VSCode의 스니펫에 대해 알아보고 개발 효율성을 향상시키는 방법을 알아보세요!
如何把vscode snippets用在项目中提高开发效率?下面本篇文章带大家了解一下vscode中的snippets,介绍一下使用它提高项目开发效率的方法,希望对大家有所帮助!

code snippets 是代码片段的意思,是 vscode 提供的根据某字符串快速补全一段代码的功能,可以提高写代码的效率。【推荐学习:《vscode教程》】

vscode 的 snippets 是可以随项目共享的,多人开发一个项目的时候,可以维护项目级别的 snippets 并且通过 git 共享,来提高项目开发效率。
下面我们来详细了解下 snippets。
snippets 的功能
snippets 配置的格式如下:
{
"For Loop": {
"prefix": ["for", "for-const"],
"body": ["for (const ${2:element} of ${1:array}) {", "\t$0", "}"],
"description": "A for loop."
}
}- prefix 是触发 snippets 的前缀,可以通过数组指定多个
- body 是填入到编辑器的内容
- description 是 snippets 的描述
其中 body 部分可以通过 ${} 的方式指定光标位置、顺序、占位字符串、可用的值等,有 5 种语法,我们分别来看一下:
光标跳转:1 2
可以通过 2 指定光标位置,当填入 snippets 的内容之后,光标会设置到 2。
比如这段配置:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"$1 xxxx",
"yyyy $2",
],
"description": "光标跳转"
}
}效果为:

还有当有多个 2 等,编辑一处其他内容也会同步修改,也就是 vscode 的多光标编辑。
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"$1 xxxx $1",
],
"description": "多光标"
}
}效果为:

通过这种功能可以快速编辑 snippets 中的可编辑内容。
占位符:${1: placeholder}
只是光标跳转虽然可以快速编辑内容,但是不知道编辑的部分是什么,所以 snippets 支持了设置 placeholder 的值,默认会选中该段文本,输入内容即可覆盖。
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"${1:aaa} xxxx",
"yyyy ${2:bbb}",
],
"description": "光标跳转"
}
}效果为:

可选值:${1|text1,text2,text3|}
占位符的方式就像 input 标签加了个 placeholder 属性,还是要手动输入,当可编辑区域是有几个可选的值的话,就要换成下拉选择,在 snippets 里就是通过 ${1|text1,text2,text3|} 的方式支持,在 | 和 | 之间填入通过 , 分割的多个选项。
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"${1|神说要有光,卡颂|}"
],
"description": "可选值"
}
}效果为:

变量:$变量名
在模版可编辑位置填入内容的时候,有的时候需要用到选中的值、剪贴板的值、文件名、日期等,这些信息通过 snippets 中支持的变量来取。
比如:
- TM_FILENAME: 文件名
- TM_CURRENT_LINE: 当前行的内容
- CLIPBOARD: 剪贴板内容
- WORKSPACE_NAME:workspace 的名字
- WORKSPACE_PATH:workspace 的路径
- CURRENT_YEAR:当前年
- CURRENT_MONTH:当前月
- CURRENT_DATE:当前日
- RANDOM: 随机数
- RANDOM_HEX: 6 位随机 16 进制数
- UUID: 唯一 id
可以取这些变量的值来填入到光标位置,方式就是使用 CURRENT_YEAR 的方式。
比如:
{
"测试": {
"scope": "javascript,typescript",
"prefix": "test",
"body": [
"当前文件: $TM_FILENAME",
"当前日期: $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE"
],
"description": "变量"
}
}效果为:

变量转换:${变量名/匹配的正则/替换到的字符串/匹配模式}
支持了变量的填入还不行,因为有的变量的内容不合适,需要做一些字符串替换,所以 snippets 支持了 transform 的功能。
比如 abc-123.js 的文件,
我们通过 $TM_FILENAME 取到文件名,然后把后缀去掉转成大写填入
${TM_FILENAME/(.*)\\.[a-z]+/${1:/upcase}/i}复制代码对文件名 TM_FILENAME 做正则匹配 (.*).[a-z]+,把分组一变成大写之后返回,匹配模式为忽略大小写(ignore)。
{
"填入文件名": {
"scope": "javascript,typescript",
"prefix": "filename",
"body": [
"${TM_FILENAME/(.*)\\.[a-z]+/${1:/upcase}/i}"
],
"description": "文件名"
}
}我们实验下效果:

可以看到,正确的取到了文件名,并且去掉后缀转成大写填入了。
知道了 snippets 的功能,那么怎么设置 snippets 呢?snippets 在什么范围内生效呢?
snippets 的范围
command + shift + p 打开命令面板,输入 snippet,选择 configure user snippets:

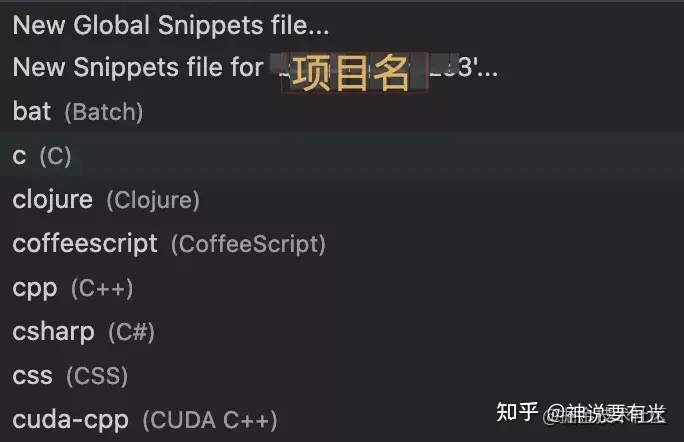
可以选择创建全局的、项目范围的、语言范围的 snippets:

分别会打开不同位置的文件来添加 snippets。
语言级别的 snippets 是对于特定语言才生效,这个还可以封装成插件。在插件的 package.json 中配置下即可:
{
"contributes": {
"snippets": [
{
"language": "javascript",
"path": "./snippets.json"
}
]
}
}项目范围的 snippets 是在项目根目录的 .vscode/xxx.code-snippets 下面添加的,vscode 启动的时候会读取这些文件,然后使之在项目范围内生效。
当有一些项目级别的代码片段可以共享的时候,完全把这个文件提交到远程 git 仓库,然后项目成员都可以共享这些 snippets 设置。对于一些模版代码比较多的项目,还是比较有意义的。
总结
snippets 是 vscode 提供的用于提高开发效率的一些快速输入代码片段的功能,支持光标位置的跳转、多光标同时编辑、占位符、可选值、变量、变量转换等功能,灵活运用这些功能,可以作出易用的提高开发效率的 snippets。
snippets 有 global、language、project 3 种生效范围:global 是全局的设置;language 是语言级别的设置,可以进一步封装成插件共享;project 则是项目范围内的,在 .vscode 下的 xx.code-snippets 中,完全可以提交到 git 仓库,和其他成员共享。
灵活运用 snippets 功能,是可以提高开发效率的,而且这个也是可以项目级别共享的。希望这篇文章能够帮大家了解 snippets。
原文地址:https://juejin.cn/post/7005878164517814280
作者:zxg_神说要有光
更多编程相关知识,请访问:编程入门!!
위 내용은 VSCode의 스니펫에 대해 알아보고 개발 효율성을 향상시키는 방법을 알아보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VScode와 Pycharm의 차이점은 무엇입니까?
Apr 15, 2025 pm 11:54 PM
VScode와 Pycharm의 차이점은 무엇입니까?
Apr 15, 2025 pm 11:54 PM
VS Code와 Pycharm의 주요 차이점은 다음과 같습니다. 1. 확장 성 : VS 코드는 확장 가능하며 플러그인 시장이 풍부하고 Pycharm은 기본적으로 더 넓은 기능을 가지고 있습니다. 2. 가격 : vs 코드는 무료이며 오픈 소스이며 Pycharm은 전문 버전에 대해 지불됩니다. 3. 사용자 인터페이스 : VS 코드는 현대적이고 친근하며 Pycharm은 더 복잡합니다. 4. 코드 내비게이션 : 대 코드는 소규모 프로젝트에 적합하며 Pycharm은 대규모 프로젝트에 더 적합합니다. 5. 디버깅 : vs 코드는 기본적이며 Pycharm은 더 강력합니다. 6. 코드 리팩토링 : vs 코드는 기본적이며 Pycharm은 더 풍부합니다. 7. 코드
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.





