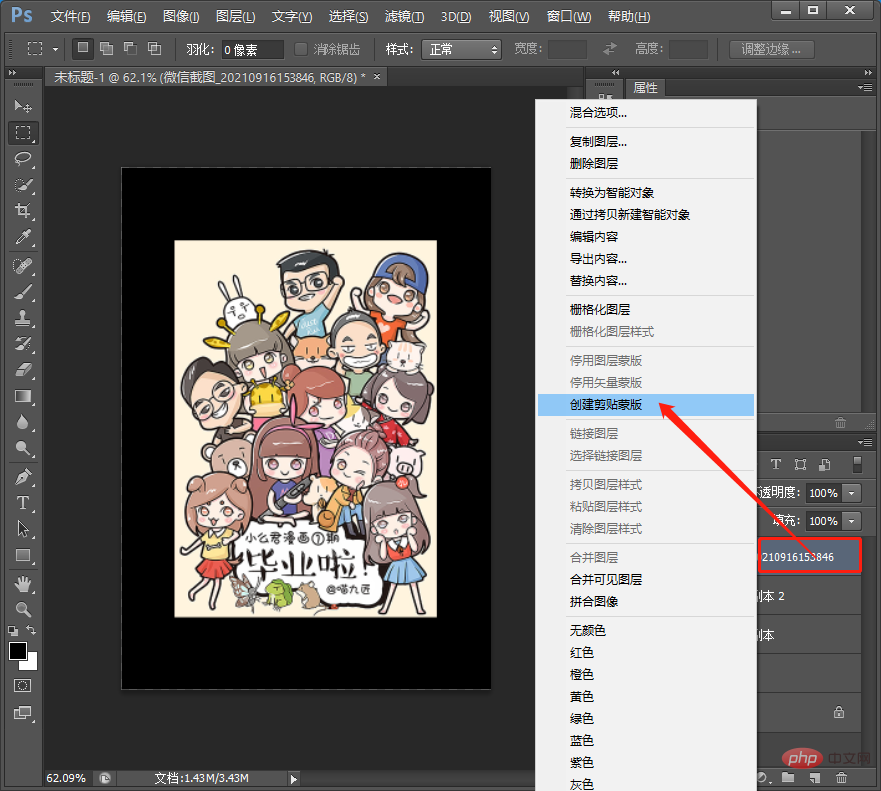
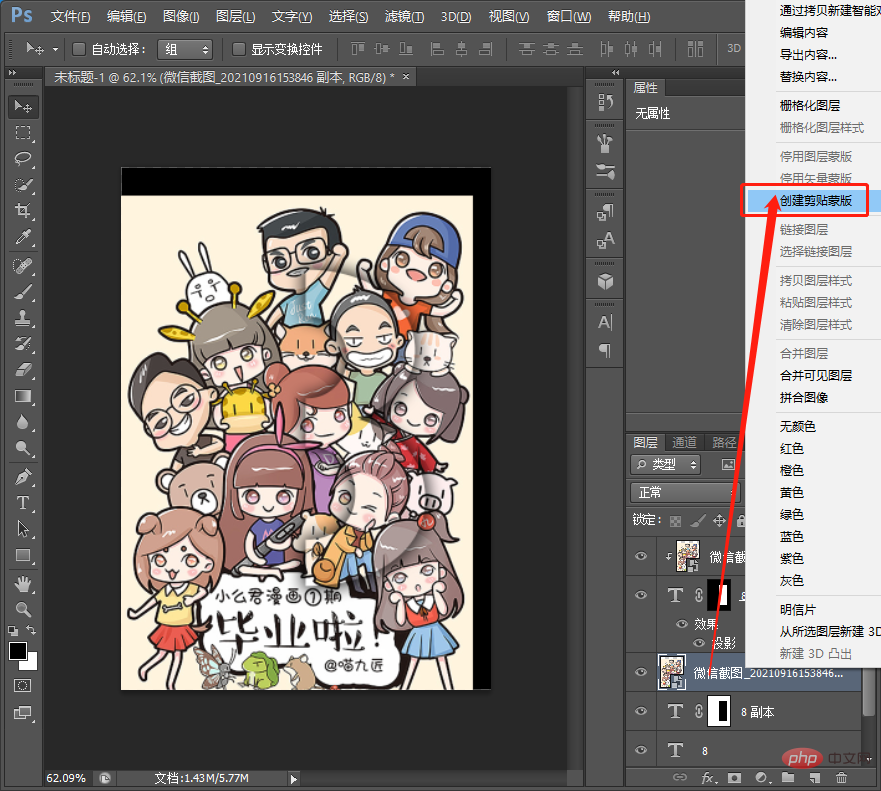
7. 찾은 자료를 드래그하고 마우스 오른쪽 버튼을 클릭하여 클리핑 마스크를 만듭니다.

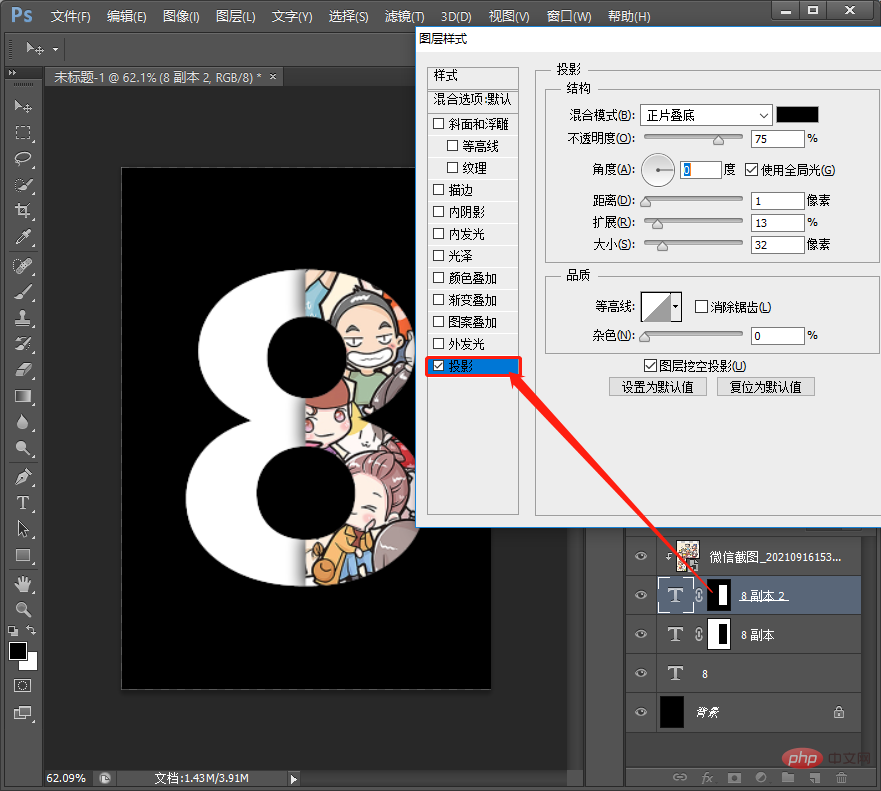
8. 위치 크기를 조정하고, [8 Copy 2] 레이어를 더블클릭하여 스타일을 열고 [투영]을 추가한 후 아래와 같이 값을 수정합니다.

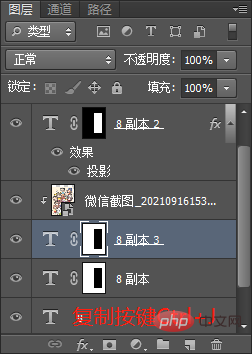
9. 소재를 다시 드래그하거나 소재를 복사하고 마우스 오른쪽 버튼을 클릭하여 클리핑 마스크를 만듭니다.

10. 아래와 같이 [Ctrl+J]를 눌러 레이어를 복사합니다.

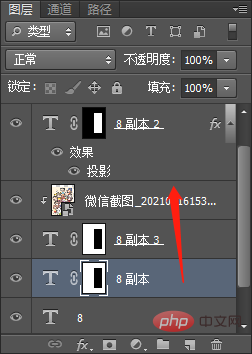
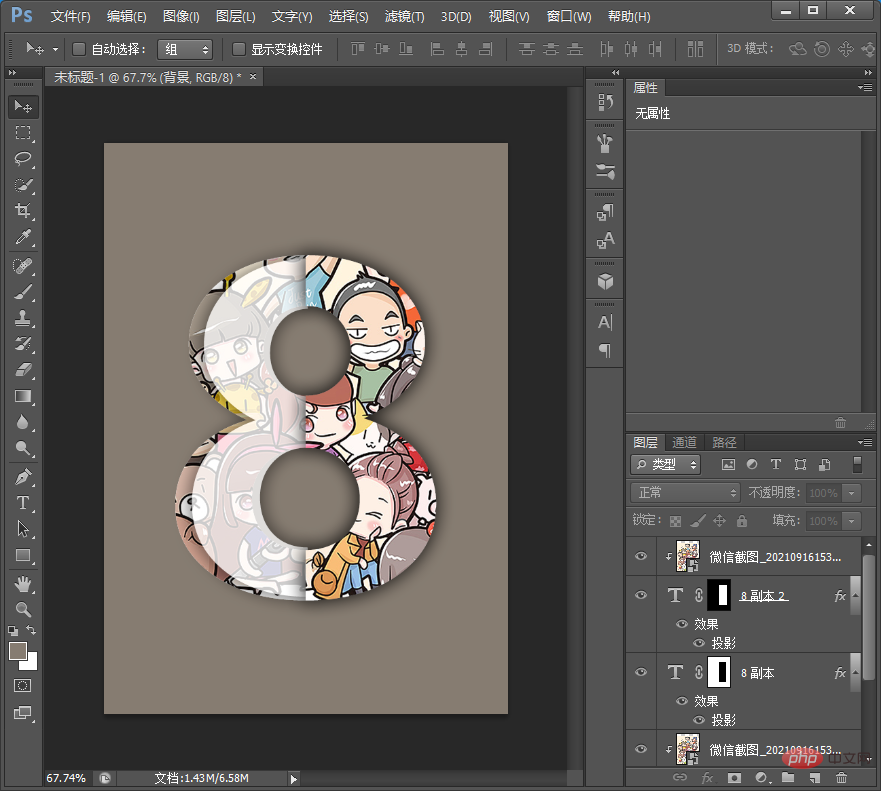
11. 새 레이어를 레이어 위로 드래그하세요.

13. [Ctrl+T]를 눌러 크기를 조정하고 레이어를 두 번 클릭하여 열고 그림자를 추가하세요.

14. 아래와 같이 투명도를 70%로 조정하면 됩니다.

15. 배경색만 변경하면 효과가 나타납니다.

추천 학습: PS 비디오 튜토리얼
위 내용은 PS를 사용하여 창의적인 디지털 효과를 만드는 방법을 단계별로 교육합니다(공유).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!