vuejs에서 보고되는 일반적인 오류는 무엇입니까?
vuejs에서 보고되는 일반적인 오류는 다음과 같습니다. 1. "vue는 내부 또는 외부 명령이 아닙니다." 오류 2. 부트스트랩 설치 시 "설치 실패! 오류" 오류 4. "es2015" 오류; "vue" -vli4"를 사용하면 오류 등이 보고됩니다.

이 기사의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vuejs에서 보고되는 일반적인 오류는 무엇인가요?
일반적인 오류 및 Vue 일반적인 오류 요약
1. 'vue'는 내부 또는 외부 명령도 아니고 실행 가능한 프로그램이나 배치 파일도 아닙니다.
설치 필요
2. 부트스트랩을 설치할 때 계속 오류가 보고됩니다.
D:\workspace\WebstormProjects\vuejslearn\duli\duli1>cnpm install bootstrap -- sav
e --save-exact
× Install fail! Error: [@--save-exact] resolved target D:\workspace\WebstormProj
ects\vuejslearn\duli\duli1\--save-exact error: ENOENT: no such file or directory,
lstat 'D:\workspace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
Error: [@--save-exact] resolved target D:\workspace\WebstormProjects\vuejslearn\d
uli\duli1\--save-exact error: ENOENT: no such file or directory, lstat 'D:\worksp
ace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
at module.exports (D:\soft\html\nodejs\node_modules\node_global\node_modules\
cnpm\node_modules\npminstall\lib\download\local.js:30:11)
at module.exports.throw (<anonymous>)
at onRejected (D:\soft\html\nodejs\node_modules\node_global\node_modules\cnpm
\node_modules\co\index.js:81:24)
npminstall version: 3.22.1Wait,
결과는 --save! 사이에 추가 공백 기호가 있기 때문입니다. 올바른 것은 - sava
와 밀접하게 작성되었습니다. ide 편집기를 사용하여 포맷된 공백이 다르기 때문에 ESLint 구문 오류가 보고됩니다. Vue의 공간 구문 규칙이 인식되지 않습니다. 결과적으로 오류가 보고되었습니다
ESLint: Expected indentation of 2 spaces but found 4.(indent)
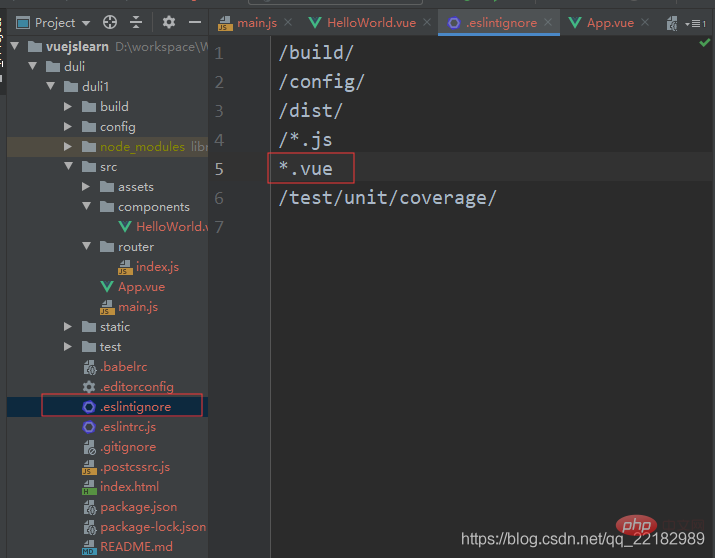
많은 방법을 시도했지만 아무것도 작동하지 않았습니다. 마지막으로 찾은 해결책은 .eslintignore 파일에 *.vue를 추가하고 dve 모드 확인을 취소하는 것입니다. 무시해도 됩니다

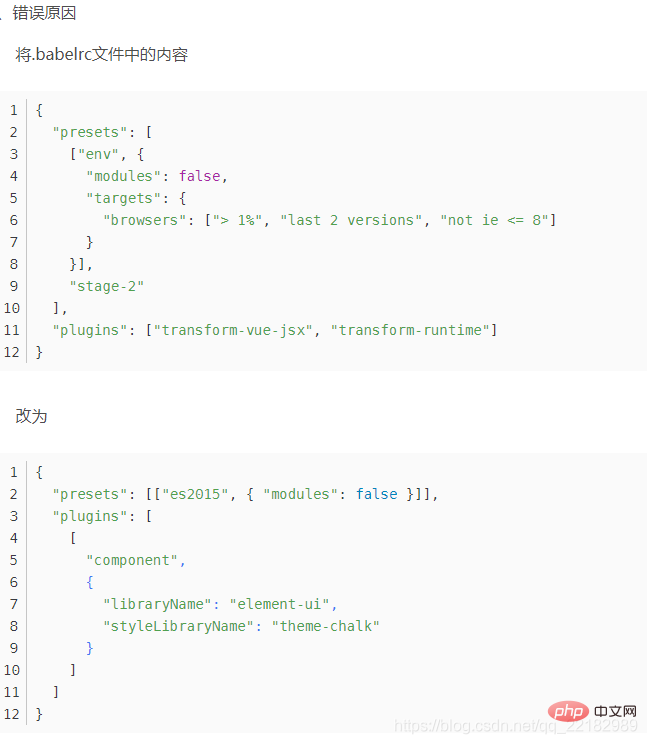
4. ./src/main.js 모듈 빌드 실패: 오류: 사전 설정 "es2015"를 찾을 수 없습니다. 오류

<p>{<br/> "presets": [["es2015", { "modules": false }]],<br/> "plugins": [<br/> [<br/> "component",<br/> {<br/> "libraryName": "element-ui",<br/> "styleLibraryName": "theme-chalk"<br/> }<br/> ]<br/> ]<br/>}</p>Solution
다음 명령을 실행하세요.
<p>npm install --save-dev babel-preset-es2015<br/></p>
성공:
5. vue-vli4를 사용할 때 오류가 보고됩니다: error: Unexpected consolestatement (no-console)
프로젝트 작성 과정에서 코드 사양을 준수하려면 ESLint를 사용해야 합니다. 하지만 '예기치 않은 콘솔 명령문(no-console) -console)'과 같은 일부 사양에 대해서는 말이 없습니다. 심지어 콘솔을 사용할 수 없다는 것은 말도 안되는 일입니다. 실제로 코드 한 줄만 추가하면 됩니다.
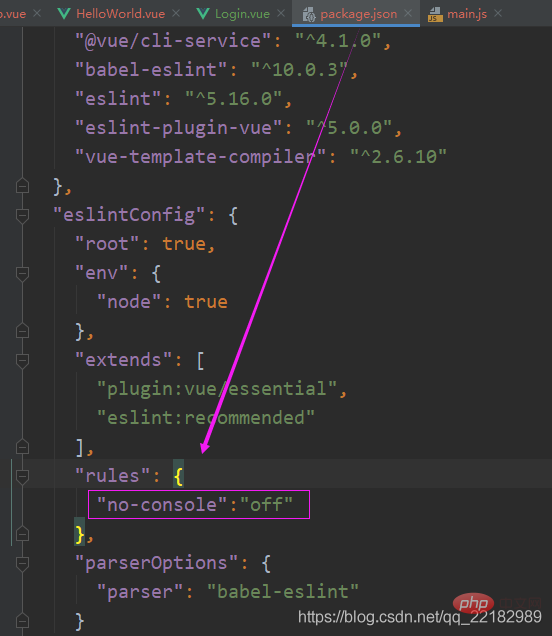
수정 "규칙":{}
eslintConfig:{} in package.json,
코드 줄 추가: "no-console":"off"
예:

"no- console":"off"
참조 기사: https://www.jianshu.com/p/4f2a6ca1f562
6. 오류: ESLint: 반복의 요소에는 'v-bind:key' 지시문이 있어야 합니다.(vue/ require-v-for-key)
이유는 eslint 감지에 버그가 있기 때문입니다
두 가지 해결책이 있습니다
1. v-for
<p><label>性别:<br/> <select v-if="editing" v-model="gender"><br/> <option v-for="gender in genders" :key="gender">{{gender}}</option><br/> </select><br/> <span v-if="!editing">{{gender}}</span><br/> </label></p>2. 빌드에서 eslint 감지를 끄세요
...(config.dev.useEslint ? [createLintingRule()] : []),
추천: " 최신 5개 vue.js 비디오 튜토리얼 선택》
위 내용은 vuejs에서 보고되는 일반적인 오류는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 02:17 PM
Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 02:17 PM
Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하기 위한 몇 가지 팁 모바일 애플리케이션의 인기와 사용자 요구의 지속적인 증가로 인해 Android 애플리케이션 개발은 개발자들로부터 점점 더 많은 관심을 끌고 있습니다. Android 앱을 개발할 때 올바른 기술 스택을 선택하는 것이 중요합니다. 최근 몇 년 동안 Vue.js와 Kotlin 언어는 점차 Android 애플리케이션 개발에 널리 사용되는 언어가 되었습니다. 이 기사에서는 Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하는 몇 가지 기술을 소개하고 해당 코드 예제를 제공합니다. 1. 초기에 개발 환경을 설정한다
 Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 07:53 PM
Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 07:53 PM
Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁 소개: 빅 데이터 시대의 도래와 함께 데이터 시각화는 중요한 솔루션이 되었습니다. 데이터 시각화 애플리케이션 개발에서 Vue.js와 Python의 조합은 유연성과 강력한 기능을 제공할 수 있습니다. 이 기사에서는 Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁을 공유하고 해당 코드 예제를 첨부합니다. 1. Vue.js 소개 Vue.js는 경량 JavaScript입니다.
 Vue.js 및 Lua 언어 통합, 게임 개발을 위한 프런트엔드 엔진 구축 시 모범 사례 및 경험 공유
Aug 01, 2023 pm 08:14 PM
Vue.js 및 Lua 언어 통합, 게임 개발을 위한 프런트엔드 엔진 구축 시 모범 사례 및 경험 공유
Aug 01, 2023 pm 08:14 PM
Vue.js와 Lua 언어의 통합, 게임 개발을 위한 프런트엔드 엔진 구축을 위한 모범 사례 및 경험 공유 소개: 게임 개발이 지속적으로 발전함에 따라 게임 프런트엔드 엔진의 선택이 중요한 결정이 되었습니다. 이러한 선택 중에서 Vue.js 프레임워크와 Lua 언어는 많은 개발자의 초점이 되었습니다. 널리 사용되는 프런트엔드 프레임워크인 Vue.js는 풍부한 생태계와 편리한 개발 방법을 갖추고 있으며, Lua 언어는 가볍고 효율적인 성능으로 인해 게임 개발에 널리 사용됩니다. 이 기사에서는 다음 방법을 살펴보겠습니다.
 Vue.js와 Objective-C 통합, 안정적인 Mac 앱 개발을 위한 팁 및 조언
Jul 30, 2023 pm 03:01 PM
Vue.js와 Objective-C 통합, 안정적인 Mac 앱 개발을 위한 팁 및 조언
Jul 30, 2023 pm 03:01 PM
Vue.js와 Objective-C 언어의 통합, 안정적인 Mac 애플리케이션 개발을 위한 팁 및 제안 최근 몇 년 동안 프런트 엔드 개발에서 Vue.js의 인기와 Mac 애플리케이션 개발에서 Objective-C의 안정성으로 인해 개발자는 시작합니다. 보다 안정적이고 효율적인 Mac 응용 프로그램을 개발하기 위해 두 가지를 결합하려고 합니다. 이 기사에서는 개발자가 Vue.js와 Objective-C를 올바르게 통합하고 고품질 Mac 애플리케이션을 개발하는 데 도움이 되는 몇 가지 팁과 제안을 소개합니다. 하나
 PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법
Aug 27, 2023 am 11:51 AM
PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법
Aug 27, 2023 am 11:51 AM
PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법 웹 개발에서 차트는 데이터를 표시하는 매우 일반적인 방법입니다. 차트의 데이터 필터링 및 정렬 기능은 PHP 및 Vue.js를 사용하여 쉽게 구현할 수 있으므로 사용자는 차트의 데이터 보기를 사용자 정의하고 데이터 시각화 및 사용자 경험을 향상시킬 수 있습니다. 먼저 차트에서 사용할 데이터 세트를 준비해야 합니다. 이름, 나이, 학년이라는 세 개의 열을 포함하는 데이터 테이블이 있다고 가정합니다. 데이터는 이름, 나이, 학년 Zhang San 1890 Li입니다.
 Vue를 사용하여 QQ와 유사한 채팅 풍선 효과를 구현하는 방법
Sep 20, 2023 pm 02:27 PM
Vue를 사용하여 QQ와 유사한 채팅 풍선 효과를 구현하는 방법
Sep 20, 2023 pm 02:27 PM
Vue를 사용하여 QQ와 같은 채팅 버블 효과를 구현하는 방법 오늘날 소셜 시대에 채팅 기능은 모바일 애플리케이션과 웹 애플리케이션의 핵심 기능 중 하나가 되었습니다. 채팅 인터페이스의 가장 일반적인 요소 중 하나는 채팅 풍선입니다. 이는 발신자와 수신자의 메시지를 명확하게 구분하여 메시지의 가독성을 효과적으로 향상시킬 수 있습니다. 이 글에서는 Vue를 사용하여 QQ와 유사한 채팅 풍선 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 채팅 풍선을 나타내는 Vue 구성 요소를 만들어야 합니다. 구성 요소는 두 가지 주요 부분으로 구성됩니다.
 Vue.js 및 Perl 언어를 사용하여 효율적인 웹 크롤러 및 데이터 스크래핑 도구 개발
Jul 31, 2023 pm 06:43 PM
Vue.js 및 Perl 언어를 사용하여 효율적인 웹 크롤러 및 데이터 스크래핑 도구 개발
Jul 31, 2023 pm 06:43 PM
Vue.js 및 Perl 언어를 사용하여 효율적인 웹 크롤러 및 데이터 스크래핑 도구를 개발하십시오. 최근 인터넷의 급속한 발전과 데이터의 중요성이 증가함에 따라 웹 크롤러 및 데이터 스크래핑 도구에 대한 수요도 증가했습니다. 이러한 맥락에서 Vue.js와 Perl 언어를 결합하여 효율적인 웹 크롤러와 데이터 스크래핑 도구를 개발하는 것은 좋은 선택입니다. 이 기사에서는 Vue.js 및 Perl 언어를 사용하여 이러한 도구를 개발하는 방법을 소개하고 해당 코드 예제를 첨부합니다. 1. Vue.js 및 Perl 언어 소개
 멋진 모바일 애플리케이션 UI 인터페이스를 구축하기 위한 Vue.js 및 Dart 언어, 실무 및 개발 기술 통합
Aug 02, 2023 pm 03:33 PM
멋진 모바일 애플리케이션 UI 인터페이스를 구축하기 위한 Vue.js 및 Dart 언어, 실무 및 개발 기술 통합
Aug 02, 2023 pm 03:33 PM
Vue.js와 Dart 언어의 통합, 멋진 모바일 애플리케이션 UI 인터페이스 구축을 위한 실습 및 개발 기술 소개: 모바일 애플리케이션 개발에서 사용자 인터페이스(UI)의 디자인과 구현은 매우 중요한 부분입니다. 멋진 모바일 애플리케이션 인터페이스를 달성하기 위해 Vue.js를 Dart 언어와 통합하고 Vue.js의 강력한 데이터 바인딩 및 구성 요소화 기능과 Dart 언어의 풍부한 모바일 애플리케이션 개발 라이브러리를 사용하여 멋진 모바일 애플리케이션을 구축할 수 있습니다. UI 인터페이스. 이 기사에서는 다음 방법을 보여줍니다.




