vuejs 슬롯을 사용하는 방법
vuejs 슬롯 사용 방법: 1. 하위 구성 요소에 일부 DOM을 넣습니다. 2. 슬롯을 통해 DOM을 표시하거나 숨깁니다(예: "new Vue({el: "#app",data: {},comComponents)). :{ 어린이들:{...}}})".

이 기사의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vuejs의 슬롯 사용
개요:
상위 구성 요소가 하위 구성 요소에 일부 DOM을 넣어야 하는 경우 슬롯 배포는 이러한 DOM이 표시되는지 또는 숨겨지는지, 표시되는 위치를 담당합니다. 그리고 그것이 어떻게 표시되는지.
다음 상황에서 배포됩니다.

<p>
<children>
<span>我是slot内容</span> <!--这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发
template: "<button>为了明确作用范围,所以使用button标签"
}
}
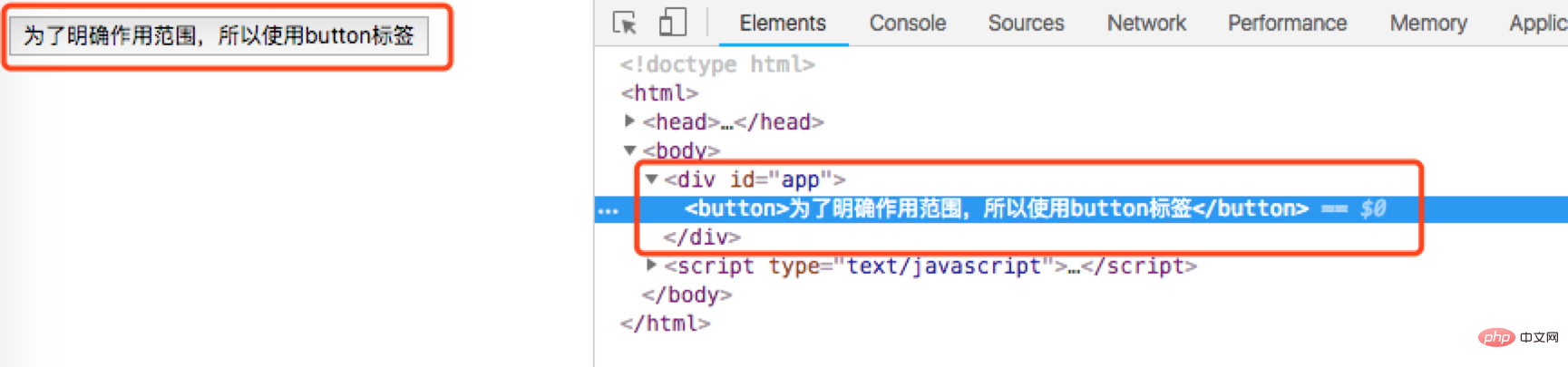
}) </script>표시 결과는 다음과 같습니다. 스팬 태그의 내용이 표시되지 않습니다.

싱글 슬롯:
<p>
<children>
<span>我是slot内容</span>
<!--这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发
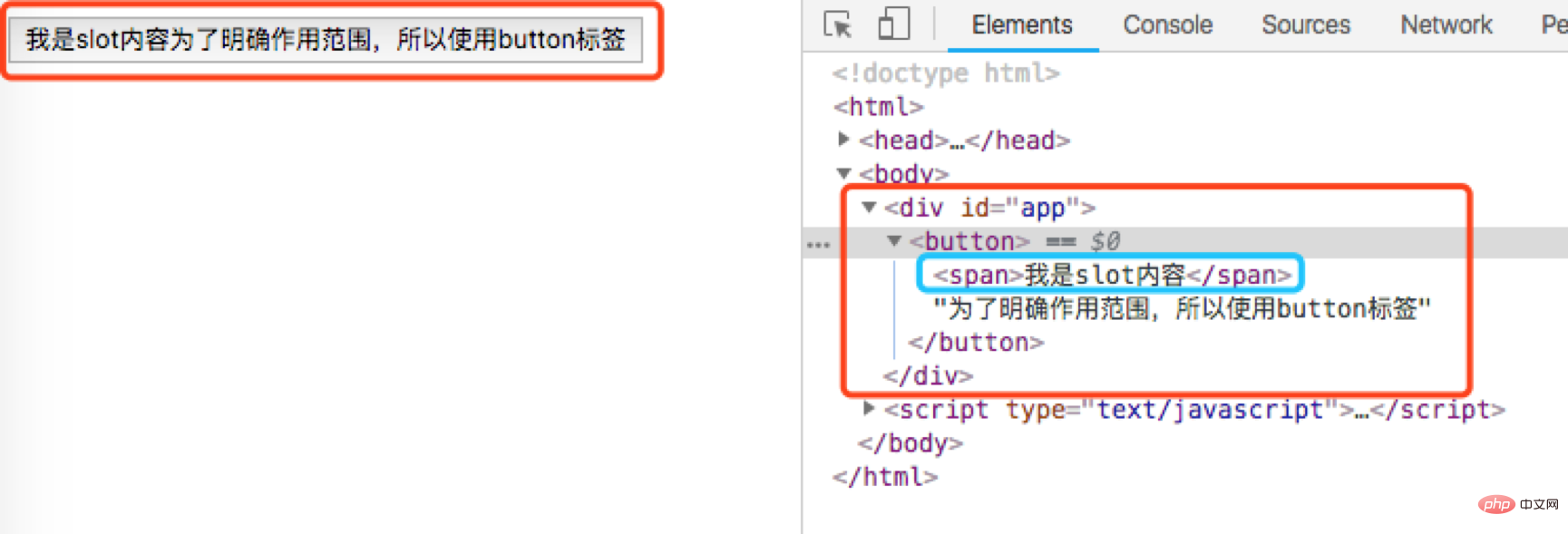
template: "<button><slot>为了明确作用范围,所以使用button标签"
}
}
}) </script>
即父组件放在子组件里的内容,插到了子组件<slot></slot>位置;
注意:即使有多个标签,会一起被插入,相当于在父组件放在子组件里的标签,替换了<slot></slot>这个标签。
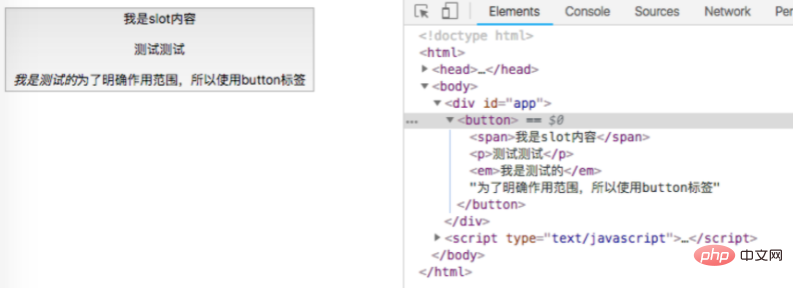
例如:<p>
<children>
<span>我是slot内容</span>
<p>测试测试</p>
<em>我是测试的</em>
<!--这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot>为了明确作用范围,所以使用button标签"
}
}
}) </script>
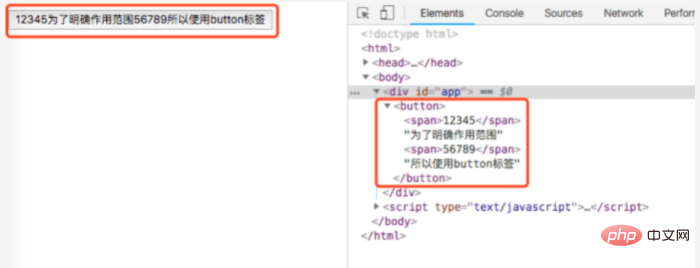
D:具名slot:将放在子组件里的不同html标签放到不同位置,父组件在要发布的标签里添加slot=”name名”属性,子组件在对应分发的位置的slot标签里,添加name=”name名”属性,然后就会将对应的标签放在对应位置了。
例如:<p>
<children>
<span>12345</span>
<span>56789</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot name='first'>为了明确作用范围<slot name='third'>所以使用button标签"
}
}
}) </script>
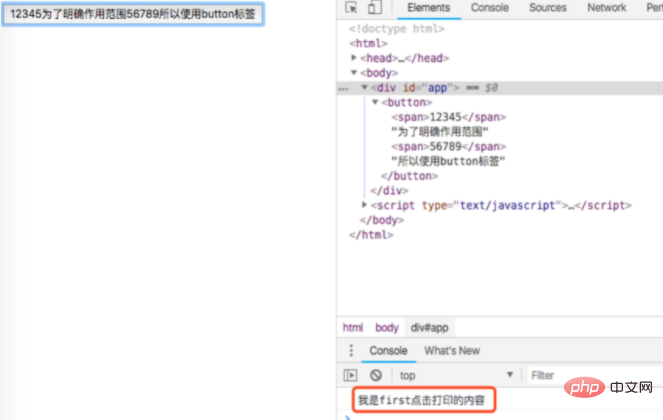
E:分发内容的作用域:
被分发的内容的作用域,根据其所在模块决定,例如:<p>
<children>
<span>12345</span>
<span>56789</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot name='first'>为了明确作用范围<slot name='third'>所以使用button标签"
}
},
methods: {
test: function() {
console.log("我是first点击打印的内容");
}
}
}) </script>点击按钮12345的区域时(而不是全部按钮),会触发父组件的test方法,然后打印“我是first点击打印的内容”。但是点击其他区域则没有影响。 
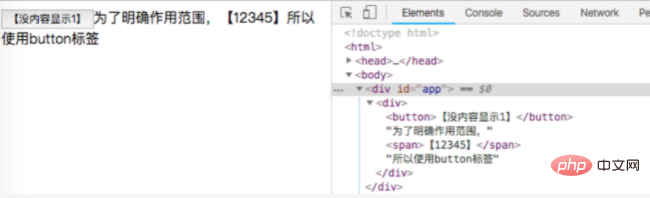
F:当没有分发内容时的提示:假如父组件没有在子组件中放置有标签,或者是父组件在子组件中放置标签,但有slot属性,而子组件中没有slot属性的标签。那么子组件的slot标签,将不会起任何作用。除非,该slot标签内有内容,那么在无分发内容的时候,会显示该slot标签内的内容。
例如:<p>
<children>
<span>【12345】</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p><slot name='first'><button>【没内容显示1】为了明确作用范围,<slot name='last'><button>【没内容显示2】所以使用button标签"
}
}
}) </script>
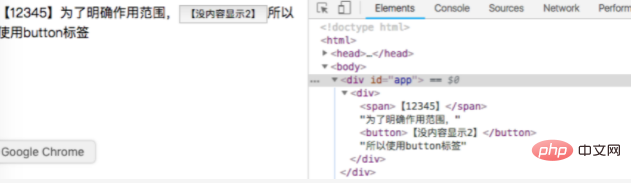
如果改为:<p>
<children>
<span>【12345】</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p><slot name='first'><button>【没内容显示1】为了明确作用范围,<slot name='last'><button>【没内容显示2】所以使用button标签"
}
}
}) </script>
说明:a、name=”first”的slot标签被父组件对应的标签所替换(slot标签内部的内容被舍弃)
b、name=”last”的slot标签,因为没有对应内容,则显示该slot标签内部的内容。
G、假如想控制子组件根标签的属性【1】首先,由于模板标签是属于父组件的,因此,将子组件的指令绑定在模板标签里,是不可以的(因为其归属于父组件)
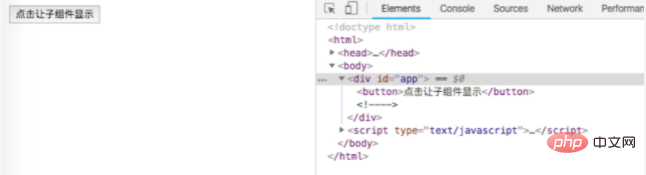
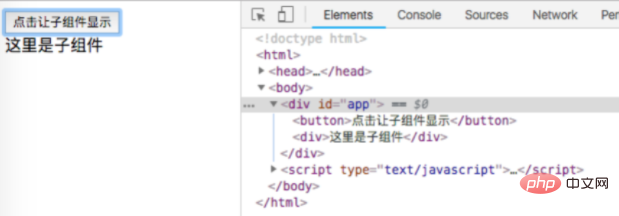
【2】假如需要通过父组件控制子组件是否显示(例如v-show或v-if),那么这个指令显然是属于父组件的,可以将标签写在子组件的模板上。例如:<p>
<button>点击让子组件显示</button>
<children></children>
</p>
<script>
new Vue({
el: "#app",
data: {
abc: false
},
methods: {
toshow: function() { this.abc = !this.abc;
}
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p>这里是子组件"
}
}
}) </script>
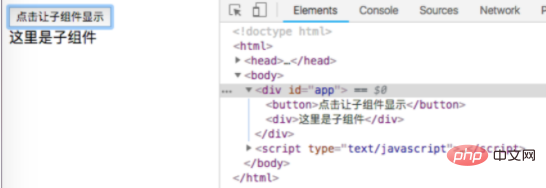
点击之后:

说明:通过父组件(点击按钮,切换v-if指令的值)控制子组件是否显示。
【3】假如需要通过子组件,控制子组件是否显示(比如隐藏)那么这个指令显然是属于子组件的(会将值放在子组件的data属性下)那么就必须放置在子组件的根标签中。
例如:<p>
<button>点击让子组件显示</button>
<children>
<span>【12345】</span>
<!--上面这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
methods: {
toshow: function() { this.$children[0].tohidden = true;
}
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p v-if='tohidden' @click='tohide'>这里是子组件",
data: function() { return {
tohidden: true
}
},
methods: {
tohide: function() { this.tohidden = !this.tohidden;
}
}
}
}
}) </script>
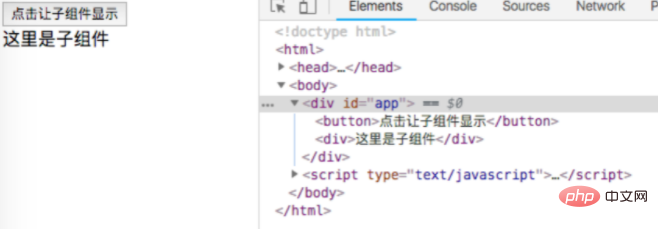
"여기에 하위 구성 요소가 있습니다"를 클릭한 후:

"하위 구성 요소를 표시하려면 클릭하세요"를 클릭하세요.
지침:
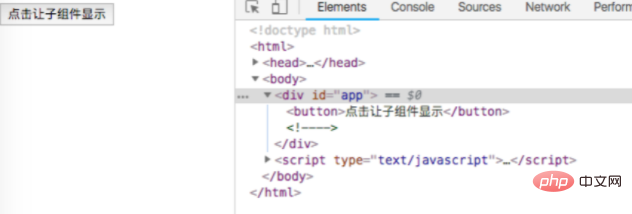
 하위 구성 요소를 클릭하면 하위 구성 요소가 사라집니다
하위 구성 요소를 클릭하면 하위 구성 요소가 사라집니다
상위 구성요소의 버튼을 클릭하고 하위 구성요소의 tohidden 속성을 변경하여 하위 구성요소를 다시 표시하도록 합니다.
하위 구성 요소의 명령은 하위 구성 요소의 템플릿에 바인딩됩니다(호출 가능).
추천 학습: "vue tutorial"
위 내용은 vuejs 슬롯을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 실용적인 전투: vue 파일을 지원하여 정의로 이동하는 플러그인을 vscode에서 개발합니다.
Nov 16, 2022 pm 08:43 PM
실용적인 전투: vue 파일을 지원하여 정의로 이동하는 플러그인을 vscode에서 개발합니다.
Nov 16, 2022 pm 08:43 PM
vscode 자체는 Vue 파일 구성 요소를 지원하여 정의로 이동하지만 지원은 매우 약합니다. vue-cli 구성에 따라 다양한 유연한 사용법을 작성할 수 있어 생산 효율성을 향상시킬 수 있습니다. 그러나 vscode 자체에서 제공하는 기능이 파일 정의로 점프하는 것을 지원하지 못하게 하는 것은 이러한 유연한 쓰기 방법입니다. 이러한 유연한 작성 방법과 호환되고 작업 효율성을 높이기 위해 Vue 파일을 지원하는 vscode 플러그인을 작성하여 정의로 이동했습니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.




