초보자 기사: CSS를 사용하여 간단한 골격 애니메이션을 구현하는 방법(코드 공유)
이전 글 "쉘 스크립트를 사용하여 빠른 서버 설정(코드 포함)하는 방법"에서 쉘 스크립트를 사용하여 빠른 서버 설정을 수행하는 방법을 소개했습니다. 다음 글에서는 CSS를 사용하여 간단한 뼈대 애니메이션을 구현하는 방법을 소개합니다.

1. 배경
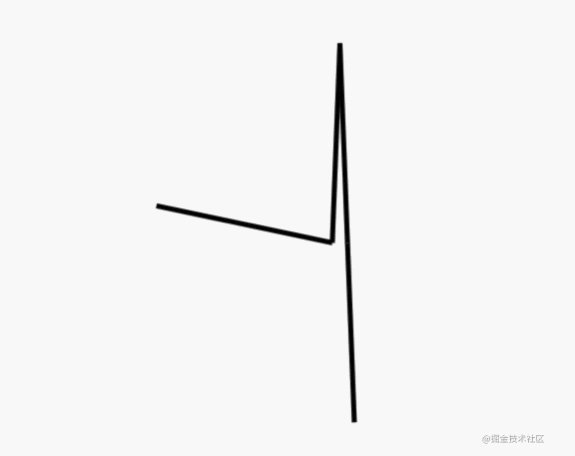
어느 날 디자이너가 오더니 "이 소원 카드가 그냥 걸려 있는데 보기에 좋지 않네요. 애니메이션을 넣어서 그냥 좌우로 휘두르자. 매우 간단합니다!"라고 생각했습니다. 사용자의 시각적 경험을 향상시키자. 시작해 보겠습니다.

10분 지나면 아니, 좌우 스윙이 너무 가짜라 진짜 바람 부는 효과 같지 않아요.
참고: 여기에서는 애니메이션 속도와 스윙 진폭이 가속됩니다.
.animate-1 {
animation: swing1 1s ease-in-out infinite;
transform: rotate(-5deg);
transform-origin: top center;
}
@keyframes swing1 {
0% { transform: rotate(-5deg); }
50% { transform: rotate(5deg);}
100% { transform: rotate(-5deg);}
}
이 스윙에 영혼이 없는 이유를 침착하게 생각해 보세요. 그래서 직장 카드를 집어 들고 실제로 스윙 효과가 어떤지 확인하기 위해 휘두르기 시작했습니다.드디어 문득 깨달았습니다. 알고 보니 현실의 소원 카드(워크 카드와 동일)는 스윙하지 않는 것이었습니다. 전체적으로 스트레스를 받으면 여러 부분으로 나누어져 노드 위치에 따라 연동되는 간단한 뼈대 애니메이션입니다! 그렇다면 그것을 달성하는 방법은 무엇입니까?
2. 스켈레톤 애니메이션
여기에서는 소원 카드 스윙 애니메이션을 예로 들어 CSS를 사용하여 이를 구현하는 방법을 함께 연구하겠습니다.
2.1 요소 분리
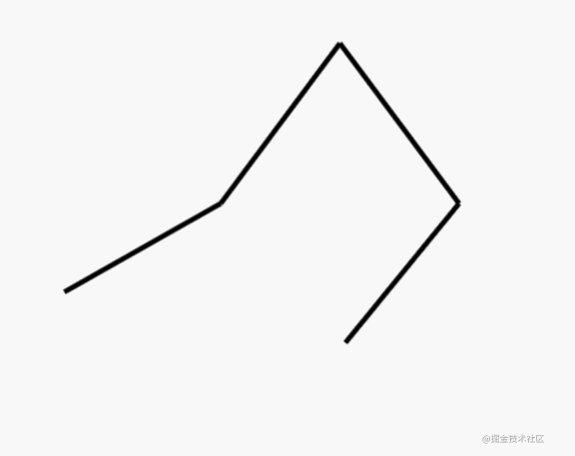
애니메이션 요소를 별도로 움직이게 하려면 먼저 요소를 분할해야 합니다. 분할의 기본은 위에서 언급한 노드이며, 이는 골격 애니메이션의 관절이라고 합니다. 예를 들어, 이 소원 카드에는 카드 상단과 하단에 하나씩 총 2개의 연결부가 있으므로 3개의 애니메이션 요소로 나눌 수 있습니다.

2.2 접합 요소
<div>
<!--元素1-->
<div class="item-1"></div>
<!--元素2-->
<div class="item-2"></div>
<!--元素3-->
<div class="item-3"></div>
</div>간단해 보이지만, 골격 애니메이션을 이해하지 못하면 구덩이에 빠지게 됩니다. 위의 예는 잘못된 예입니다. 여러분의 이해를 돕기 위해 특별히 구멍을 뚫었습니다
2.3 모션 효과 추가
위를 바탕으로 각 파트마다 다양한 진폭과 방향의 스윙 모션 효과를 추가할 수 있습니다.
<div class="animate-2">
<!--元素1-->
<div class="item-1"></div>
<!--元素2-->
<div class="item-2"></div>
<!--元素3-->
<div class="item-3"></div>
</div>.animate-2 .item-1 {
/* 设置margin是为了定位,使其部分重叠在一起 */
margin-bottom: -8px;
margin-left: 18px;
position: relative;
z-index: 1;
animation: swing2-1 1s ease-in-out infinite;
transform: rotate(-3deg);
transform-origin: top center;
}
.animate-2 .item-2 {
animation: swing2-2 1s ease-in-out infinite;
transform: rotate(5deg);
transform-origin: top center;
}
.animate-2 .item-3 {
margin-top: -5px;
margin-left: 17.5px;
position: relative;
animation: swing2-3 1s ease-in-out infinite;
transform: rotate(-5deg);
transform-origin: top center;
}
@keyframes swing2-1 {
0% { transform: rotate(-3deg); }
50% { transform: rotate(3deg);}
100% { transform: rotate(-3deg);}
}
@keyframes swing2-2 {
0% { transform: rotate(5deg); }
50% { transform: rotate(-5deg);}
100% { transform: rotate(5deg);}
}
@keyframes swing2-3 {
0% { transform: rotate(-5deg); }
50% { transform: rotate(5deg);}
100% { transform: rotate(-5deg);}
}완료됐나요? 효과 한번 살펴볼까요

맙소사 이게 뭐야! ! ! 스윙 진폭과 방향이 다른 여러 요소를 사용하여 스윙이 전체 스윙보다 더 현실적으로 보입니다. 하지만 위치가 잘못되었습니다.
계속 냉정하게 생각해보면, 문제는 골격 애니메이션의 각 하위 애니메이션이 서로 연관되어 있는 반면, 위에서 디자인한 각 애니메이션은 독립적이라는 점입니다. 예를 들어, 상단에 있는 빨간색 밧줄이 흔들리면 아래 표지판이 당겨져 아래 표지판의 위치가 변경됩니다. 아래 기호는 위치를 변경하면서 자체적으로 흔들리는 애니메이션을 재생합니다. 이것은 뼈대 애니메이션입니다!
2.4 구멍 채우기 - js에서 골격 애니메이션을 구현하여 원리를 이해합니다.
소스 코드는 YouTube에 있으므로 일부 학생들이 과학적으로 인터넷에 액세스할 수 없고 볼 수 없는 것을 방지하기 위해 여기에 있습니다. 그래서 다음 실행 동작을 예로 들어 설명하겠습니다. js 구현 프로세스를 살펴보겠습니다
https://github.com/bit101/CodingMath/tree/master/episode44
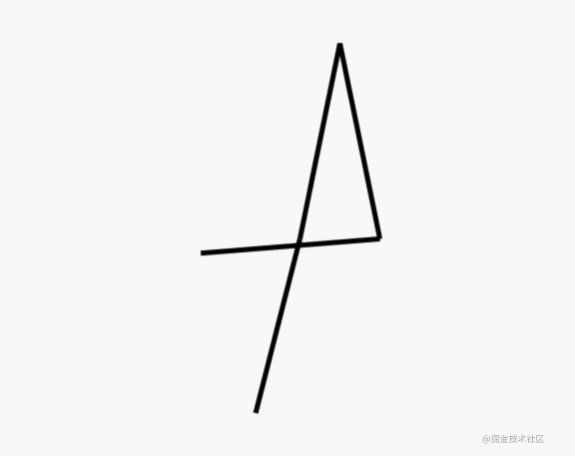
에 따르면 허벅지의 초기 상태와 현재 회전 속도를 토대로 다음 프레임에서 허벅지의 위치를 계산합니다.
-
현재 허벅지 위치와 종아리의 현재 속도를 기반으로 종아리의 위치를 계산합니다. 다음 프레임
...무한 루프...

여기에서 볼 수 있듯이 종아리의 위치는 종속적입니다. 허벅지의 위치는 우리 위의 어긋남을 방지합니다. 그래서 직설적으로 말하면 뼈대 애니메이션의 특징은 다음과 같습니다.
Key 요소는 자식 요소와 함께 움직이며, 이를 기반으로 자식 요소는 스스로 움직입니다.
그래서 js 구현에서는 먼저 허벅지 위치를 계산한 다음 허벅지 위치에서 종아리 위치를 계산하여 연결을 구현합니다. CSS에서는 어떻게 구현하나요?
2.5 순수 CSS 구현
가장 중요한 사항을 검토하세요. 핵심 요소는 하위 요소와 함께 움직이고, 이를 기반으로 하위 요소가 스스로 움직입니다. , 핵심 요소가 하위 요소를 감싸는 한 CSS에서 핵심 요소와 하위 요소의 움직임을 함께 구현합니다! , 이것은 뼈대 애니메이션을 구현하는 CSS의 초석입니다.
rrreerrree
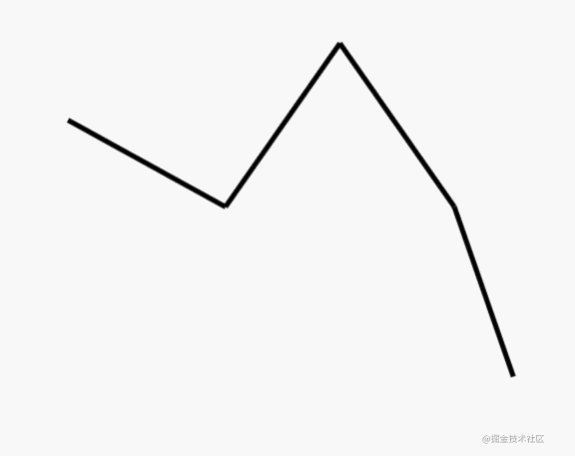
这次终于大功告成了。这里有三个元素,更多元素也是同理的,不断嵌套即可。
3、最终动效演示
细心的同学会发现上面实现的骨骼动画看着也别扭,归根结底是各个元素摆动的方向和幅度没有调节好,这里附上调整完的效果,用心感受:
.animate-4 .s-1 {
animation: swing4-1 5s ease-in-out infinite;
transform: rotate(-2deg);
transform-origin: top center;
}
.animate-4 .s-2 {
animation: swing4-2 8s ease-in-out infinite;
transform: rotate3d(0, 1, 0, 20deg);
transform-origin: top center;
}
.animate-4 .s-3 {
animation: swing4-3 8s ease-in-out infinite;
transform: rotate(3deg);
transform-origin: top center;
}
@keyframes swing4-1 {
0% { transform: rotate(-2deg); }
50% { transform: rotate(2deg);}
100% { transform: rotate(-2deg);}
}
@keyframes swing4-2 {
0% { transform: rotate3d(0, 1, 0, 20deg); }
50% { transform: rotate3d(0, 1, 0, -20deg);}
100% { transform: rotate3d(0, 1, 0, 20deg);}
}
@keyframes swing4-3 {
0% { transform: rotate(3deg); }
50% { transform: rotate(-3deg);}
100% { transform: rotate(3deg);}
}
4、End
纯CSS确实能实现骨骼动画,但仅限于简单的场景。在复杂场景中,例如前端游戏里面的骨骼动画,涉及到的节点比较多,用CSS虽然能实现,但效率不高,所以社区有很多从设计工具直接导出可用的骨骼动画信息,再用js来加载运行的方案,大家感兴趣可以Google一下。
本文主要通过简单的案例来加深大家对骨骼动画的原理性的认识,至于最后大家用CSS还是用JS来实现,就是“杀鸡要不要用牛刀”的问题了。
个人认为,只要屠龙刀在手,用不用已经不重要了。加油,希望大家能在各个方向找到自己的屠龙刀。
推荐学习:CSS视频教程
위 내용은 초보자 기사: CSS를 사용하여 간단한 골격 애니메이션을 구현하는 방법(코드 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





