vuejs3이 출시되었습니다. 2020년 9월 18일에 Vue.js3.0이 공식적으로 출시되었습니다. vue3.0 버전은 개발자가 도구를 구성하는 횟수를 최소화하고 다양한 내장 기능도 제공합니다. 프로젝트 생성 및 관리를 위한 완전한 GUI입니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
2020년 9월 18일 Vue.js 3.0이 공식 출시되었습니다.
역사:
버전 3.0은 2년이 넘는 개발 작업을 의미하며
30개 이상의 RFC
2600개 이상의 커밋
99명의 기여자
628개의 풀 요청
많은 개발 및 문서화 작업
성능 최적화:
라우팅 지연 로딩
킵얼라이브 캐시 페이지
v-show를 사용하여 DOM 재사용
v-for 순회 v-if를 동시에 사용하지 마세요
긴 목록 성능 최적화
이벤트 파괴
이미지 지연 로딩
필요에 따라 타사 플러그인이 도입됩니다
None Stateful 컴포넌트는 기능적 컴포넌트로 표시됩니다
하위 컴포넌트 분할
가변 현지화
SSR
Vue 3.2도 출시되었습니다!
Vue 프레임워크의 창시자인 You Yuxi는 공식 블로그에서 Vue 3.2 버전을 발표하고 자신의 개인 소셜 계정에 다음과 같이 댓글을 달았습니다.

오랫동안 기다려온 새로운 기능을 살펴보겠습니다. 버전.바!
Vue 3.2에는 많은 중요한 새로운 기능과 성능 개선 사항이 포함되어 있습니다. 새 버전이 출시된 직후 버그 수정만 업데이트한 또 다른 Vue 3.2.1 업데이트가 공식 CHANGELOG에 추가되었습니다.
SFC의 두 명의 새로운 멤버가 성공적으로 정규 멤버가 되었습니다.
단일 파일 구성 요소(SFC, 일명 .vue 파일)의 두 가지 새로운 기능이 성공적으로 실험 상태에서 안정 상태로 전환되었습니다.
: 새로운 컴파일 구문 설탕, 즉 스크립트 설정은 컴파일 및 실행 중에 코드를 설정 함수에 넣은 다음 내보낸 변수를 컨텍스트에 정의하는 것과 같습니다. 반환된 객체; <style> v-bind</style>:即在SFC的 <style></style> 标签里可以绑定一些CSS内联样式。下面是一起使用这两个功能代码的案例组件:
<script>import { ref } from 'vue'const color = ref('red')</script><template>
<button>
Color is: {{ color }}
</button></template><style>button {
color: v-bind(color);}</style>感兴趣的同学可以在SFC Playground 中尝试一番,或者阅读官方文档:
https://v3.vuejs.org/api/sfc-script-setup.html
https://v3.vuejs.org/api/sfc-style.html#state-driven-dynamic-css
此外,Vue官方基于<script setup></script>还构建了新的RFC,旨在通过编译器改善ref体验,体验反馈地址:https://github.com/vuejs/rfcs/discussions/369
Vue 3.2 引入了一个新的 defineCustomElement 方法,可以使用 Vue 组件 API 轻松创建原生自定义元素:
import { defineCustomElement } from 'vue'const MyVueElement = defineCustomElement({
// normal Vue component options here})// Register the custom element.// After registration, all `<my-vue-element>` tags// on the page will be upgraded.customElements.define('my-vue-element', MyVueElement)</my-vue-element>该API允许开发者创建Vue驱动的UI组件库,这些库可以单独使用或者与其他框架同时使用,具体如何使用,大家可以参考官方文档:https://v3.vuejs.org/guide/web-components.html
对反应系统进行重大优化,感谢@basvanmeurs的出色表现
更高效的ref实现(约 260% 的读取速度/约 50% 的写入速度)
模板编译器改进:
创建普通元素 VNode 的速度提升约 200%
更为积极的连续 hoisting
最后,该版本还提供了可实现部分记忆模板树功能的 v-memo 新指令,该指令不但允许 Vue 可以完全跳过新的 VNode 创建步骤,还可以跳过虚拟 DOM 差异。虽然可使用的地方不多,但在特殊情况下可压榨最大性能,例如处理大型 v-for 列表。
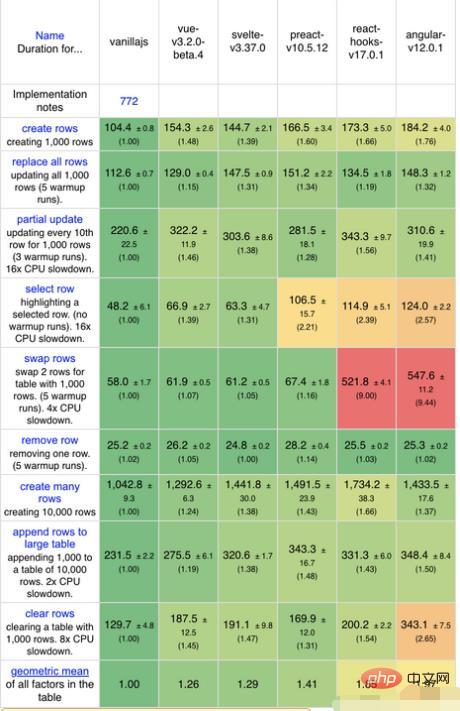
使用简单的单行添加,v-meno 使 Vue 成为 js-framework-benchmark 中最快的主流框架:
该版本的@vue/server-renderer
<style> v-bind</style>: 즉, 일부 CSS 인라인 스타일은 SFC의 <style></style> 태그에 바인딩될 수 있습니다. 🎜🎜🎜다음은 이 두 가지 기능 코드를 함께 사용하는 케이스 구성 요소입니다. 🎜rrreee🎜관심 있는 학생들은 SFC Playground에서 사용해 보거나 공식 문서를 읽어보세요: 🎜🎜🎜🎜https://v3.vuejs.org / api/sfc-script-setup.html🎜🎜🎜🎜https://v3.vuejs.org/api/sfc-style.html#state-driven-dynamic-css🎜🎜🎜🎜또한 Vue는 공식적으로 다음을 기반으로 합니다. <script setup></script>은 또한 컴파일러를 통해 참조 경험을 개선하는 것을 목표로 새로운 RFC를 구축했습니다. 피드백 주소는 https://github.com/vuejs/rfcs/discussions/369🎜defineCustomElement 메서드가 도입되었습니다. 🎜rrreee🎜이 API를 사용하면 개발자가 Vue 기반 UI 구성 요소 라이브러리를 만들 수 있습니다. 이러한 라이브러리는 단독으로 사용하거나 다른 프레임워크와 함께 사용할 수 있습니다. 사용 방법에 대한 자세한 내용은 공식 문서(https://v3.vuejs.org/guide/web-comComponents.html🎜 🎜
🎜@vue/server-renderer 패키지는 Node.js 내장 모듈에서 분리될 수 있는 ES 모듈 구성을 제공합니다. 이를 통해 @vue/server-renderer를 번들로 묶어 CloudFlare Workers 또는 Service Workers와 같은 Node.js가 아닌 런타임에 사용할 수 있습니다. 🎜동시에 이 버전은 스트리밍 렌더링 API도 개선하고 Web Streams API 렌더링을 위한 새로운 방법을 제공합니다. 자세한 내용은 @vue/server-renderer 문서를 확인하세요. https://github.com/vuejs/vue-next/tree/master/packages/server-renderer#streaming-api
Vue 3.2에서는 새로운 Effect Scope API를 사용하면 반응 효과(계산 및 관찰자)의 처리 시간을 직접 제어할 수 있습니다. 이를 통해 구성 요소 컨텍스트 외부에서 Vue의 반응형 API를 더 쉽게 사용할 수 있으며 구성 요소 내부의 일부 고급 사용 사례가 잠금 해제됩니다.
도서관 작성자를 위한 저수준 API입니다. 관심 있는 학생들은 공식 RFC에서 더 자세한 내부 원칙과 사례를 확인할 수 있습니다.
관련 링크:
추천 학습: "javascript 기본 튜토리얼", "최신 5개 vue.js 비디오 튜토리얼 선택"
위 내용은 vuejs3이 출시되었나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!