CSS의 절대 위치 지정에 대한 심층 분석과 철저한 이해!
이 글은 CSS의 절대 위치 지정을 분석하여 여러분의 이해에 도움이 되길 바랍니다.

요소 위치를 지정하는 것은 요소 자체를 위치 지정하는 것이 아니라 요소 컨테이너의 위치를 지정하는 것입니다. 자체 위치를 지정하려면 어느 상위 div를 기준으로 위치가 지정되는지 알아야 합니다. [관련 권장 사항: "css 비디오 튜토리얼"]
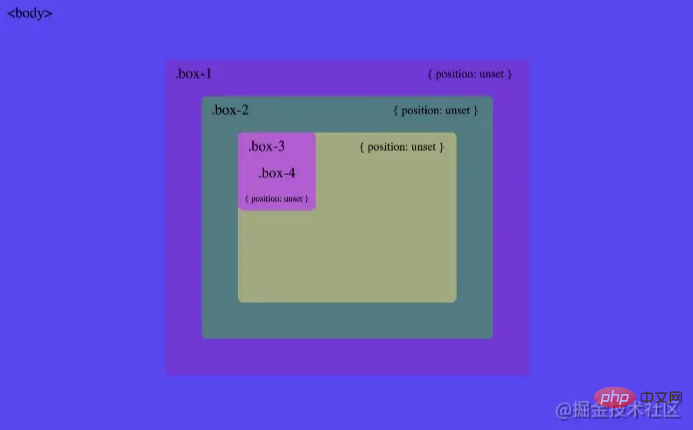
다음 코드는 4개의 중첩된 div, .box-1에서 .box-3까지가 센터링이 달성되었음을 보여줍니다. display: flex 및 margin: auto를 통해. .box-4에는 margin이 설정되어 있지 않으며 문서 흐름의 기본 위치에 있습니다. .box-1 到 .box-3 仅仅通过 display: flex 和 margin: auto 来实现居中。 .box-4 没有设置 margin ,处于文档流中默认的位置。
<body>
<div class="box-1">
<div class="box-2">
<div class="box-3">
<div class="box-4"></div>
</div>
</div>
</div>
</body>所有元素都没有设置 position 属性
body {
display: flex;
}
.box-1,
.box-2,
.box-3 {
display: flex;
margin: auto;
}
.box-4在默认位置
元素要想定位自己,必须知道2件事:
- 通过
top,right,bottom,left设置的值 - 相对于哪个父级元素来定位
当我们给 .box-4 添加 position: absolute 属性后,发现它从普通文档流中脱离出来了。在没有设置位置属性的情况下,它只是呆在默认位置,也就是父容器的左上角。

.box-4绝对定位时位置无偏移
通过添加 top: 0 和 left: 0 ,元素必须要知道哪个元素将作为定位的参考容器。 可以看到这里元素被定位到了屏幕左上角。 .box-4 会先检查它的父容器是否设置了 position 属性。一开始,它发现 .box-3 没有设置定位属性,然后它就继续往上一层 .box-2 和 .box-1 , 发现它们都没有设置可用的 position 属性 。
最终 .box-4 也没能找到可以用于定位参考的父级元素,最后只能以 body 作为定位参考。 元素最终被定位在屏幕左上角:

.box-4绝对定位,所有父元素都未设置position属性
当我们给 .box-1 设置 position: relative 后 , .box-4 发现有了可用的定位参考。并最终相对于 .box-1 实现了定位:

.box-4绝对定位,.box-1相对定位,.box-2和.box-3不变
绝对定位元素将相对于离它最近的祖先元素来定位自己。
一旦找到了可用的祖先元素, 其它元素将不再与它相关(比如 box2 和 box3)。 下面的图片展示了分别给 .box-2 和 .box-3 设置 position:relative 之后的效果:


rrreee모든 요소에
.box-4绝对定位,.box-2和.box-3rrreeeposition속성 세트가 없습니다

.box-4기본 위치에서
자신의 위치를 지정하려면 다음 두 가지를 알아야 합니다. 상단, 오른쪽, 하단, 왼쪽으로 설정된 값.box-4에 position:absolute 속성을 추가했을 때, 일반 문서에서 변경되었습니다. 흐름에서 벗어났습니다. 위치 속성을 설정하지 않으면 상위 컨테이너의 왼쪽 위 모서리인 기본 위치에 그대로 유지됩니다.
 🎜🎜🎜
🎜🎜🎜 .box-4 절대 위치 지정 중에는 위치 오프셋이 없습니다🎜🎜🎜top: 0 및 left: 0를 추가하면 요소가 알아야 합니다. which 요소는 위치 지정을 위한 참조 컨테이너 역할을 합니다. 여기의 요소가 화면의 왼쪽 상단에 위치하는 것을 볼 수 있습니다. .box-4는 먼저 상위 컨테이너에 position 속성이 설정되어 있는지 확인합니다. 먼저 .box-3에 위치 지정 속성이 설정되지 않은 것을 확인한 다음 .box-2 및 .box-까지 한 수준까지 계속됩니다. 1 code> , 그 중 어느 것도 사용 가능한 <code>position 속성을 설정하지 않은 것으로 나타났습니다. 🎜🎜결국 .box-4는 위치 지정 참조에 사용할 수 있는 상위 요소를 찾지 못했습니다. 결국 body는 참조 요소로만 사용할 수 있었습니다. 포지셔닝 참조. 요소는 최종적으로 화면의 왼쪽 상단에 배치됩니다: 🎜🎜 🎜🎜🎜
🎜🎜🎜.box-4 절대 위치 지정, 모든 상위 요소는 position 속성을 설정하지 않았습니다🎜🎜🎜 .box- 1 위치: 상대를 설정한 후 .box-4는 사용 가능한 위치 지정 참조가 있음을 발견했습니다. 그리고 마침내 .box-1을 기준으로 한 위치 지정을 달성했습니다. 🎜🎜 🎜🎜🎜
🎜🎜🎜.box-4 절대 위치 지정, .box-1 상대 위치 지정, . box-2 및 .box-3는 변경되지 않습니다. 🎜🎜절대적으로 배치된 요소는 가장 가까운 상위 요소인 자신을 기준으로 배치됩니다.
🎜사용 가능한 상위 요소가 발견되면 다른 요소는 더 이상 해당 요소와 관련되지 않습니다(예: box2 및 box3). 아래 그림은 각각.box-2 및 .box-3에 대해 position:relative 를 설정한 후의 효과를 보여줍니다. 🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜
🎜🎜🎜.box-4 절대 위치, <code>.box-2 및 .box-3 상대 위치🎜🎜🎜🎜원본 주소: https://juejin.cn/post/7008462323316686862🎜 🎜 작성자: M Cool🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 입문🎜을 방문하세요! ! 🎜위 내용은 CSS의 절대 위치 지정에 대한 심층 분석과 철저한 이해!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





