Angular의 로깅 사용을 개선하는 방법은 무엇입니까? 다음 글에서는 Angular의 서비스 관리 콘솔 출력을 사용하여 로깅 기능을 개선하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.

Angular는 매우 인기 있는 개발 프레임워크이며 프런트엔드 개발자는 애플리케이션에서 콘솔을 사용하는 것을 좋아합니다. /code>코드를 디버깅하기 위한 것이지만 지속적인 전달/배포가 필요하기 때문에 이러한 디버깅 코드는 삭제되고 프로덕션 릴리스 환경에 들어가지 않습니다. [관련 튜토리얼 추천: "<code>Angular是一个非常受欢迎的开发框架,前端开发者们喜欢在应用中使用console去调试它们的代码,但是由于持续交付/部署的需要,这些调试代码会被删除,不会进入生产发布环境中。【相关教程推荐:《angular教程》】

让 Angular 帮我们实现这个功能
Angular 为我们提供了将 Services 注册到应用中的功能,使得我们可以在组件中重用一些功能。
因此,我们可以利用Service来管理我们的控制台输出,从而改进日志功能。
1 : 使用Service来管理console
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class LogService {
constructor() {
}
trace(...data: any[]): void {
console.trace(data);
}
log(...data: any[]): void {
console.log(data);
}
}在AppComponent组件中使用它::
logService.log('console executed from AppComponent');

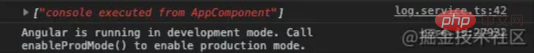
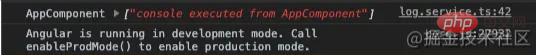
上面的代码很容易理解,但是有一个问题,我们无法得知日志是在应用的哪一个组件中打印的,除非我们在日志消息中表明,例如图中的日志信息表明它来自于AppComponent组件,我们希望日志的右侧能自动表明它来自哪个组件,而不是定义整个日志系统的文件位log.service.ts:xx,并且不需要我们在日志消息中手动表明。
1.1: 使用logService.trace()
它可以用于跟踪日志的来源,看起来很不错,但实际上它会添加一些不必要的日志记录。
2: logService增强版
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class LogService {
constructor() {
}
trace(source: string, ...data: any[]): void {
console.trace(data);
}
log(source: string, ...data: any[]): void {
console.log(data);
}
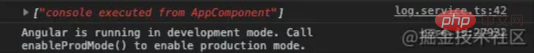
}与前面相比,增强版的logServiceangular tutorial


🎜Angular가 이 기능을 구현하는 데 도움을 주세요🎜🎜🎜🎜 위 내용은 Angular+Service가 로깅 기능을 어떻게 개선하는지 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!Angular는 < a href ="https://link.juejin.cn?target=https%3A%2F%2Fangular.io%2Ftutorial%2Ftoh-pt4" target="_blank" rel="nofollow noopener noreferrer" title="https:/ /angular .io/tutorial/toh-pt4" ref="nofollow noopener noreferrer">🎜Services🎜🎜 애플리케이션에 등록된 기능을 사용하면 구성 요소의 일부 기능을 재사용할 수 있습니다. 🎜🎜따라서 Service를 사용하여 콘솔 출력을 관리함으로써 로깅 기능을 향상시킬 수 있습니다. 🎜🎜🎜1🎜🎜🎜 🎜: 서비스를 사용하여 콘솔🎜🎜🎜logService.log('AppComponent','console executed from AppComponent');
AppComponent 구성 요소에서 사용: 🎜rrreee🎜 🎜🎜위 코드는 이해하기 쉽지만 문제가 있습니다. 로그 메시지에 표시하지 않는 한 로그가 애플리케이션의 어떤 구성 요소에 인쇄되는지 알 수 없습니다. 그림과 같이 로그 정보는
🎜🎜위 코드는 이해하기 쉽지만 문제가 있습니다. 로그 메시지에 표시하지 않는 한 로그가 애플리케이션의 어떤 구성 요소에 인쇄되는지 알 수 없습니다. 그림과 같이 로그 정보는 AppComponent 구성 요소에서 가져온 것임을 나타냅니다. 전체 파일 위치를 정의하는 대신 로그 오른쪽에 해당 구성 요소가 어떤 구성 요소에서 왔는지 자동으로 표시할 수 있기를 바랍니다. 로깅 시스템 log.service.ts: xx이며 로그 메시지에 이를 수동으로 표시할 필요가 없습니다. 🎜🎜🎜1.1: logService.trace() 사용🎜🎜🎜 로그 소스를 추적하는 데 사용할 수 있는데, 보기에는 좋아 보이지만 실제로는 불필요한 로깅이 추가됩니다. 🎜🎜🎜2: 향상된 버전의 logService🎜🎜🎜rrreee🎜이전 버전과 비교하여 향상된 버전의 logService 클래스 메서드는 추가 혜택을 받습니다. 매개변수. 🎜rrreee🎜🎜🎜🎜아주 좋아