변경 방법: 1. 프로젝트 루트 디렉터리에서 "package.json" 파일을 열고 "name" 항목의 값을 새 프로젝트 이름으로 변경합니다. 2. "node_modules" 폴더를 삭제합니다. 3. 프로젝트를 입력합니다. 터미널 폴더에 있는 파일을 열고 "npm install" 및 "npm run dev" 명령을 실행합니다.

이 튜토리얼의 운영 환경: CentOS 6 시스템, vue2.9.6 버전, DELL G3 컴퓨터.
vue-cli 스캐폴딩을 사용하여 Vue 프로젝트를 빌드할 때 처음에 프로젝트 이름을 입력하라는 메시지가 표시됩니다. 후속 개발 중에 프로젝트 이름을 변경하려는 경우 구체적인 단계는 다음과 같습니다.
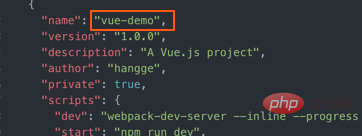
1. package.json 파일 수정
프로젝트 루트 디렉터리에서 package.json 파일을 열고 이름을 새 프로젝트 이름으로 변경합니다.

2. 플러그인 재설치
(1) 그런 다음 "node_modules" 폴더를 삭제합니다.
(2) 그런 다음 터미널에 프로젝트 폴더를 입력하고 다음 명령을 실행하여 모든 플러그인을 다시 설치하십시오.
npm install
(3) 마지막으로 다음 명령을 실행하여 프로젝트를 시작합니다.
npm run dev
관련 추천: "vue.js tutorial"
위 내용은 vuejs에서 프로젝트 이름을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!