메타 태그를 삭제하는 방법: 1. 삭제하려면 RemoveChild() 메서드를 사용하세요. 구문은 "meta element object.parentNode.removeChild(meta element object)"입니다. 2. 삭제하려면 delete() 메서드를 사용하세요. 구문은 다음과 같습니다. "메타 요소 object.remove()"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
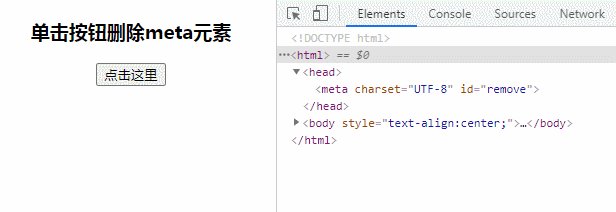
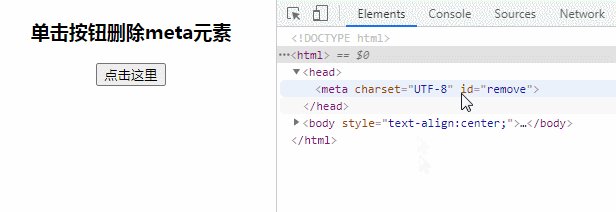
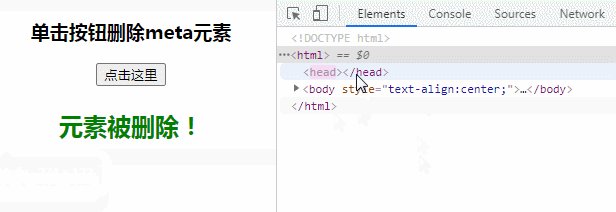
방법 1. RemoveChild() 메서드를 사용하여 메타 태그 요소를 삭제합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" id="remove">
</head>
<body style="text-align:center;">
<p style="font-size: 19px; font-weight: bold;">单击按钮删除meta元素</p>
<button onClick="Fun()">点击这里</button>
<p id="DOWN" style="color: green; font-size: 24px; font-weight: bold;"> </p>
<!-- Script to remove HTML element -->
<script>
var down = document.getElementById('DOWN');
var meta = document.getElementById('remove'); //获取meta标签元素对象
function Fun() {
meta.parentNode.removeChild(meta);
down.innerHTML = "元素被删除!";
}
</script>
</body>
</html>Rendering:

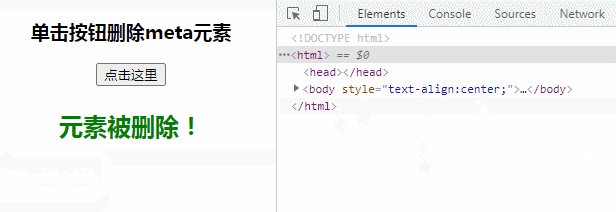
방법 2. Remove() 메서드를 사용하여 문서에서 메타 태그 요소를 삭제합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" id="remove">
</head>
<body style="text-align:center;">
<p style="font-size: 19px; font-weight: bold;">单击按钮删除meta元素</p>
<button onClick="Fun()">点击这里</button>
<p id="DOWN" style="color: red; font-size: 24px; font-weight: bold;"> </p>
<!-- Script to remove HTML element -->
<script>
var down = document.getElementById('DOWN');
var meta = document.getElementById('remove'); //获取meta标签元素对象
function Fun() {
meta.remove();
down.innerHTML = "meta元素被删除!";
}
</script>
</body>
</html>렌더링 :
【추천 학습:javascript 고급 튜토리얼】
위 내용은 자바스크립트에서 메타태그를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!