PHP에서 WeChat 스캔 코드 로그인을 구현하는 방법
PHP에서 WeChat 코드 스캐닝 로그인을 구현하는 방법: 1. js를 통해 객체를 인스턴스화합니다. 2. HTML에서 div를 정의하고 QR 코드를 포함합니다. 3. $(document).ready()에서 인스턴스화합니다.

이 기사의 운영 환경: windows10 시스템, php 7, thinkpad t480 컴퓨터.
WeChat은 우리 일상생활에서 없어서는 안될 부분이 되었습니다. 더 많은 사용자가 WeChat 및 관련 제품을 보다 편리하게 사용할 수 있도록 WeChat 스캔 기능이 점점 보편화되고 있습니다. 그렇다면 이 기능을 직접 구현하려면 어떻게 해야 할까요?
구체적인 구현 코드를 제공하기 전에 먼저 WeChat 코드 스캐닝 로그인 프로세스를 분석해 보겠습니다.
먼저 페이지에 QR 코드를 표시해야 합니다. QR 코드에는 만료 시간이 있고 유효하지 않은 상태가 있습니다. 일단 QR 코드를 한 번 스캔하거나 일정 시간 내에 페이지의 QR 코드를 스캔하지 않으면, 이 QR 코드는 유효하지 않습니다. WeChat 공식 웹사이트에서는 QR 코드를 표시하는 두 가지 방법을 제공합니다. 하나는 백그라운드에서 새 페이지를 반환하도록 요청을 보내는 것이고, 다른 하나는 프런트 엔드 js에서 QR 코드를 인스턴스화하여 자체 페이지에 삽입하는 것입니다. 당연히 첫 번째 방법이 더 간단하고 편리하지만 실제 프로젝트에서는 두 가지 방법 모두 사용됩니다.
1. WeChat에서 반환된 스캔 코드 페이지를 가져오기 위해 백그라운드에서 요청을 보냅니다
$redirect_uri="http://你的微信开放平台绑定域名下处理扫码事件的方法";
$redirect_uri=urlencode($redirect_uri);//该回调需要url编码
$appID="你的appid";
$scope="snsapi_login";//写死,微信暂时只支持这个值
//准备向微信发请求
$url = "https://open.weixin.qq.com/connect/qrconnect?appid=" . $appID."&redirect_uri=".$redirect_uri."&response_type=code&scope=".$scope."&state=STATE#wechat_redirect";
//请求返回的结果(实际上是个html的字符串)
$result = file_get_contents($url);
//替换图片的src才能显示二维码
$result = str_replace("/connect/qrcode/", "https://open.weixin.qq.com/connect/qrcode/", $result);
return $result; //返回页面이렇게 하면 스캔 후 $redirect_uri가 호출됩니다. :
여기는 js를 통해서입니다. 먼저
태그에 다음 js 파일을 추가하세요.
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
<div id="login_container"></div>
$(document).ready(function()
{
var obj = new WxLogin
({
id:"login_container",//div的id
appid: "你的appid",
scope: "snsapi_login",//写死
redirect_uri:encodeURI("你的处理扫码事件的方法") ,
state: "",
style: "black",//二维码黑白风格
href: "https://某个域名下的css文件"
});
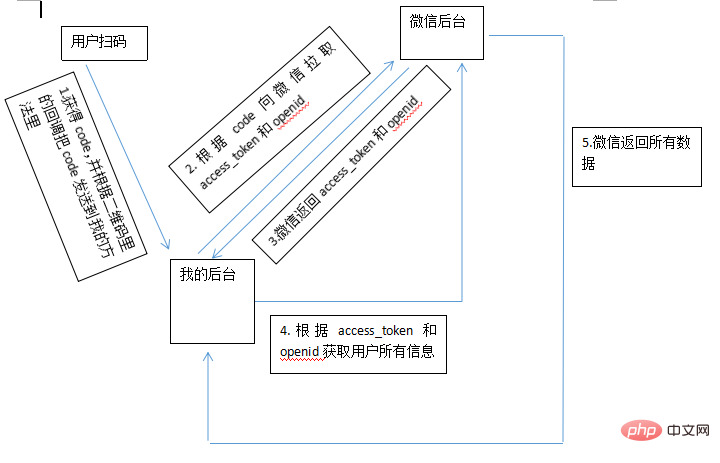
});자, QR 코드가 페이지에 나타납니다. 다음으로 전체 코드를 스캔하는 논리에 대해 간략하게 설명하겠습니다. 프로세스는 대략 5단계로 나뉩니다.

이 5단계를 완료하면 QR 코드를 스캔한 사용자의 모든 정보를 얻을 수 있습니다. 그런 다음 필요한 코드 로직(예: 리디렉션 또는 로그인)을 작성할 수 있습니다. ). 코드의 표현은 다음과 같습니다.
//回调
public function codeinfo()
{
$code = $_GET["code"];
$appid = "你的appid";
$secret = "你的secret";
if (!empty($code)) //有code
{
//通过code获得 access_token + openid
$url="https://api.weixin.qq.com/sns/oauth2/access_token?appid=" . $appid
. "&secret=" . $secret . "&code=" . $code . "&grant_type=authorization_code";
$jsonResult = file_get_contents($url);
$resultArray = json_decode($jsonResult, true);
$access_token = $resultArray["access_token"];
$openid = $resultArray["openid"];
//通过access_token + openid 获得用户所有信息,结果全部存储在$infoArray里,后面再写自己的代码逻辑
$infoUrl = "https://api.weixin.qq.com/sns/userinfo?access_token=" . $access_token . "&openid=" . $openid;
$infoResult = file_get_contents($infoUrl);
$infoArray = json_decode($infoResult, true);
} } 위 코드를 작성하면 모든 사람이 스캔 로그인 프로세스를 명확하게 이해할 수 있을 것이라고 믿습니다. 사실 이는 본질적으로 여러 WeChat 인터페이스의 조정된 호출일 뿐입니다. 
php training
위 내용은 PHP에서 WeChat 스캔 코드 로그인을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7347
7347
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
Deepseek : 강력한 AI 이미지 생성 도구! DeepSeek 자체는 이미지 생성 도구가 아니지만 강력한 핵심 기술은 많은 AI 페인팅 도구를 지원합니다. DeepSeek을 사용하여 이미지를 간접적으로 생성하는 방법을 알고 싶으십니까? 계속 읽으십시오! DeepSeek 기반 AI 도구로 이미지 생성 : 다음 단계에서는 다음 도구를 사용하도록 안내합니다. AI 페인팅 도구 시작 : DeepSeek 기반 AI 페인팅 도구를 검색하고 열면 "Simple AI"를 검색하십시오). 도면 모드 선택 : "AI 드로잉"또는 유사한 함수를 선택하고 "애니메이션 아바타", "풍경"과 같은 필요에 따라 이미지 유형을 선택하십시오.
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열은 문자, 숫자 및 기호를 포함하여 일련의 문자입니다. 이 튜토리얼은 다른 방법을 사용하여 PHP의 주어진 문자열의 모음 수를 계산하는 방법을 배웁니다. 영어의 모음은 A, E, I, O, U이며 대문자 또는 소문자 일 수 있습니다. 모음이란 무엇입니까? 모음은 특정 발음을 나타내는 알파벳 문자입니다. 대문자와 소문자를 포함하여 영어에는 5 개의 모음이 있습니다. a, e, i, o, u 예 1 입력 : String = "Tutorialspoint" 출력 : 6 설명하다 문자열의 "Tutorialspoint"의 모음은 u, o, i, a, o, i입니다. 총 6 개의 위안이 있습니다
 Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
2013 년에 설립 된 주요 암호 화폐 거래 플랫폼 인 Gate.io는 중국 사용자에게 완전한 공식 중국 웹 사이트를 제공합니다. 이 웹 사이트는 스팟 거래, 선물 거래 및 대출을 포함한 광범위한 서비스를 제공하며 중국 인터페이스, 풍부한 자원 및 커뮤니티 지원과 같은 특별한 기능을 제공합니다.
 Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange 앱은 공식, 제 3 자 애플리케이션 시장, 포럼 커뮤니티 및 기타 채널을 다루는 기존 버전의 채널을 다운로드합니다. 또한 기존 버전을 쉽게 얻고 새로운 버전 또는 장치 호환성을 사용하여 불편 함 문제를 해결하는 데 도움이됩니다.
 참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door)는 세계 최고의 암호 화폐 거래 플랫폼입니다. 자습서는 계정 등록 및 로그인, KYC 인증, 화폐 및 디지털 통화 재충전, 거래 쌍 선택, 한도/시장 거래 주문 및 주문 및 거래 기록보기와 같은 단계를 다루고 Cryptocurrency 거래를 위해 GATE.IO 플랫폼을 신속하게 시작할 수 있도록 도와줍니다. 초보자이든 베테랑이든,이 튜토리얼에서 혜택을 받고 Gate.io 거래 기술을 쉽게 마스터 할 수 있습니다.




