차이점: 1. VUE2.0에서는 모든 코드가 루트 요소로 래핑되어야 하지만 VUE1.0에서는 그렇지 않습니다. 2. 구성요소는 다양한 방식으로 정의됩니다. 3. 수명주기 기능이 다릅니다. 4. Vue2.0은 vue1.0에 내장된 필터를 모두 삭제했습니다. vue2.0에서 필터를 사용하려면 필터를 사용자 정의해야 하지만 vue1.0은 그렇지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
1. 각 구성 요소 템플릿에서 스니펫 코드는 더 이상 지원되지 않습니다.
VUE1.0은:
<template> <h3>我是组件</h3><strong>我是加粗标签</strong> </template>
VUE2.0: 모든 코드를 래핑하려면 루트 요소가 있어야 합니다.
<template id="aaa">
<div>
<h3>我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>2 .Component 정의 방법이 다릅니다
VUE1.0이 구성 요소를 정의하는 방식은 다음과 같습니다.
Vue.extend 이 방법은 2.0에서 사용할 수 있지만 몇 가지 변경 사항이 있습니다
Vue.component(组件名称,{ 在2.0继续能用
data(){}
methods:{}
template:
});VUE2.0이 구성 요소를 정의하는 방식이 더 간단합니다
var Home={
template:'' -> 相当于Vue.extend()
};3. 라이프 사이클 변경
| Cycle | Explanation |
|---|---|
| init | 생성되었지만 데이터, 메소드 및 기타 속성은 아직 생성되지 않았습니다. 템플릿 컴파일 후 |
| ready | 컴포넌트 준비(일반적으로 더 자주 사용됨) |
| attached | 는 vm.$el이 DOM에 삽입될 때 호출됩니다. |
| detached | 은 vm.$에 호출됩니다. el이 DOM에서 삭제되었습니다 |
| beforeDestory | 컴포넌트 파괴 전 |
| destoryed | After 컴포넌트 파괴 |
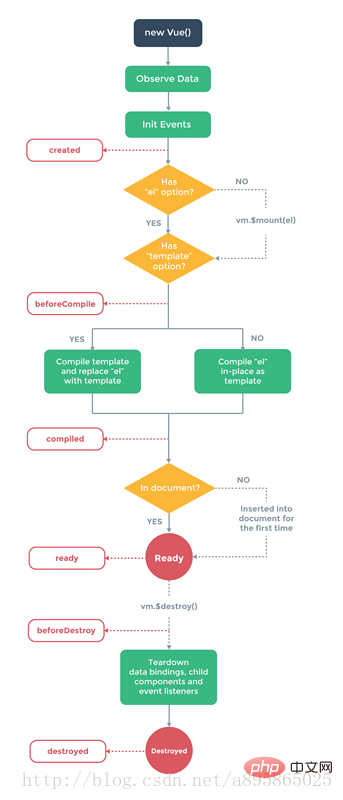
| 다음 그림은 1.0 라이프 사이클에 대한 공식 흐름도입니다. | |
| 2, 2.0 라이프 사이클 | |
| Cycle |
beforeCreate
컴포넌트가 방금 생성되었지만 데이터, 메서드 및 기타 속성이 아직 계산되지 않았습니다
| beforeMount | |
|---|---|
| mounted | 템플릿 컴파일 후, 컴포넌트 준비 |
| beforeUpdate | 컴포넌트 전 업데이트(데이터 등이 변경될 때) |
| updated | 구성 요소 업데이트 이후(데이터 변경을 기다릴 때) |
| activated | for keep-alive, 구성 요소가 활성화될 때 호출 |
| deactivated | 연결 유지의 경우 구성 요소가 제거될 때 호출됩니다 |
| beforeDestory | 구성 요소가 삭제되기 전 |
| destroyed | 구성 요소가 삭제된 후 |
下图是官方关于2.0生命周期的流程图: 借用一位大神的图来总结他们的变化: 2.0生命生命周期变化感觉变得更加语义化一点(有规律可寻,更好记了),而且增加了beforeUpdate、updated、activated、deactivated,删除了attached、detached。 四、过滤器 2.0将1.0所有自带的过滤器都删除了,也就是说,在2.0中,要使用过滤器,则需要我们自己编写,以下是一个自定义过滤器示例, Vue.filter('toDou',function(n,a,b){
return n<10?n+a+b:''+n;
});로그인 후 복사 如果想展示JSON数据,不需要调用过滤器了,框架会自动帮我们解析出来; 之前调用: {{msg | mimi '12' '5'}}
现在调用: {{msg | mimi('12','5')}}로그인 후 복사 五、循环 刚学vue1.0的人可能会碰到一个错误信息:
这里提示我们要使用tranck-by=”$index”,这个属性也可以帮我们提高for循环的性能,而在2.0,使用重复数据将不会报错,同时也去掉了一些隐式变量如:index、key,那我们如果要用到这些数据则可以通过ES6的语法来获取 v-for="(val,index) in array" 로그인 후 복사 关于整数循环,1.0的整数循环是从0开始的,2.0的整数循环是从1开始的,下面对比: //HTML代码
<ul id='box'>
<li v-for='val in 5' v-text='val'></li>
</ul>로그인 후 복사 运行结果:
四、片段代码编写template的时候,2.0必须要用一个根元素(如p)将代码片段包裹起来,否则报错。 之前: 在1.0使用时完全没问题
<template>
<h3>我是组件</h3><strong>我是加粗标签</strong>
</template>
现在: 必须有根元素,包裹住所有的代码
<template id="aaa">
<div>
<h3>我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>로그인 후 복사 相关推荐:《vue.js教程》 위 내용은 vuejs1.0과 2.0의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
관련 라벨:
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
최신 이슈
javascript - vue 2.0은 vue+webpack+vue-resource를 사용하여 환경을 구축합니다. this.$http.post()를 로컬에서 실행할 때 오류가 보고됩니까?
에서 1970-01-01 08:00:00
0
0
0
관련 주제
더>
|