 <p>이 글에서는
<p>이 글에서는 배경 속성 시리즈를 사용하여 멋진 텍스트 효과를 영리하게 구현하는 방법을 설명합니다. 이 기사를 통해 다음 내용을 배울 수 있습니다. background 系列属性,巧妙的实现一些花式的文字效果。通过本文,你将可以学到:
background-size 与 background-position 实现酷炫的文字下划线效果background-size 与 background-position 以及 background-clip 实现文字逐个渐现的效果animation-delay 实现文字的渐现效果 <p>这个文字的 hover 出现效果,看似简单,其实想要完全实现它,仅仅依靠 CSS 是非常复杂的,其中一个比较难的地方在于 -- 如何让一个效果,逐渐作用给整段文字中的部分,而不是一次将整个效果赋予整段文本。
<p>这个文字的 hover 出现效果,看似简单,其实想要完全实现它,仅仅依靠 CSS 是非常复杂的,其中一个比较难的地方在于 -- 如何让一个效果,逐渐作用给整段文字中的部分,而不是一次将整个效果赋予整段文本。
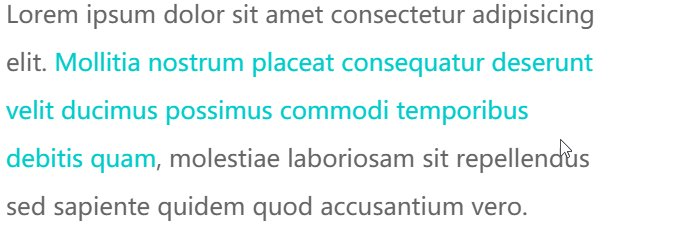
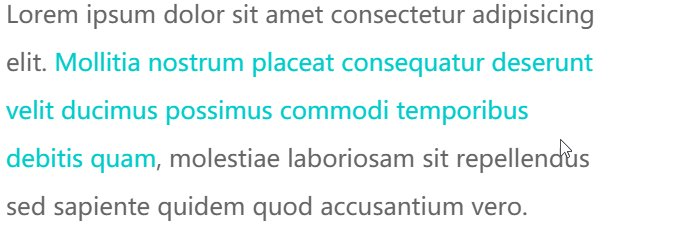
background 模拟文字的下划线效果:<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. <a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam</a>, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</p>
p {
width: 600px;
font-size: 24px;
color: #666;
}
a {
background: linear-gradient(90deg, #0cc, #0cc);
background-size: 100% 3px;
background-repeat: no-repeat;
background-position: 100% 100%;
color: #0cc;
}background 模拟文字的下划线效果,效果图如下:<p> <p>又或者,使用
<p>又或者,使用 background 模拟虚线下划线:a {
background: linear-gradient(90deg, #0cc 50%, transparent 50%, transparent 1px);
background-size: 10px 2px;
background-repeat: repeat-x;
background-position: 100% 100%;
}
<p>CodePen Demo -- 使用 background 模拟下划线与虚线下划线<p>https://codepen.io/Chokcoco/pen/YzNQKwm<p>当然这个是最基础的,巧妙的运用
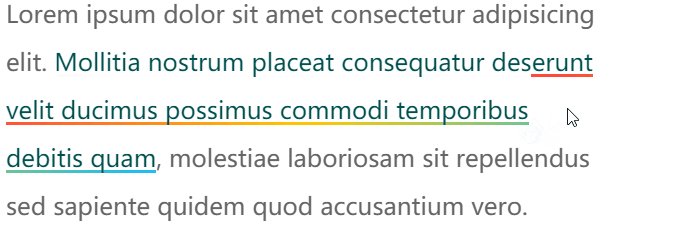
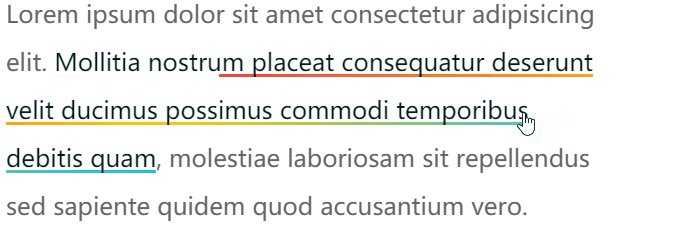
background 的各种属性,我们实现各种有意思的效果。background-size 与 background-position 实现文字 hover 动效background-size 与 background-position 属性,我们可以实现一些非常有意思的文字 hover 效果。<p>先看这样一个 Demo,核心代码作用于被 <p> 标签包裹的 <a> 标签之上:<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. <a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam</a>, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</p>
a {
background: linear-gradient(90deg, #ff3c41, #fc0, #0ebeff);
background-size: 0 3px;
background-repeat: no-repeat;
background-position: 0 100%;
transition: 1s all;
color: #0cc;
}
a:hover {
background-size: 100% 3px;
color: #000;
}background: linear-gradient(90deg, #ff3c41, #fc0, #0ebeff),但是一开始默认它的 background-size: 0 3px,也就是一开始是看不到下划线的,当 hover 的时候,改变 background-size: 100% 3px,这个时候,就会有一个 0 3px 到 100% 3px 的变换,也就是一个从无到有的伸展效果。<p>看看最后的效果:<p> <p>由于设定的
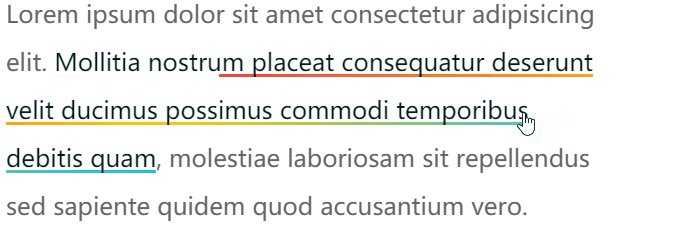
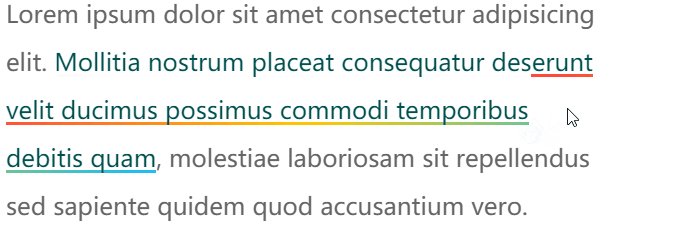
<p>由于设定的 background-position 是 0 100%,如果,设定的 background-position 是 100% 100%,我们可以得到一个反向的效果:// 其他都保持一致,只改变 background-position,从 0 100% 改为 100% 100%
a {
...
background-position: 100% 100%;
...
}

<p>CodePen Demo -- background 下划线动画<p>https://codepen.io/Chokcoco/pen/QWdgLwp<p>OK,如果我们使用
background 实现两条重叠的下划线,再利用上述的两个不同的 background-position배경 크기 및 배경 위치를 통해 멋진 텍스트 밑줄 효과 얻기배경 크기, 배경 위치, 배경 클립을 사용하여 텍스트가 점차 나타나는 효과를 얻으세요.animation-delay를 전달하세요. 🎜🎜이 텍스트의 호버 효과는 간단해 보입니다. 실제로 CSS에만 의존하여 이를 완전히 구현하는 것은 매우 복잡합니다. 더 어려운 부분 중 하나는-만드는 방법입니다. 전체 효과를 전체 텍스트에 한꺼번에 적용하는 것이 아니라텍스트의 일부에 점진적으로 적용하는 효과입니다. 🎜
🎜🎜이 텍스트의 호버 효과는 간단해 보입니다. 실제로 CSS에만 의존하여 이를 완전히 구현하는 것은 매우 복잡합니다. 더 어려운 부분 중 하나는-만드는 방법입니다. 전체 효과를 전체 텍스트에 한꺼번에 적용하는 것이 아니라텍스트의 일부에 점진적으로 적용하는 효과입니다. 🎜배경을 사용하여 텍스트의 밑줄 효과를 시뮬레이션하세요. 🎜a {
background:
linear-gradient(90deg, #0cc, #0cc),
linear-gradient(90deg, #ff3c41, #fc0, #8500d8);
background-size: 100% 3px, 0 3px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
transition: 0.5s all;
color: #0cc;
}
a:hover {
background-size: 0 3px, 100% 3px;
color: #000;
}<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. <a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, </a> molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero. </p>
배경을 사용하여 텍스트의 밑줄 효과를 시뮬레이션하세요. 효과는 다음과 같습니다. : 🎜🎜 🎜🎜 또는
🎜🎜 또는 배경을 사용하여 점선 밑줄 시뮬레이션: 🎜p {
color: #666;
cursor: pointer;
}
a {
background: linear-gradient(90deg, #fc0, #fc0);
background-size: 0 100px;
background-repeat: no-repeat;
background-position: 0 100%;
background-clip: text;
transition: .6s all linear;
}
p:hover a {
background-size: 100% 100%;
color: transparent;
} 🎜
🎜🎜CodePen 데모 - 배경을 사용하여 밑줄과 점선 밑줄 시뮬레이션🎜🎜https://codepen.io/Chokcoco/pen/YzNQKwm🎜🎜물론 이것이 가장 기본입니다.
배경의 다양한 속성을 교묘하게 사용하면 다양하고 흥미로운 효과를 얻을 수 있습니다. 🎜배경 크기 및 배경 위치를 영리하게 변경하여 텍스트 호버 애니메이션 구현🎜여기에서 배경 크기 및 배경 위치 속성을 교묘하게 변경하면 매우 흥미로운 텍스트 호버 효과를 얻을 수 있습니다. 🎜🎜먼저 다음과 같은 데모를 살펴보겠습니다. 핵심 코드는 <p> 태그로 묶인 <a> 태그에서 작동합니다. 🎜<div class="button">Button</div> <p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>
a {
background: linear-gradient(90deg, #fc0, #fc0);
background-size: 0 100px;
background-repeat: no-repeat;
background-position: 0 100%;
color: transparent;
background-clip: text;
}
.button:hover ~ p a {
transition: .8s all linear;
background-size: 0 100px, 100% 100%;
}배경: 선형-그라디언트(90deg, #ff3c41, #fc0, #0ebeff)를 설정하지만 처음에는 기본적으로 배경 크기: 0 3px, 즉 시작하면 밑줄이 보이지 않습니다. 마우스를 올리면 background-size: 100% 3px가 0 3px로 변경됩니다. 3px 변환은 처음부터 늘어나는 효과입니다. 🎜🎜최종 효과 보기: 🎜🎜 🎜🎜
🎜🎜배경 위치 설정이 0 100%이므로 배경 위치 설정이 < code>100이면 % 100%, 역효과를 얻을 수 있습니다: 🎜<div >Button</div> <p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>

 🎜
🎜🎜CodePen Demo -- 배경 밑줄 애니메이션🎜🎜https://codepen.io/Chokcoco/pen/QWdgLwp🎜🎜OK,
배경<을 사용하면 /code>를 사용하여 두 개의 겹치는 밑줄을 구현한 다음 위에서 언급한 두 개의 서로 다른 <code>ground-position 값을 사용하여 더 흥미로운 밑줄 호버 효과를 얻을 수 있습니다. 🎜<p>CSS 代码示意,注意看两条使用 background 模拟的下划线的 background-position 的值是不一样的:a {
background:
linear-gradient(90deg, #0cc, #0cc),
linear-gradient(90deg, #ff3c41, #fc0, #8500d8);
background-size: 100% 3px, 0 3px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
transition: 0.5s all;
color: #0cc;
}
a:hover {
background-size: 0 3px, 100% 3px;
color: #000;
}
<p>CodePen Demo -- background 下划线动画<p>https://codepen.io/Chokcoco/pen/MWJogjQ
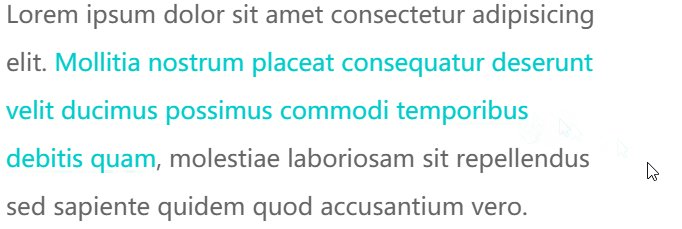
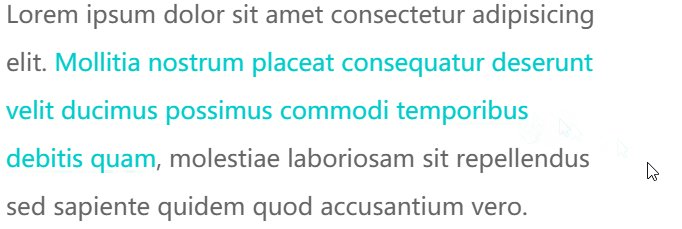
background-size 与 background-position 配合 background-clip 实现文字的渐现background,那么 background 背景色能否改变文字的颜色的?答案是可以的,只需要借助 background-clip。<p>我们稍微改造下代码,实现利用 background-clip 实现 hover 的时候部分文字逐渐改变颜色:<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. <a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, </a> molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero. </p>
p {
color: #666;
cursor: pointer;
}
a {
background: linear-gradient(90deg, #fc0, #fc0);
background-size: 0 100px;
background-repeat: no-repeat;
background-position: 0 100%;
background-clip: text;
transition: .6s all linear;
}
p:hover a {
background-size: 100% 100%;
color: transparent;
}background-clip: text 的遮罩裁剪,我们将 background: linear-gradient(90deg, #fc0, #fc0) 背景色作用给了文字,同时利用 color: transparent 让文字展示出背景色的色值:<p>
<p>CodePen Demo -- background-size 与 background-position 以及 background-clip 实现文字逐个渐现<p>https://codepen.io/Chokcoco/pen/qBjmvdq?editors=1100<p>当然,稍微对上述代码变形,我们就可以演化出几种不同的效果。
<div class="button">Button</div> <p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>
a {
background: linear-gradient(90deg, #fc0, #fc0);
background-size: 0 100px;
background-repeat: no-repeat;
background-position: 0 100%;
color: transparent;
background-clip: text;
}
.button:hover ~ p a {
transition: .8s all linear;
background-size: 0 100px, 100% 100%;
}
background-image 渐变。<div class="button">Button</div> <p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>
a {
background:
linear-gradient(90deg, #999, #999),
linear-gradient(90deg, #fc0, #fc0);
background-size: 100% 100%, 0 100px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
color: transparent;
background-clip: text;
}
.button:hover ~ p a {
transition: .8s all linear;
background-size: 0 100px, 100% 100%;
}color: transparent,但是文字默认还是有颜色的,默认的文字颜色,是由第一层渐变赋予的 background: linear-gradient(90deg, #999, #999), linear-gradient(90deg, #fc0, #fc0),也就是这一层:linear-gradient(90deg, #999, #999)。<p> <p>当 hover 触发时,
<p>当 hover 触发时,linear-gradient(90deg, #999, #999) 这一层渐变逐渐消失,而另外一层 linear-gradient(90deg, #fc0, #fc0)` 逐渐出现,借此实现上述效果。<p>CodePen -- background-clip 文字渐现效果<p>https://codepen.io/Chokcoco/pen/XWgpyqz
 <p>这个效果原作者的技巧是:
<p>这个效果原作者的技巧是:animation-delay 将动画逐渐赋予每个单词<div class="button">Button</div> <p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>
/** 动画核心 background、line-height、opacity **/
a {
background:
linear-gradient(90deg, #ff5722, #ff5722),
linear-gradient(90deg, #aaa, #aaa);
background-size: 100% 100%, 0 100px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
cursor: pointer;
color: transparent;
background-clip: text;
line-height: 3;
opacity: 0;
}
.button:hover ~ p a {
transition: 1.2s background .3s ease-out, .8s line-height ease-out, .6s opacity ease-in;
background-size: 0 100px, 100% 100%;
color: transparent;
line-height: 1;
opacity: 1;
}
/ ** 简单控制半透明黑色遮罩出现 **/
a::before {
content: "";
position: fixed;
background: rgba(0, 0, 0, .8);
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: -1;
transition: .3s all linear;
opacity: 0;
}
.button:hover ~ p a::before {
opacity: 1;
} <p>可以看到,由于是整体控制整段文本,效果上没有逐个单词控制的好,但是优点是代码量非常少。对于一些简单卡片类的 hover 场景,足以。
<p>可以看到,由于是整体控制整段文本,效果上没有逐个单词控制的好,但是优点是代码量非常少。对于一些简单卡片类的 hover 场景,足以。<p>background-image、background-clip 实现文字渐现效果<p>https://codepen.io/Chokcoco/pen/abwWMJm
<div class="button">Button</div>
<div class="g-wrap"></div>
<p>
<span data-text="Lorem">Lorem</span>
<span data-text="ipsum">ipsum</span>
<span data-text="dolor">dolor</span>
<span data-text="sit">sit</span>
<span data-text="amet">amet</span>
// ... 类似结构
</p><span> 包裹,并且添加了 data-text,方便伪元素拿到当前单词。<p>接下来,就是设定动画,并且通过顺序给每个 <span> 添加相应递增的 animation-delay 以实现没个单词动画的差异性。核心的伪代码如下:p {
position: relative;
width: 500px;
overflow: hidden;
}
p span {
position: relative;
display: inline-block;
opacity: 0;
transform: translateY(15px) translateZ(0);
transition-property: transform, opacity;
transition-duration: .3s, .2s;
}
.button:hover ~ p span {
opacity: 1;
color: #ddd;
transform: translateY(0) translateZ(0);
transition-duration: 1s, .2s;
}
p span:after,
p span:before {
position: absolute;
content: attr(data-text);
top: 0;
left: 0;
z-index: 1;
transform: translateZ(0);
}
p span:after {
color: #e62541;
transition-property: opacity;
transition-duration: .1s;
}
.button:hover ~ p span:after {
opacity: 0;
transition-property: opacity;
transition-duration: .4s;
}
@for $i from 1 to 21 {
p span:nth-child(#{$i}) {
transition-delay: #{$i * 0.04}s;
&::after {
transition-delay: #{$i * 0.04 + 0.2}s;
}
}
}transition-duration 是不一样的,是因为取消 hover 过程中,动画消失过程的时间通常是要求更短的;@for $i from 1 to 21 {} 递增给每个 span 和它的伪元素添加了递增的 transition-delay;
<p>完整的代码,你可以参看 -- CSS 灵感 - 利用 animation-delay 实现文字渐现效果 <p>https://csscoco.com/inspiration/#/./animation/animation-delay-control-text-effect
<p>原文地址:https://segmentfault.com/a/1190000040693286 <p>作者:chokcoco<p>更多编程相关知识,请访问:编程视频!!
위 내용은 CSS 배경 시리즈 속성을 사용하여 멋진 텍스트 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



