vuejs 쿼리 매개변수 전송 실패에 대한 해결 방법: 1. 해당 코드 파일을 엽니다. 2. 전송해야 하는 데이터 유형을 확인합니다. 3. 데이터를 json 형식으로 변환하고 전달합니다.

이 기사의 운영 환경: windows7 시스템, vue2.5.17 버전, DELL G3 컴퓨터.
vuejs 쿼리 매개변수 전송에 실패하면 어떻게 해야 하나요?
vue 쿼리 매개변수 전송 페이지를 사용하여 새로고침할 때 데이터 손실 문제
문제:
쿼리 매개변수 전송을 사용하세요. 수신 페이지를 새로 고치면 데이터가 손실됩니다.
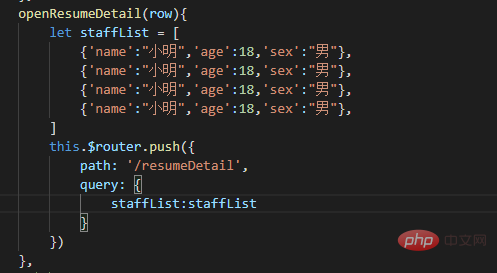
먼저 전송해야 할 데이터가 배열이라는 점을 설명하겠습니다. 아래와 같이 코드가 어떻게 작성되었는지 살펴보겠습니다.

해결책:
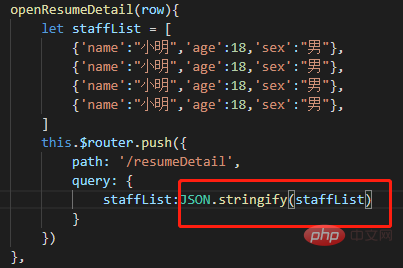
데이터를 json 형식으로 변환합니다. and pass it over

참고: 여기서 중요한 점이 있습니다. 주소 표시줄에서 데이터를 전송할 때 개체 유형을 전달하면 안 된다는 점을 기억하세요.
추천 학습: "vue 튜토리얼 "
위 내용은 vuejs 쿼리가 매개변수 전달에 실패하는 경우 수행할 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!